Home >Web Front-end >Bootstrap Tutorial >How to use bootstrap components
How to use bootstrap components
- angryTomOriginal
- 2019-08-01 15:20:515172browse

bootstrap is a front-end development framework. Using it for web development can make our work simpler. It is simple, intuitive and powerful, and is deeply loved by friends. There are many components in bootstrap. How should we use them specifically? Next, the editor will share it with you.
If you want to know more about bootstrap, you can click: bootstrap usage
1. Use browse Enter the bootstrap official website page. We click the "Bootstrap3 Chinese Document" button in the middle of the page.

2. After entering the Bootstrap3 Chinese documentation page, we click the "Component" option above.

3. After entering the component page, we can find that the component mainly tells us through some simple descriptions and specific examples.


4. Everyone should note that there is only the core code of component implementation in the component instance. If we need to use code to implement the functionality of the component. We need to download the Bootstrap code on the "Start" page, and then introduce the corresponding js and css files. For convenience, the editor directly uses the basic template code in the start page.



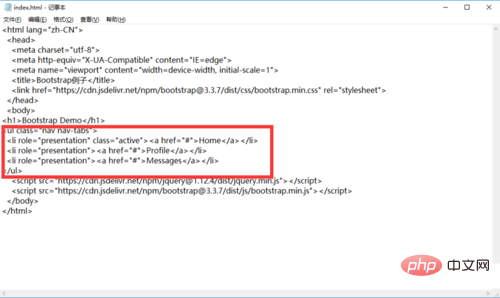
5. Create a new html file and introduce the corresponding js and css files. Then paste the sample code inside the body tag. Here the editor takes the "tab page" instance as an example.

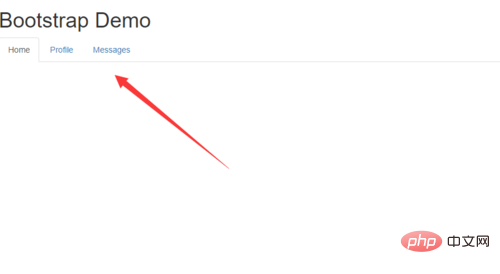
#6. Use a browser to open the html page, and we can see the same effect as the example rendering. Some browsers will also affect the display of effects, so we must pay attention when we first start learning.

The above is the detailed content of How to use bootstrap components. For more information, please follow other related articles on the PHP Chinese website!

