Home >CMS Tutorial >WordPress >How to install code highlighting plugin in wordpress
How to install code highlighting plugin in wordpress
- 爱喝马黛茶的安东尼Original
- 2019-07-15 16:57:583275browse
I have tried a lot of "code highlighting" plug-ins recently, but none of them seem very good to me. Either the effect style is not good, or it is too troublesome to insert the code. After carefully searching for information on the Internet, I finally found a wordpress code highlighting plug-in that I am very satisfied with.
Pure-Highlightjs is a lightweight syntax highlighting plug-in specially developed for the WordPress program; it is a WordPress code highlighting plug-in based on Highlightjs, supports N multiple language highlighting, and also provides Various themes. Supports inserting code in WordPress visual editing mode.

Pure-Highlightjs relies on the following open source projects:
highlight.js: https://highlightjs.org
highlight.js is a JS project for colorizing various sample source code syntax on any web page. Note: This does not require downloading.
Pure-Highlightjs usage tutorial
1. Download, install and start the plug-in
This The plug-in must be downloaded and installed as an uploaded plug-in before it can be started.
Reminder: Direct background search and installation startup is not possible.
1. Download address:
https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2. Installation
Enter the WordPress backend management page, "Plug-in>Install Plug-in>Upload Plug-in", upload the ZIP file you just downloaded, and then install it.
Or unzip the installation package and upload it to the plug-in directory, /wp-content/plugins/.
3. Start
After the installation is complete, enable "Pure Highlightjs" in the installed plug-in.
2. Plug-in settings
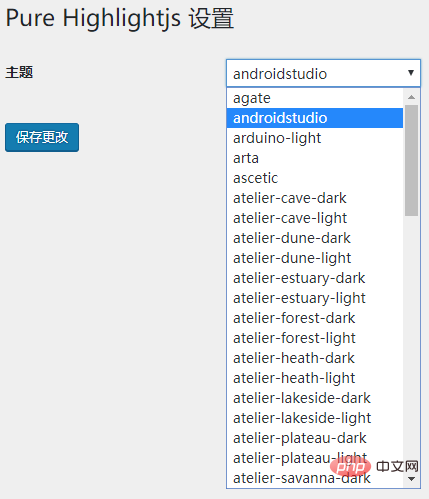
The settings are also very simple. Choose an effect you want your code to display. There are many effects. You can go to each one. Test it. If you don’t make any settings, the default style effect will be used. The picture below is the display effect of the "Code Highlighting" setting of this blog, as shown below:

Related recommendations: "WordPress Tutorial"
3. After using this plug-in, how does the editor visualize the plug-in code?
Install this plug-in. As soon as you start it, the "" small icon will appear in your editor. Click it to insert the code you want. As shown below:

4. The "code highlighting" display effect of the final website front page
Due to the "code highlighting" supported by this plug-in There are many "highlight" effects, I will only use the effect chosen by the blogger for testing! As shown below:

The above is the detailed content of How to install code highlighting plugin in wordpress. For more information, please follow other related articles on the PHP Chinese website!

