Home >Web Front-end >Bootstrap Tutorial >How to use bootstrap template in c#
How to use bootstrap template in c#
- angryTomOriginal
- 2019-07-29 16:20:463812browse

If you want to know more about bootstrap, you can click: bootstrap tutorial
c#How to apply BootStrap to make the page more beautiful?
There are many third-party UI extensions, such as jQueryEasyUI or the common BootStrap
If you useasp.netYou can firstdownload Bootstrap and add the file to the css of the project and quote it, or you can add the URL directly under html
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"/> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
After loading, How to use it? Let’s look at the simplest button.
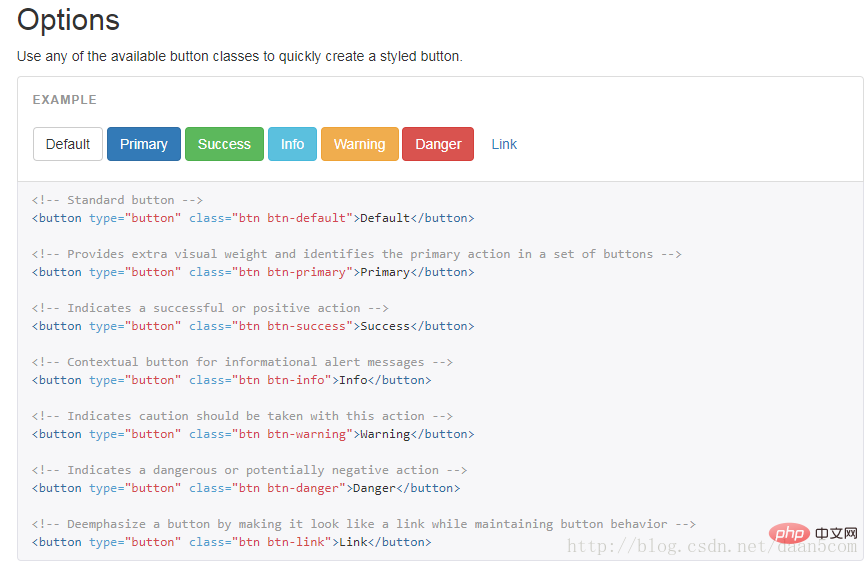
This is the official website of bootstrap. You can add class="btn btn-default" to the button and it will look like the following example

So what? Get bootstrap template? To download the free bootstrap template, visit the bootstrap template column! !
The above is the detailed content of How to use bootstrap template in c#. For more information, please follow other related articles on the PHP Chinese website!

