Home >Web Front-end >HTML Tutorial >浅谈HTML文档模式 - venoral
浅谈HTML文档模式 - venoral
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-21 08:42:271227browse
不知道爱多想的你有没有在编写HTML代码时思考过 DOCTYPE html> 或是这一长串看都看不懂的 DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 的代码,它是做什么的,为什么要有这句话,这句话起什么作用,它和其他HTML代码有关吗?嘤嘤嘤我才不回告诉你在前端的面试题中会经常看到对这个知识点的提问,而我们往往爱追求高大上的页面效果却忽略了最为基础的文档模式,没有文档模式的指挥,怎能得来高大上的页面效果!!那就来从这篇总结中寻找答案吧!
文档模式:
这个概念是通过使用文档类型 doctype 切换实现的,最终的两种渲染模式是混杂模式(quirks mode)和标准模式(standards mode)。这两种模式的差别就是工作在不同版本渲染引擎环境下,混杂模式会让IE的行为与(包含非标准特性的)IE5相同,标准模式则让IE的行为更接近标准行为。这两种模式主要影响css内容的呈现,在某些情况下也会JavaScript的解释执行(后面会详细说到)。之后IE又提出一种准标准模式(almost standards mode),这种模式下的浏览器特性有很多都是符合标准,但也不尽然,不标准的地方体现在处理图片间隙的时候(在表格中使用图片时问题最明显)。标准模式和准标准模式非常接近,在检测文档模式时也不会发现什么不同,这里在提到标准模式时,指的是除混杂模式之外的其他模式。
文档类型DOCTYPE定义和用法:
可以决定浏览器在哪种模式下工作。
- 声明必须是HTML文档第一行,位于 html> 标签之前。
- 声明并不是HTML标签;它是指示web浏览器关于页面使用哪个HTML版本进行编写的指令,告知浏览器的解析器用什么文档类型规范来解析这个文档,针对每种规范浏览器同样也会选择对应的文档模式。
- HTML4.01中,声明引用DTD,因为HTML4.01基于SGML(标准通用标记语言,是现时常用的超文本格式的最高层次标准,是可以定义标记语言的元语言。HTML和XML派生于它。XML可以被认为是它的一个子集,XML的出现就是为了简化它以便用于更加通用的目的比如语义web,而HTML是它的一个应用)。DTD规定了标记语言的规则,让浏览器的渲染去遵守这个规则才能正确地呈现内容。

但HTML5不是基于SGML的因此不需要引用DTD。
文档类型DOCTYPE的语法:
顶级元素 可用性 "注册//组织//类型 标签 定义//语言" "URL"
- 定DTD文件的语法标签,用来申明DTD,作用就像HTML中链接外部css文件用到的 link> 标签一样,但类似c语言编译器内置的C语言语法),而
- html 指定当前文档最外层标签,顶级元素,xml里面叫root(根)标签(比如 DOCTYPE note SYSTEM "Note.dtd"> ),html是html(比如html5举例 DOCTYPE html> )。通过document.doctype.name可获取
- PUBLIC 说明指定的DTD文件是公共文件,相对私有文件来说的,也就是后面的url是任何人都可以访问的,也可以是SYSTEM(从本地系统加载的DTD文件)。
- "-//W3C//DTD XHTML 1.0 Transitional//EN" 指定本html文件使用的DTD版本号,这个部只是针对html才有的。-/+指定组织是否由国际标准化组织ISO注册,+表示名称已注册,-表示组织名未注册。Internet工程任务组(IETF)和万维网协会(W3C)并非注册的ISO组织,所以html中的注册项为-。组织指的是该!DOCTYPE声明引用的DTD文件的创建和维护的团体是W3C组织。DTD为所引用的对象类型,XHTML 1.0表示公开文本描述,后面可附带版本号。Transitional表示文档类型定义是过渡型的,共三种下面介绍。EN表示指定的公开文本语言为英文。document.doctype.publicId可获取。
- URL 指定所引用DTD对象的位置 ,document.doctype.systemId可获取。一个DTD文档包含元素定义的规则,元素间关系的定义规则,元素可使用的属性,可使用的实体和符号规则。
DTD(document type definition):
DTD标准可以理解成一种语法,这种语法规定了标签嵌套的规则,从而使HTML或XML的展示效果不会乱来。不同的DTD文件说明不同的标准DTD。DTD实际上是一个约束规则,规定文档中合法的都哪些元素,以及元素之间使用规则。
详解:
如果在文档开始处没有发现文档类型声明,则所有浏览器都会默认开启混杂模式,不同浏览器在这种模式下行为差异很大,如果不使用某些hack技术,跨浏览器的行为根本没有一致性可言。
(1).混杂模式:不引用任何文档类型定义,对文档的渲染影响很大。
(2).标准模式:可以使用下面任何一种文档类型来开启,使用严格型(strict)文档来触发。
<span style="color: #000000;">//html<br>该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(比如font),不允许框架集(Framesets) </span><span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 严格型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML5 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span><span style="color: #000000;"> //xhtml<br>该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(比如font),不允许框架集(Framesets)。必须以格式正确的XML来编写标记<br></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0严格型 </span><span style="color: #008000;">--><br></span><span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"</span><span style="color: #0000ff;">></span></span></span></span>
(3).准标准模式:使用过渡型(transitional)或框架集型(frameset)文档来触发。
<span style="color: #000000;">//html<br>该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),不允许框架集(Framesets)。 </span><span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 过渡型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span> <br>该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),但允许框架集内容。 <span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 框架集型</span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> //xhtml<br>该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),不允许框架集(Framesets),必须以格式正确的XML来编写标记。 </span><span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0 过渡型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <br>该DTD包含所有所有HTML元素和属性,包括展示性的和弃用的元素(比如font),允许框架集内容。 <span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0 框架集型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"</span><span style="color: #0000ff;">></span></span></span></span></span>
关于所有的 HTML5/HTML 4.01/XHTML 元素,以及它们会出现在什么文档类型 (DTD) 中可参考HTML元素和有效的DTD。
使用过渡型的DTD允许我们使用表现层的标识,元素,属性(指那些纯粹用来控制表现的tag,例如用于排版的表格,背景颜色标识等),也比较容易通过W3C代码校验。但HTML5强调HTML标识是用来表示结构,用css实现表现形式,也就是数据和表现相分离,所以尽量还是不要使用过渡型和框架型。
当浏览器开启了混杂模式的时候:
影响css的情况
主要是IE浏览器,其他Chrome,FF以及IE高版本浏览器无论在什么模式下都能正常显示
- 盒模型是混杂模式和标准模式的主要区别
W3C标准的盒模型中,box大小就是content大小。
这一区别将导致页面绘制时所有块级元素都出现很大差别,所以两种不同的文档模式下的页面也区别很大。 - 影响图片元素的垂直对齐方式,就是在行框对基线的选择,IE的怪异模式会以Bottom-line为基线,标准模式下以base-line为基线。
- 影响table元素继承字体的某些属性,在IE5的怪异模式下不会继元素的一部分属性,尤其是font-size属性。
- IE5怪异模式中内联元素可以定义尺寸
- IE标准模式下,overflow取值为visible即溢出可见,在怪异模式下该溢出会被当作扩展box来对待,元素的大小由其内容决定,溢出不会被裁剪,而是父元素会自动调整自己的宽高以完全适应包含内容。
影响javascript的情况
跨浏览器确定一个窗口大小不是一件简单事,注意以下介绍的属性获取后的值都是整数而且没单位,即使是小数浏览器计算时也会四舍五入。
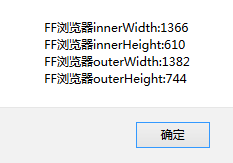
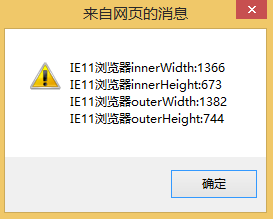
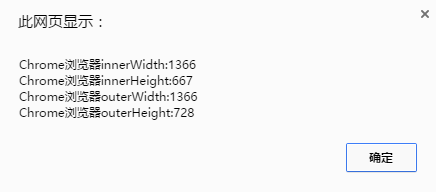
IE9+,FF,Safari,Opera,Chrome均为此提供四个属性:innerWidth,innerHeight,outerWidth,outerHeight。
- IE9+,Safari,FF:outerWidth,outerHeight返回浏览器窗口本身尺寸(无论是从最外层的window对象还是从某个框架访问)。innerWidth和innerHeight返回各自视图区高度(减去边框宽度)。


- Opera:outerWidth,outerHeight表示页面视图容器的大小。innerWidth和innerHeight表示页面表示该容器中页面视图区大小(减去边框宽度)。
- Chrome:JavaScript高程上说outerWidth和outerHeight与innerWidth和innerHeight返回相同的值,即视口大小而非浏览器窗口大小。(??经测试并没有,表现的和其他浏览器一致都是浏览器窗口尺寸和视口区尺寸)

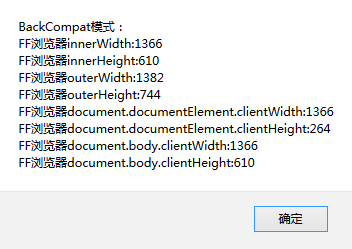
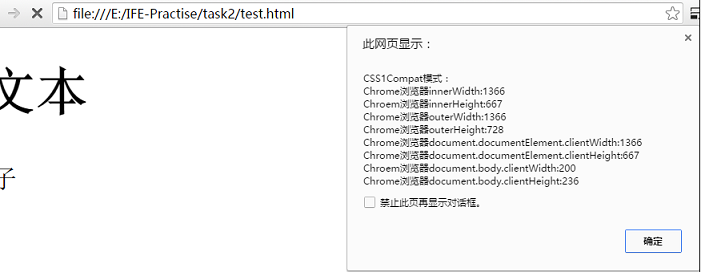
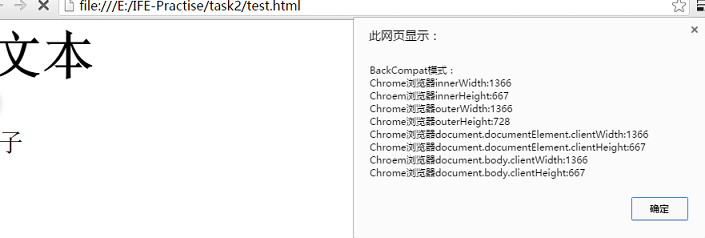
虽然IE,FF,Safari,Opera,Chrome中,document.documentElement.clientWidth和document.documentElement.clientHeight保存页面视口信息。高版本的IE和Chrome,FF浏览器在标准模式下是优先选择document.documentElement的,而document.body根据body元素内容宽高来计算的。在混杂模式下高版本IE和Chrome的document.documentElement和document.body计算的值一样,但FF不正常。
(1)FF44.0.2 版本浏览器测验:标准模式表现下正常,混杂模式下document.body计算值正确,但document.documentElement计算有误。

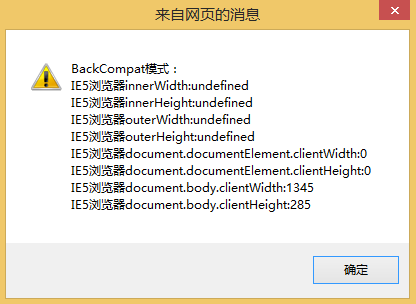
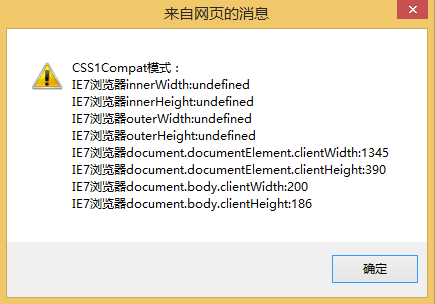
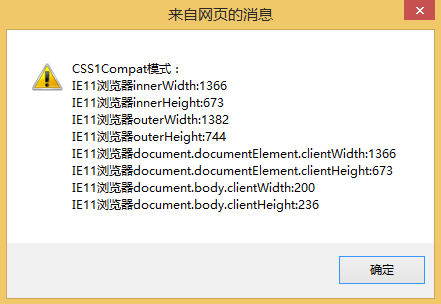
(2)但在IE6中这些属性必须在标准模式下才有效,如果在混杂模式就必须通过document.body.clientWidth和document.body.clientHeight取得相同信息。这里模拟了一下IE5文档模式,可见在混杂模式下只有document.body可用,而且获取的值还不一定正确。模拟IE7在标准模式下是优先选择document.documentELement的,但是获取的值也不一定正确。高版本的IE表现正常。




(3)标准模式下的Chrome46.0.2490.80 ,要优先选择document.documentElement计算视口,而document.body.clientWidth和clientHeight默认是body元素所包含内容的总宽高,这里我设置body的width为200px了。

混杂模式下的Chrome,无论通过document.documentElement还是document.body中的clientWidth和clientHeight属性都可取得视口大小。

<span style="color: #008000;">//</span><span style="color: #008000;">获取页面可见视口宽高,向后兼容</span>
<span style="color: #0000ff;">function</span><span style="color: #000000;"> visualViewport(){
</span><span style="color: #0000ff;">var</span> visualobj=<span style="color: #000000;">{};
visualobj.pageWidth</span>=<span style="color: #000000;">window.innerWidth,
visualobj.pageHeight</span>=<span style="color: #000000;">window.innerHeight;
</span><span style="color: #008000;">//</span><span style="color: #008000;">
<span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">typeof</span> visualobj.pageWidth!="number"<span style="color: #000000;">){
</span><span style="color: #0000ff;">if</span>(document.compatMode=="CSS1Compat"<span style="color: #000000;">){
visualobj.pageWidth</span>=<span style="color: #000000;">window.documentElement.clientWidth;
visualobj.pageHeight</span>=<span style="color: #000000;">window.documentElement.clientHeight;
}</span><span style="color: #0000ff;">else</span><span style="color: #000000;">{
</span><span style="color: #008000;">//</span><span style="color: #008000;">兼容三大主流浏览器的混杂模式(因为FF在混杂模式下document.documentElement的两个属性表现不正常,所以集中用document.body)</span>
visualobj.pageWidth=<span style="color: #000000;">window.body.clientWidth;
visualobj.pageHeight</span>=<span style="color: #000000;">window.body.clinetHeight;
}
}
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> visualobj;
}</span></span>
参考:
《JavaScript高级程序设计》