Home >CMS Tutorial >DEDECMS >How to set up dedecms mobile terminal
How to set up dedecms mobile terminal
- angryTomOriginal
- 2019-07-27 10:56:283595browse

If you want to know more about dedecms, you can click: dedecms tutorial
How to use the Dedecms mobile site:
Two ways to install the Dedecms mobile site
1. Direct installation
(1) Download the new version and install it directly using , Dedecms version: V5.7SP1 official version (2015-06-18). This version contains mobile site functions that the old version does not have.
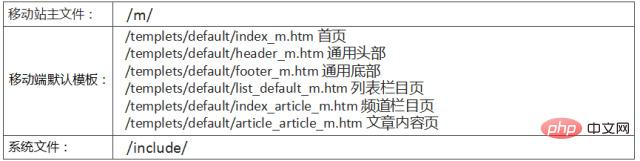
(2) Upgrade the old version (only for adding mobile site functions), download the latest version (note that the website encoding must be consistent with the original site), copy the following files in the compressed package to the original site Corresponding directory:

Note: If the original site has a non-default template, such as a column template is /templets/defaultst_default_news.htm, you can change / Make a copy of templets/defaultst_default_m.htm and rename it to list_default_news_m.htm. That is: the PC website template must have a corresponding mobile website template, and the file name of the latter is "_m" after the file name of the former.
After the installation or upgrade of dedecms is completed, you should be able to create a mobile website at this time. However, some problems were found during the use of the mobile site function provided by the dedecms20150618 version, which needs to be modified before it can be used normally, so there are The following dedecms modification steps are taken...
2. Modify Dedecms
1. If done on the original site, move the DATA to the root For security settings outside the directory, you need to modify the /m/index.php code :
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}Change /../data/common.inc.php to /../.. /data/common.inc.php, or delete the above 5 lines of code directly.
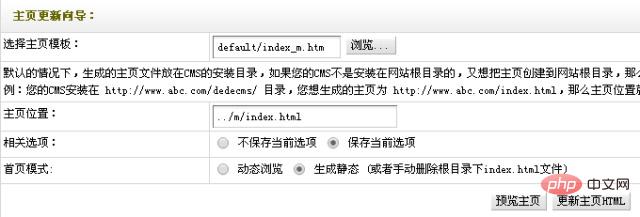
2, The mobile site homepage will automatically generate a homepage static file when it is accessed for the first time. The premise is that the /m/ directory needs to be set with writable permissions, otherwise it will not work properly renew. Later, to update the static files on the homepage, you need to log in to the background to update manually: in "Update Homepage HTML", change "Select Homepage Template" to "default/index_m.htm" and change "Homepage Location" to "../m/ index.html", and then generate the static file of the homepage.

Note: This version is known as "automatically generate HTML version", but the default mobile site template contains needs to be replaced with a static link form of <a href="index.html"></a>.
※If you find it troublesome to use static pages and want to set the homepage to dynamic browsing, you can modify /m/index.php and replace the code above
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
} with one line: $pv->Display();
3. The url in the "Graphic and Text Information" section of the homepage is a PC link, change it to a mobile link:
Search all templates /templets/default/index_m.htm<a href="%5Bfield:arcurl/%5D"></a> , replaced with <a href="view.php?aid=%5Bfield:id/%5D"></a>
4. The general header contains a search box , the search jumps to the PC search page, it is recommended to delete:
Delete the following code in /templets/default/header_m.htm:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. The mobile site uses the second-level directory by default, and can also use the second-level domain name, so we need to set the mobile station to be accessible through the second-level domain name, and resolve the second-level domain name to the website The server IP where it is located, and bind the second-level domain name to the /m/ directory on the server/space.
After successfully setting the second-level domain name, you will find that the pictures cannot be displayed when browsing the website through the second-level domain name. The reason is that the picture path is wrong - the picture path is "/uploads/x/y.jpg" relative to the root directory. The path form is displayed normally on the PC site page, because the directory exists under the PC site domain name, and the second-level domain name is bound to the second-level directory, which does not exist, so accessing the image will return a 404 error. There are many solutions to this problem. Here are a few ideas (example PC station: www.dede58.com; mobile station: m.dede58.com):
(1) Set dedecms to use Absolute path
After entering the management background, click "System"->"Basic System Parameters"->"Core Settings", select "(Yes/No) supports multi-site, and turn this on" Enable absolute URLs for attachments after items, column links, and arclist content:" (default is "No") set to "Yes".
(2) Modify the template path
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
The above is the detailed content of How to set up dedecms mobile terminal. For more information, please follow other related articles on the PHP Chinese website!

