Home >Web Front-end >JS Tutorial >How to use js after assigning function to variable
How to use js after assigning function to variable
- angryTomOriginal
- 2019-07-15 15:48:386751browse
When writing code, we sometimes encounter this situation. Someone assigns a function to a variable. How should we call this function at this time?
Let us speak in code.
First we assign a function to a variable
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script>
var a = function ass(){alert("hello")}; //将函数赋值给变量
</script>
<body>
</body>
</html>Then we add a click event to the button and call the function through the variable
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script>
var a = function ass(){alert("hello")}; //将函数赋值给变量
</script>
<body>
<button onclick="a()" >单击事件</button>
</body>
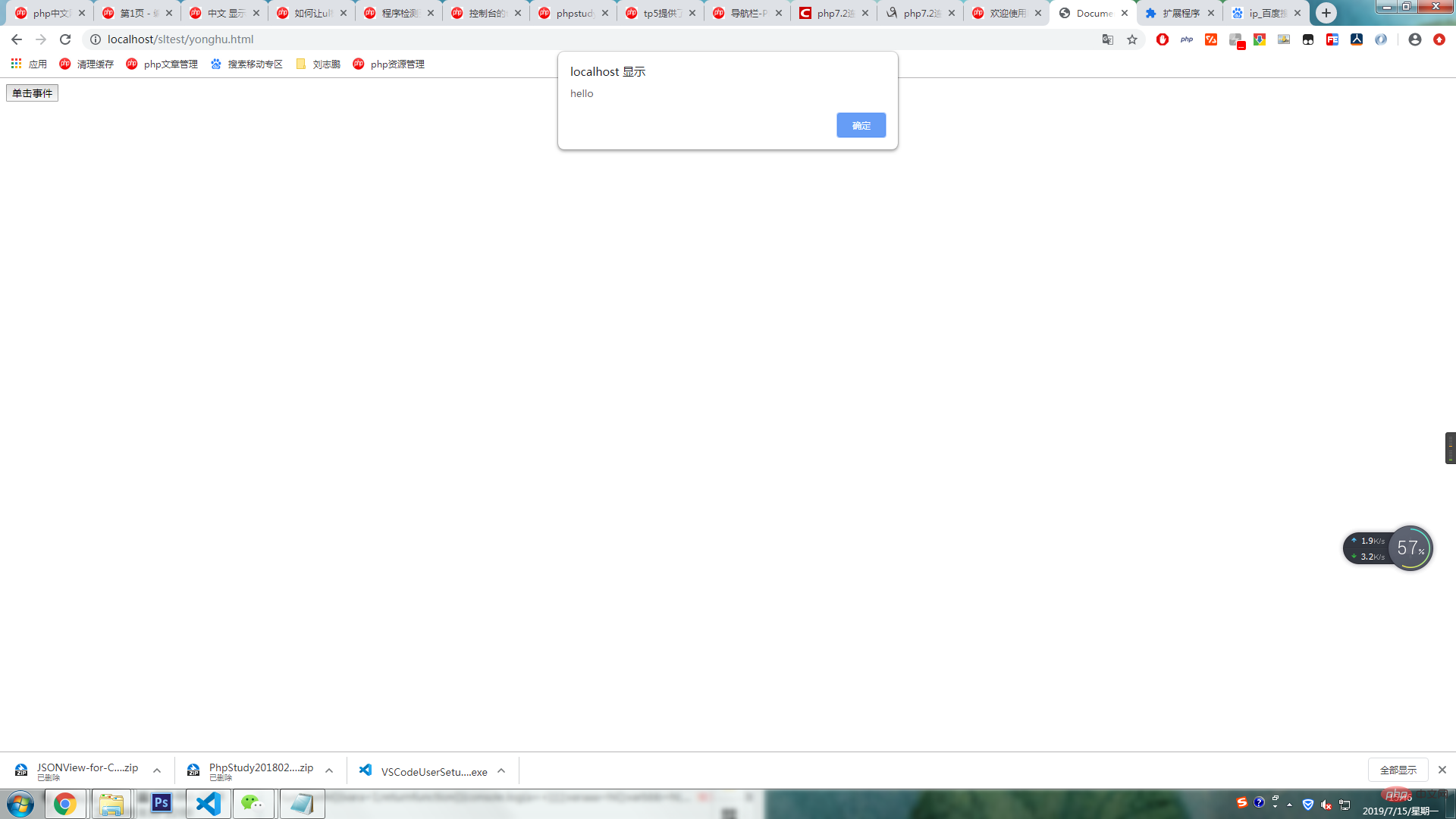
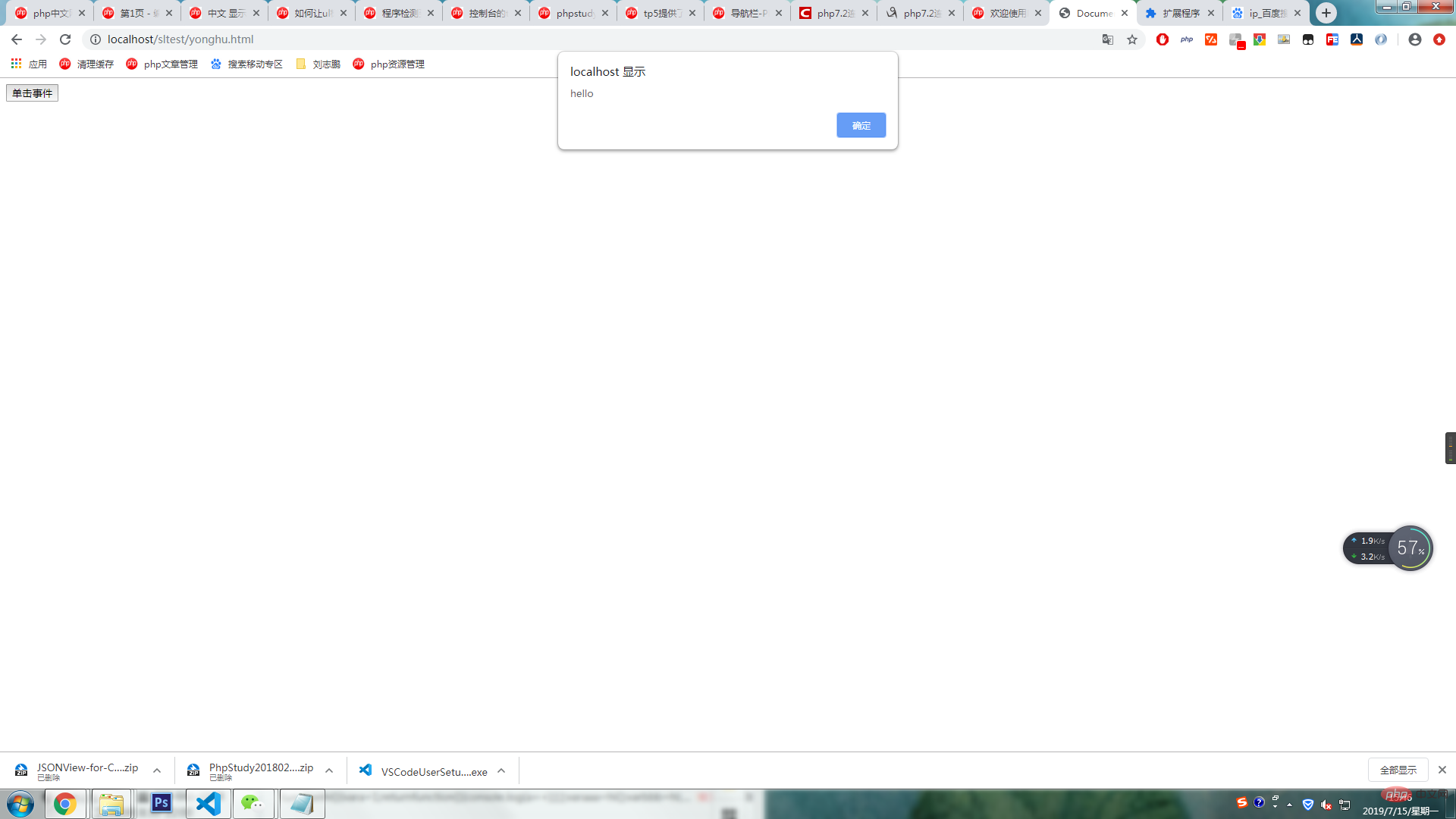
</html>Finally let’s take a look at the effect


The above is the detailed content of How to use js after assigning function to variable. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:A brief discussion on Javascript event simulationNext article:A brief discussion on Javascript event simulation

