这篇教程是向PHP中文网的朋友分享PS简单制作一个动态的字体动画方法,教程制作出来的字体动画非常漂亮,难度不是很大,来看看吧
动态的文字比静态的文字更加吸引人的目光。如果在平时的海报中,在平时的促销活动中,我们也可以做文字动图,把我们的信息以动态的信息传输给我们的小伙伴们,下面小编就为大家详细介绍一下,来看看吧!

步骤
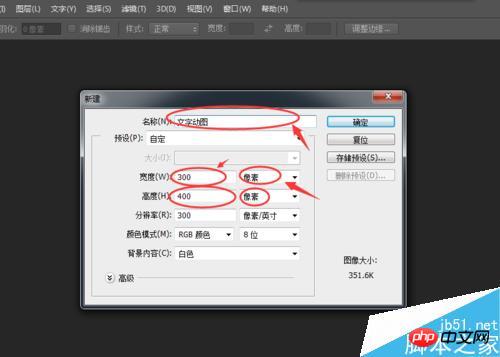
打开ps软件,点击菜单栏:文件-新建,新建一个画布,(也可以用快捷键ctrl+n新建)画布大小根据大家的需要,,我这里是拿300*400px做例子。参数设置好了之后点击确定

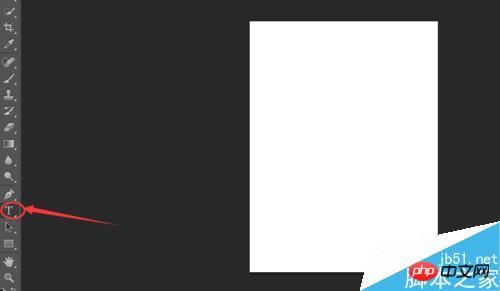
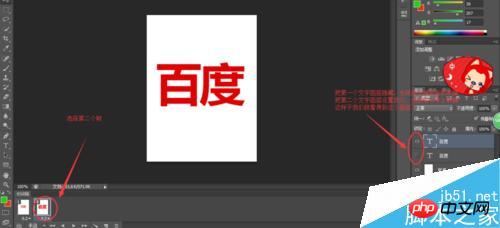
进入画布工作台后,我们鼠标选择工具栏的文字工具(也可以用快捷键“t”),选择好文字工具之后,在我们的画布上点一下,然后打上我们需要做动图的文字,在ps的属性栏可以设置字体,调节字体大小等等。当我们设置完毕,可以点击属性栏右边的小勾勾确定我们编辑的文字内容



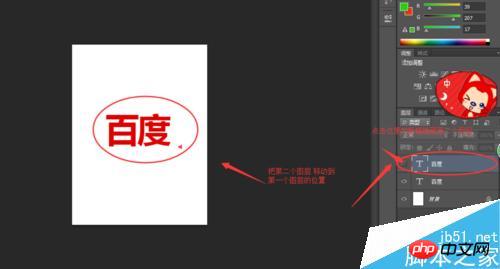
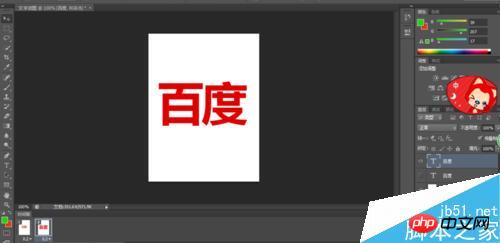
刚才已经成功新建了一个文字图层了,接下来我们要再用文字工具增加一个同样文字但是字体比刚才大的图层,这样子才能凸显我们动图中文字的变化嘛。
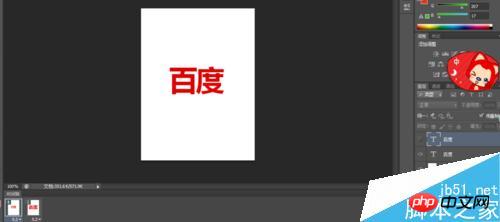
新建好了之后,我们鼠标左键按住第二个新建的文字图层,然后把它拉到跟第一个图层一样的位置后,隐藏第二个图层(也是刚才我们设置字体大小比较大的那个图层)


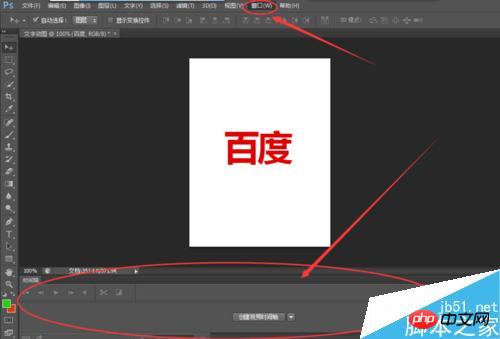
文字图层做好了,我们点击一下菜单栏里的“窗口”—“时间轴”点击时间轴时候会在我们ps工作界面的下方出现一个模块,我们点击中间的三角形,选择”创建帧动画“


创建好了之后,我们会发现在页面上出现一个帧,我们先来调整这个帧的属性,调整好了之后再点击时间轴模块的垃圾桶图标的旁边有一个新建帧的按钮,点击一下之后会出现一个新的帧,我们把鼠标选择第二个帧,接着把第一个文字图层(字体比较小的图层)隐藏了,把第二个文字图层(也是字体比较大的图层)打开


我们按一下我们键盘的空格键,这时候我们会发现我们刚才设置的文字动画已经按照我们的要求开始动起来了。再按一下空格键,动画就停止演示


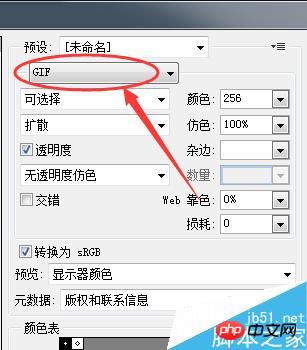
做好的文字动画需要导出来,选择菜单栏里的文件—保存为web所用格式,选择图片保存为gif格式,点击存储,选择你要保存到电脑的哪里,选择好之后按保存,搞定了


注意事项
帧的时间设置根据自己的需要,需要查看效果之后微调,这样才能确保动图的效果更佳
以上就是PS简单制作一个动态的字体动画教程,大家学会了吗?希望这篇文章能对大家有所帮助!
 ps序列号cs5永久免费2020Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020Jul 13, 2023 am 10:06 AMps序列号cs5永久免费2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(中文);3、1330-1616-1993-8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps如何删除选中区域Aug 07, 2023 pm 01:46 PM
ps如何删除选中区域Aug 07, 2023 pm 01:46 PMps删除选中区域的步骤:1、打开想要编辑的图片;2、使用合适的工具创建选区;3、可以使用多种方法删除选区中的内容,使用“删除”键、使用“修复画笔工具”、使用“内容感知填充”、使用“图章工具”等;4、使用工具来修复任何明显的痕迹或缺陷,使图片看起来更自然;5、完成编辑后,点击菜单栏中的“文件”>“保存”来保存编辑结果。
 ps安装无法写入注册表值错误160怎么办Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160怎么办Mar 22, 2023 pm 02:33 PMps安装无法写入注册表值错误160的解决办法:1、查看电脑中是否有2345的软件,若有则卸载该软件;2、按“Win+R”输入“Regedit”打开系统注册表,然后找到“Photoshop.exe”并将Photoshop项删除即可。
 PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AMPS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。
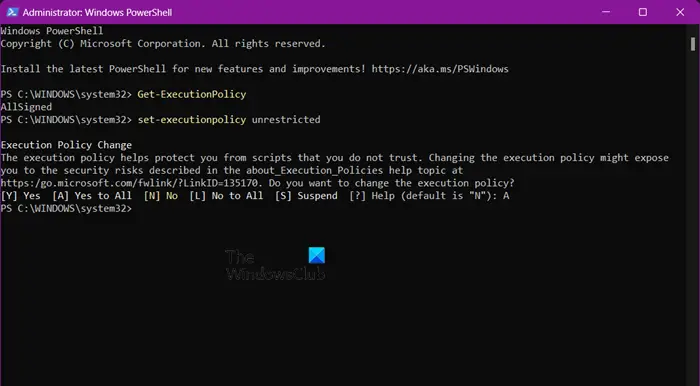
 如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 无法使用PS快捷键进行填充Feb 19, 2024 am 09:18 AM
无法使用PS快捷键进行填充Feb 19, 2024 am 09:18 AM随着数字时代的发展,图像处理软件成为我们生活和工作中不可或缺的一部分。其中,Adobe公司开发的Photoshop(简称PS)是最著名的图像处理软件之一,其功能强大,操作灵活,深受用户的喜爱。然而,使用PS时,有些用户反映快捷键“填充”(Fill)无法正常使用的问题,给用户的使用体验带来了困扰。快捷键是软件中提供的一种快速操作的方式,避免繁琐的鼠标点击操作,
 ps曲线快捷键是什么Aug 22, 2023 am 10:44 AM
ps曲线快捷键是什么Aug 22, 2023 am 10:44 AMps曲线快捷键是Ctrl+M,其他曲线快捷键:1、转换为点控制曲线,Alt+Shift+Ctrl+T;2、自动对齐曲线,Alt+Shift+Ctrl+O;3、恢复默认曲线,Ctrl+Alt+Shift+R;4、复制曲线,Ctrl+Alt+Shift+C;5、粘贴曲线,Ctrl+Alt+Shift+V;6、调整曲线斜率,Shift+上下箭头;7、调整曲线亮度,Shift+左右箭头
 PS复制图层快捷键Feb 23, 2024 pm 02:34 PM
PS复制图层快捷键Feb 23, 2024 pm 02:34 PM在PS复制图层快捷键中,我们可以知道使用PS的时候如果想要进行复制图层的操作,可以使用到快捷键【Ctrl+J】进行快速复制。这篇复制图层快捷键的介绍就能够告诉大家具体的操作方法,下面就是详细的内容,赶紧看看吧。PS复制图层快捷键答:【Ctrl+J】具体方法:1、在ps中打开图像,选中需要复制的图层。2、键盘同时按下【Ctrl+J】,即可完成对图层的复制。其他复制方式:1、打开图像后,按住图层,向下放【新建图层】图标移动。2、移动到该图标上后,松手。3、即可完成图层复制。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Mac version
God-level code editing software (SublimeText3)






