Home >Web Front-end >Layui Tutorial >How to preview the successful image after successfully uploading the image in layui
How to preview the successful image after successfully uploading the image in layui
- 爱喝马黛茶的安东尼Original
- 2019-07-11 14:41:025551browse

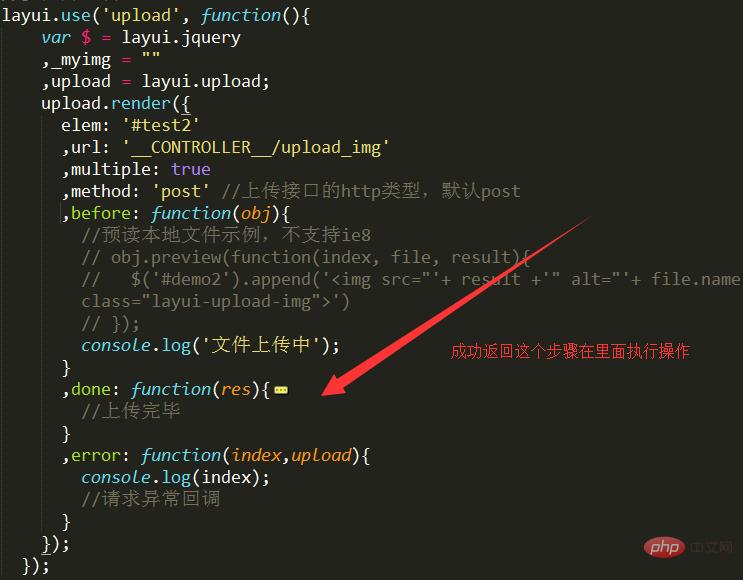
First of all, you must be able to use layui writing, as shown in the picture. There are three states after submission. One is uploading. Generally, the file will be displayed in this step if it is large. The third step is to report an error. , the second step is the most important series of operations after the upload is successful.

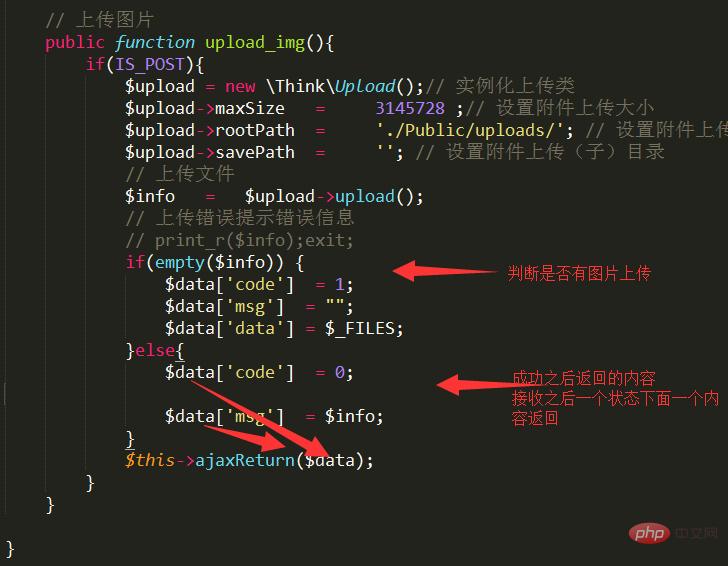
Write a method in the controller to transfer the obtained image to the server, then determine whether the upload is successful and define some values to determine the return. If successful, define a state.

Related recommendations: "layui Framework Tutorial"
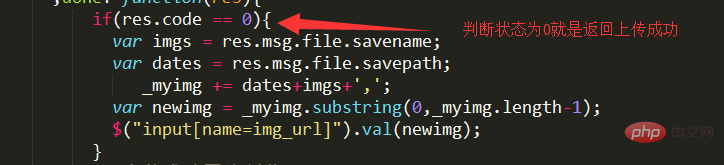
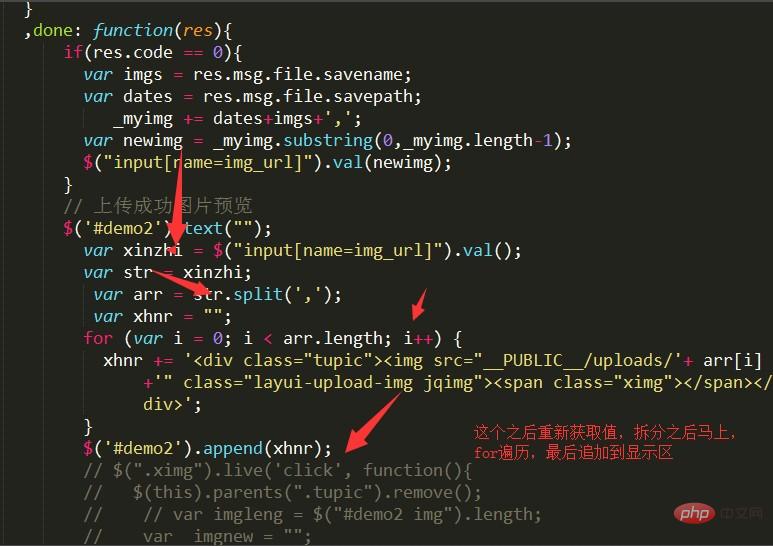
After receiving the successfully returned information, determine whether there is this status. If so, Just output your operation, such as getting the name of the heart picture after success.

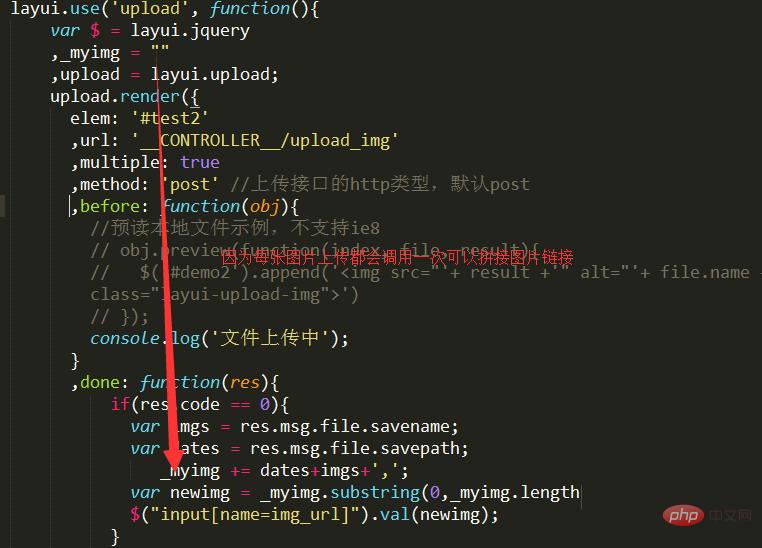
Because such uploads are not processed, multiple pictures are also called once for each picture, so that an empty variable can be defined to save the name each time.

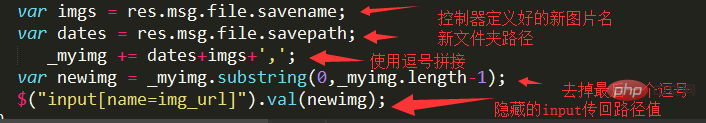
Define to get some returned information, names and saved folders, etc. Depending on your needs, you can splice together what you need and stuff it directly back into the input for easy access. submit.

After success, get the value in the input, split the value, split according to specific symbols, and then get the value for, traverse it, and append it to the element.

Notes
Note that when writing click events, use live to control the elements added by jq.
Be careful to intercept it after splicing.
The above is the detailed content of How to preview the successful image after successfully uploading the image in layui. For more information, please follow other related articles on the PHP Chinese website!

