缩略图组件
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题、描述内容、按钮等信息。bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
<span style="color: #800000">.thumbnail </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.42857143</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;
}<span style="color: #800000">
.thumbnail > img,
.thumbnail a > img </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active </span>{<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}<span style="color: #800000">
.thumbnail .caption </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 9px</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}来看一个例子:
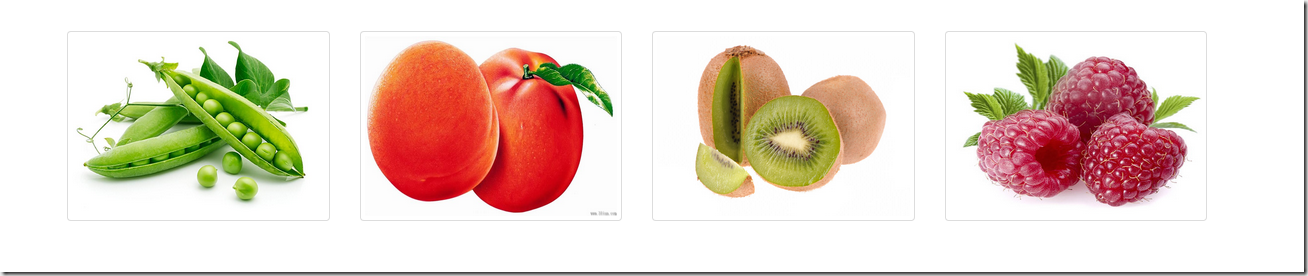
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span> <span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
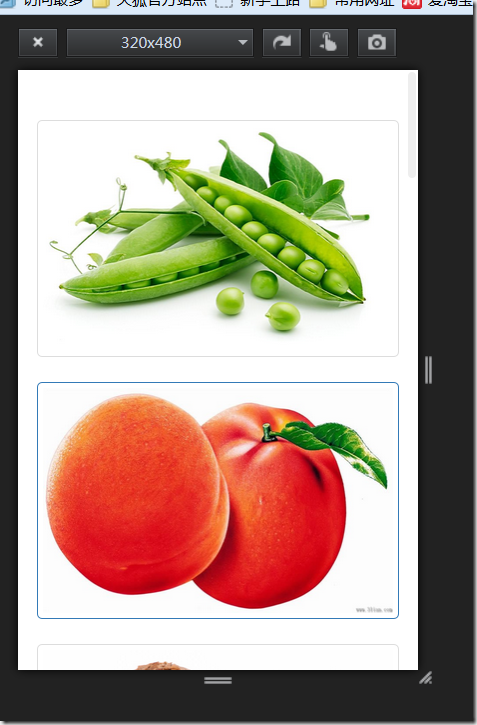
可以用火狐响应式设计视图查看
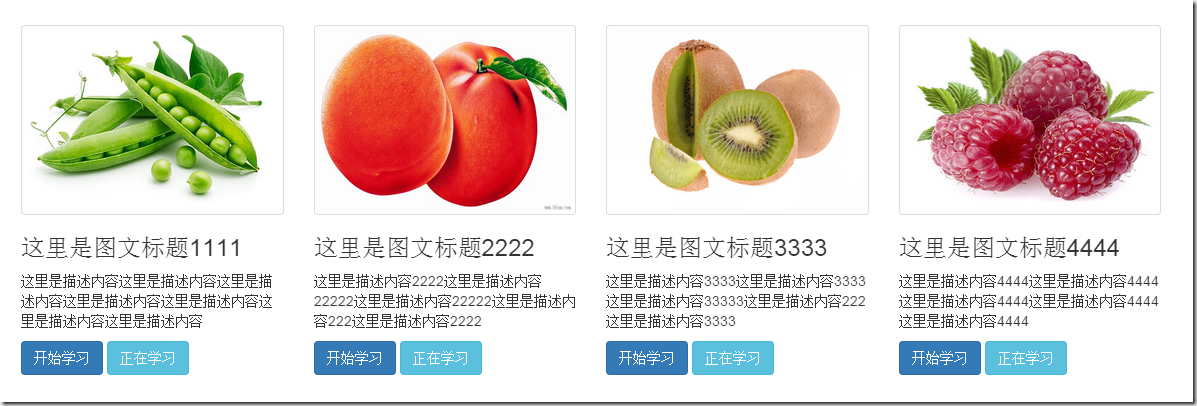
在仅有缩略图的基础上,添加一个类名为.caption的div容器,在这个容器中放置其他内容,如:标题,文本描述,按钮等
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题1111<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题2222<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题3333<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题4444<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
警示框组件
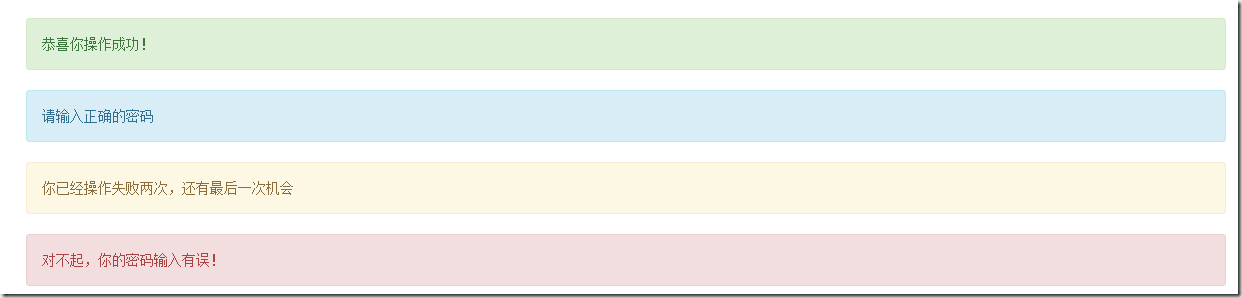
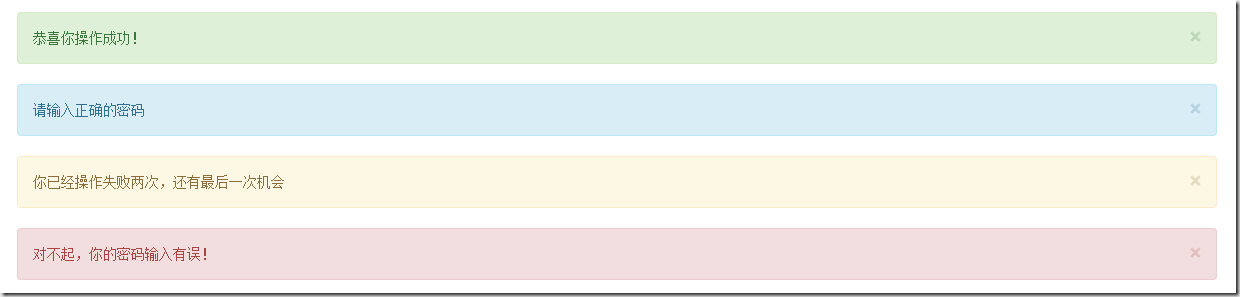
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
1、成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
2、信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
3、警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
4、错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h4、p、ul及.alert-link做了样式上的处理,下面是css源码:
<span style="color: #800000">.alert </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid transparent</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.alert h4 </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}<span style="color: #800000">
.alert > p,
.alert > ul </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;
}<span style="color: #800000">
.alert > p + p </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">.alert-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #d6e9c6</span>;
}<span style="color: #800000">
.alert-success hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #c9e2b3</span>;
}<span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #31708f</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d9edf7</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #bce8f1</span>;
}<span style="color: #800000">
.alert-info hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #a6e1ec</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #8a6d3b</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fcf8e3</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #faebcc</span>;
}<span style="color: #800000">
.alert-warning hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #f7e1b5</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #a94442</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f2dede</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #ebccd1</span>;
}<span style="color: #800000">
.alert-danger hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #e4b9c0</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例如:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>恭喜你操作成功!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>请输入正确的密码<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>你已经操作失败两次,还有最后一次机会<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>对不起,你的密码输入有误!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span>
可关闭的警示框
1、在默认的警示框的容器上追加一个.alert-dismissable类名
2、在button标签中添加.close,实现警告框的关闭按钮
3、确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
恭喜你操作成功!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info alert-dismissable"</span><span style="color: #ff0000">role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
请输入正确的密码
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
你已经操作失败两次,还有最后一次机会
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
对不起,你的密码输入有误!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
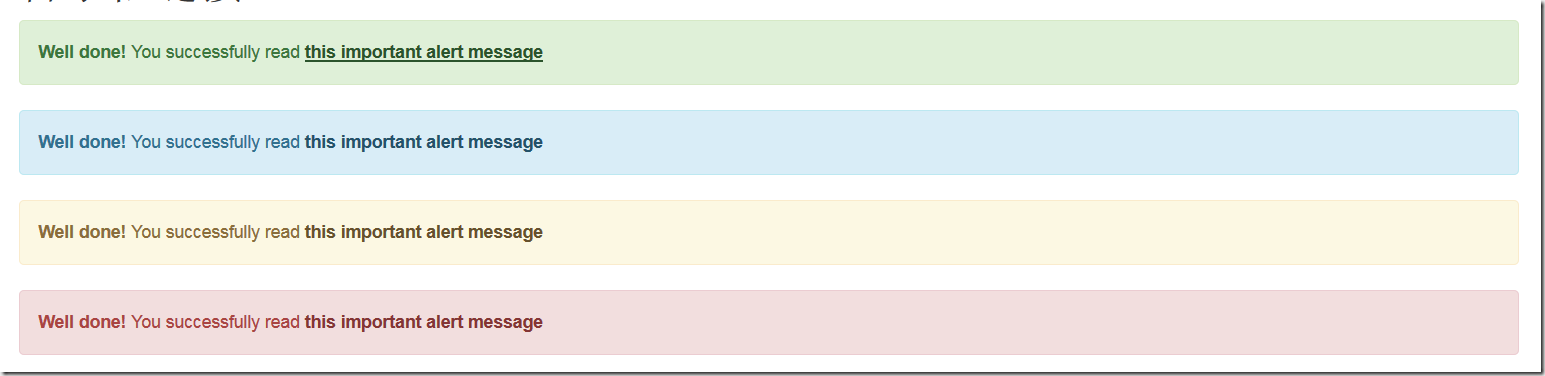
警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
<span style="color: #800000">.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}
<span style="color: #008000">/*</span><span style="color: #008000">不同类型警示框中链接的文本颜色</span><span style="color: #008000">*/</span><span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>
 From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AMHTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.
 Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AMWebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Role of HTML: Structuring Web ContentApr 11, 2025 am 12:12 AM
The Role of HTML: Structuring Web ContentApr 11, 2025 am 12:12 AMThe role of HTML is to define the structure and content of a web page through tags and attributes. 1. HTML organizes content through tags such as , making it easy to read and understand. 2. Use semantic tags such as, etc. to enhance accessibility and SEO. 3. Optimizing HTML code can improve web page loading speed and user experience.
 HTML and Code: A Closer Look at the TerminologyApr 10, 2025 am 09:28 AM
HTML and Code: A Closer Look at the TerminologyApr 10, 2025 am 09:28 AMHTMLisaspecifictypeofcodefocusedonstructuringwebcontent,while"code"broadlyincludeslanguageslikeJavaScriptandPythonforfunctionality.1)HTMLdefineswebpagestructureusingtags.2)"Code"encompassesawiderrangeoflanguagesforlogicandinteract
 HTML, CSS, and JavaScript: Essential Tools for Web DevelopersApr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web DevelopersApr 09, 2025 am 12:12 AMHTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 The Roles of HTML, CSS, and JavaScript: Core ResponsibilitiesApr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core ResponsibilitiesApr 08, 2025 pm 07:05 PMHTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Is HTML easy to learn for beginners?Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?Apr 07, 2025 am 12:11 AMHTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is an example of a starting tag in HTML?Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?Apr 06, 2025 am 12:04 AMAnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Zend Studio 13.0.1
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver CS6
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.