Home >Development Tools >notepad >How to format html code in notepad++
How to format html code in notepad++
- (*-*)浩Original
- 2019-08-12 15:20:0816665browse
Usually the website downloads some module codes or templates. It is usually not a problem if there are many codes, but the irregularity of the codes is indeed the biggest headache. I have to think of using tools to format them directly so that they are easier to modify. Check. The following is the HTML code formatting using the commonly used notepad tool.

notepad is a lightweight editor. Sometimes you need to write some code urgently, but the large IDE is too bulky for temporary use, but notepad The plug-in Tidy2 is required to format the html code. (Recommended learning: notepad )
1. Open notepad, select plug-in (P) - Plugin Manager - Show Plugin Manager.
2. Check tidy2 in the plug-in list and click install.
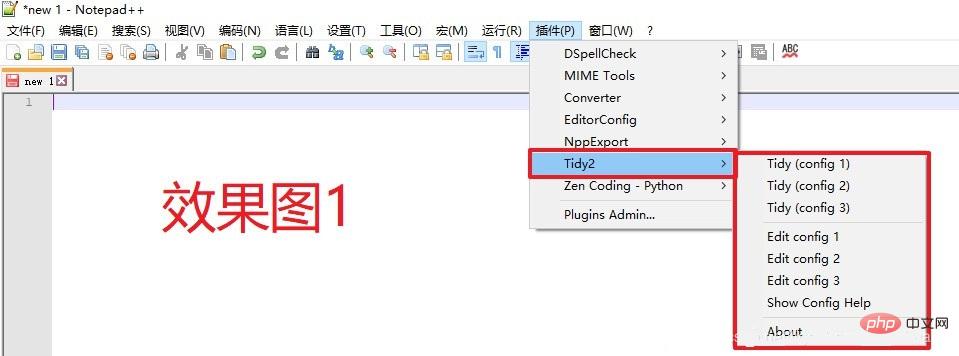
3. After completing the second step of installation, the software will automatically restart and there will be an additional "Tidy2" item under the "Plug-ins" in the menu. Now you can format the html according to your needs.
Click [Plugin]-[Tidy2]-[Tidy](config 1)

Note :
The tool is not omnipotent. Although it can quickly format your code, sometimes there will be formatting problems, especially some punctuation marks are directly replaced with other symbols, and then your The code is dead. Remember to back up the code before using it to format the code. This is also an essential quality for all programmers.
The above is the detailed content of How to format html code in notepad++. For more information, please follow other related articles on the PHP Chinese website!

