Home >Web Front-end >Bootstrap Tutorial >What are the versions of bootstrap4?
What are the versions of bootstrap4?
- angryTomOriginal
- 2019-08-02 16:19:193680browse

#bootstrap Currently there is only Bootstrap v4.0.0 in version 4, and no other versions.
If you want to know more about bootstrap, you can click: bootstrap framework
## Bootstrap is one of the most popular brands in the world. The most popular CSS framework, which can make front-end development faster and easier. All developers can get started quickly, all devices can be adapted, and all projects are applicable. The current stable version of Bootstrap is version 3.3.5. On August 19, 2015, Bootstrap 4 alpha version was released. Bootstrap4 no longer supports IE8. Bootstrap 4 alpha will be compiled using SCSS. In Bootstrap version 1.0, there were only some very limited grid systems, fonts and list styles. In the Bootstrap 2.0 version, the responsive CSS framework began to be provided. With the Bootstrap 3.0 version, many previous bugs have been fixed and various features such as flat design have been provided. Now, Bootstrap 4 will provide more new features and no longer support some old browsers. Let’s take a look at some of the new features provided by Bootstrap 4 alpha.From Less to Sass
An important change in Bootstrap 4 alpha is that it no longer uses Less to compile files, but instead uses Sass. Bootstrap 3 uses Less to compile release builds (it also has a separate SASS build). The reason for this change is that there are more Sass users. In Bootstrap 4 alpha, variables for animation transitions, gradients and other attributes are placed in a separate file and can be customized into Sass variables. You can see all the options you can customize here.Enhanced grid system
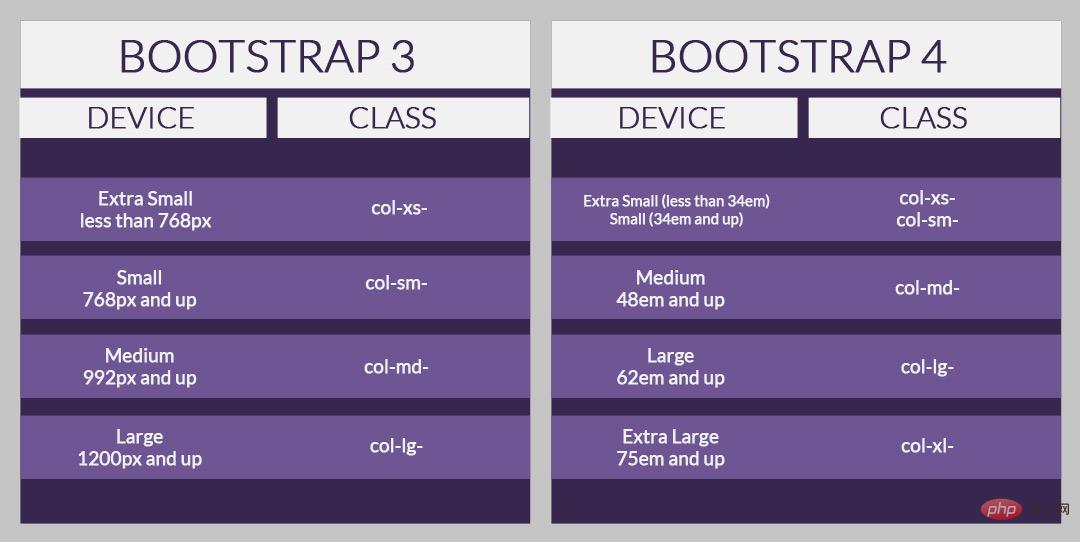
In Bootstrap 3, different sizes are marked by using different classes on the elements. The size on the screen in pixels. This was changed to em as the unit in Bootstrap 4 alpha. There is a new -sm attribute in Bootstrap 4 alpha to mark mobile devices. Check out the pictures below to compare the differences between the two versions.
Drop support for IE8
Bootstrap 4 alpha no longer supports the Internet Explorer 8. An important reason is that the IE8 browser does not support CSS media queries, and media queries are one of the important rules for the framework to implement responsive design. For front-end developers, it is a very troublesome thing to make the website adapt well to old browsers. If you need to support IE8, you can use Bootstrap3. Abandoning the use of Glyphicons font icons Bootstrap 4 alpha may no longer use glyphicons font icons. There is currently no clear official explanation of this statement.Optional Flexbox mode
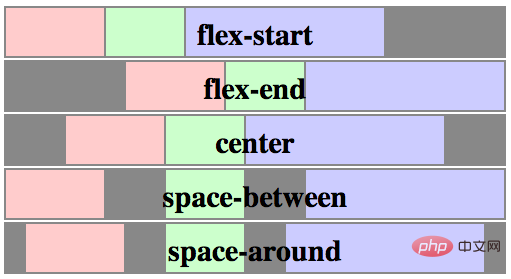
 ##Flexbox is a CSS flexible layout, in Boostrap 4 Flexbox can be used in alpha through the following steps:
##Flexbox is a CSS flexible layout, in Boostrap 4 Flexbox can be used in alpha through the following steps:
●Open the scss file and find the $enable-flex variable.
●Change it from false to true.
●After recompiling, it will be converted to Flexbox mode.
The above is the detailed content of What are the versions of bootstrap4?. For more information, please follow other related articles on the PHP Chinese website!

