Home >Web Front-end >Bootstrap Tutorial >How bootstrap solves browser compatibility
How bootstrap solves browser compatibility
- 尚Original
- 2019-07-27 15:59:254687browse

Bootstrap comes from Twitter and is currently the most popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript, and it is simple and flexible. During the development process, we only need to add the corresponding class to the DOM element to call it, making Web development faster.
bootstrap solves browser compatibility: add code at the bottom of the HTML file tag to introduce the two files html5shiv.min.js and respond.min.js.
Specific implementation method:
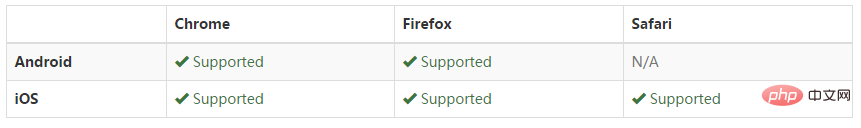
1. Mobile device support
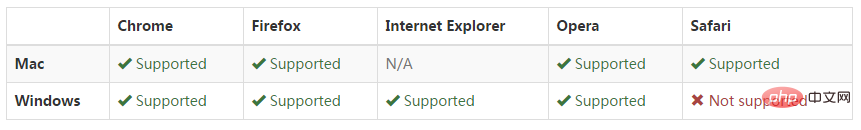
 2. PC support
2. PC support
 Note: Windows supports IE 8-11.
Note: Windows supports IE 8-11.
IE8 is supported. However, many CSS3 properties and HTML5 elements are not supported. For example, Bootstrap's responsive layout is implemented through the Media Query function of CSS3, which matches different styles according to different resolutions. IE8 browser does not support this excellent CSS3 feature. Bootstrap has clearly pointed out in the development documentation that IE8 requires the cooperation of Response.js to support media query (media query). According to the official documentation, the following code is added at the bottom of the HTML file
tag:<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
Note: The html5shiv.min.js file is for browsing that does not (fully) support html5 The server supports html5 tags; the respond.js file allows IE8 to support media queries.
However, when I opened the page in the IE8 browser, I found that the compatibility issue had not been resolved. By consulting relevant information, I summarized a few precautions (the key to achieving the effect):
Local debugging A Web Server (such as IIS, Apache, Nginx) is required. Simply opening the file locally cannot see the compatibility effect;
If you find that respond.js and Bootstrap have been referenced, but still no effect, please check your Bootstrap Whether a CDN file is used;
Bootstrap3 requires Html5 document declaration;
Jquery version needs to be below 2.0.
The template code is as follows:
<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
Recommended: bootstrap Getting Started Tutorial
The above is the detailed content of How bootstrap solves browser compatibility. For more information, please follow other related articles on the PHP Chinese website!

