图像映射
图像映射也称为图像热点。
作用:
让同一张图片上的不同区域,可以实现多个不同的超链接功能。
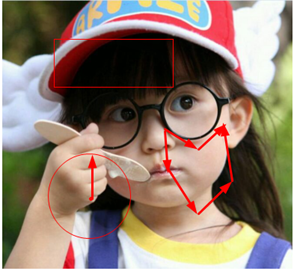
图示:

图像映射的实现需要三方面配合完成:
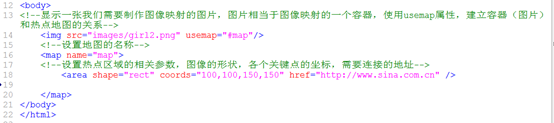
1、图像映射容器,就是一个img标签,需使用usemap属性与map标签建立联系
2、图像映射,就是一个map标签,需要使用name属性与map标签建立联系
3、热点区域,需要使用map标签的子标签area来建立热点区域
语法格式:

属性介绍:
 需要使用的属性:
需要使用的属性:
usemap:#map的名称
name:设置热点区域的名称
的常用属性:
shape:设置热点区域的形状
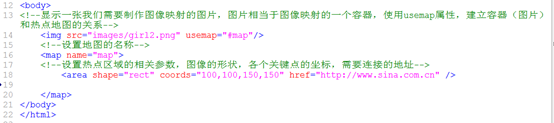
rect(矩形)、
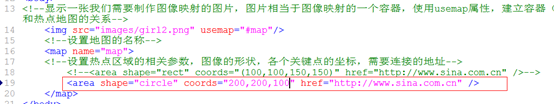
circle(圆形)、
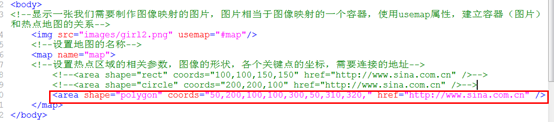
polygon(多边形)
coords:热点区域的位置坐标,根据shape的不同而不同。
对于rect,坐标为(x1,y1,x2,y2),(x1,y1)矩形左上角,(x2,y2)右下角
对于circle,坐标为(x,y,r),(x,y)圆心坐标,r为半径
对于polygon,坐为(x1,y1,x2,y2,…xn,yn),(xn,yn)为第n个顶点坐标
举例:
-
矩形

-
圆形

-
不规则多边形

 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?Mar 04, 2025 pm 12:32 PMThe official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How to efficiently add stroke effects to PNG images on web pages?Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?Mar 04, 2025 pm 02:39 PMThis article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What is the purpose of the <datalist> element?Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?Mar 21, 2025 pm 12:33 PMThe article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?Mar 17, 2025 pm 12:27 PMThe article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What are the best practices for cross-browser compatibility in HTML5?Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?Mar 17, 2025 pm 12:20 PMArticle discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <progress> element?Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?Mar 21, 2025 pm 12:34 PMThe article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?Mar 21, 2025 pm 12:35 PMThe article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the purpose of the <iframe> tag? What are the security considerations when using it?Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?Mar 20, 2025 pm 06:05 PMThe article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)