查了下w3和MDN的手册,没发现有这个说明,写篇随笔记下。
1、.class:nth-of-type(n)在选择class的时候,如果在class前面插入x个同类型标签,n需要加上x
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<head>
<style>
* {padding: .5em;}
.para:nth-of-type(1) {background-color: red;}
</style>
</head>
<body>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
</body>
</html>

当在第1个p.para前面插入一个p时:
<p>我是一个普通的p标签</p>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>

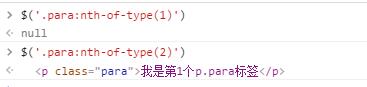
此时.para:nth-of-type(2)才会是第一个p.para样式生效,jQuery选择器同理:

2、如果多个标签具有相同class,.class:nth-of-type(n)选择class的时候会全部选中所有标签的第n个class元素,jQuery只选择第一个标签的第n个class元素
<div class="para">我是第1个div.para标签</div>
<div class="para">我是第2个div.para标签</div>
<div>我是一个普通的div标签</div>
<section class="para">我是第1个section.para标签</section>
<section class="para">我是第2个section.para标签</section>
<section>我是一个普通的section标签</section>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
<p>我是一个普通的p标签</p>


建议添加样式时使用tag:nth-of-type(n)或者tag.class:nth-of-type(n)筛选元素
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?Mar 04, 2025 pm 12:32 PMThe official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How do I use HTML5 form validation attributes to validate user input?Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?Mar 17, 2025 pm 12:27 PMThe article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What are the best practices for cross-browser compatibility in HTML5?Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?Mar 17, 2025 pm 12:20 PMArticle discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 How to efficiently add stroke effects to PNG images on web pages?Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?Mar 04, 2025 pm 02:39 PMThis article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What is the purpose of the <datalist> element?Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?Mar 21, 2025 pm 12:33 PMThe article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?Mar 21, 2025 pm 12:35 PMThe article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use the HTML5 <time> element to represent dates and times semantically?Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?Mar 12, 2025 pm 04:05 PMThis article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the purpose of the <progress> element?Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?Mar 21, 2025 pm 12:34 PMThe article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function







