学习要点:
1.表格样式
2.列表样式
3.其他功能
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化。
一.表格样式
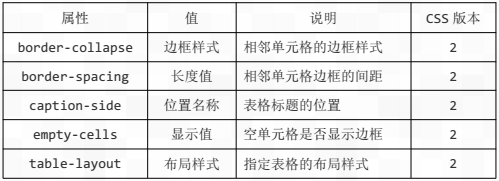
表格有五种独有样式,样式表如下:

1.border-collapse

<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
border-collapse</span>:<span style="color: #0000ff;"> collapse</span>;
}<span style="font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.5; background-color: #ffffff;"> </span>
解释:单元格相邻的边框被合并。
2.border-spacing
|
值 |
说明 |
CSS 版本 |
|
长度值 |
0 表示间距,其他使用 CSS 长度值 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
border-spacing</span>:<span style="color: #0000ff;"> 10px</span>;
}
解释:border-collapse: separate;的状态下才有效。因为要设置间距,不能合并。
3.caption-side
|
值 |
说明 |
CSS 版本 |
|
top |
默认值,标题在上方 |
2 |
|
bottom |
标题在下方 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}
解释:内容过长后,不会拉伸整个单元格。
4.empty-cells
|
值 |
说明 |
CSS 版本 |
|
show |
默认值,显示边框 |
2 |
|
hide |
不显示边框 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
empty-cells</span>:<span style="color: #0000ff;"> hide</span>;
}
解释:单元格内容为空是隐藏边框。
5.table-layout
|
值 |
说明 |
CSS 版本 |
|
auto |
默认值,内容过长时,拉伸整个单元格 |
2 |
|
fixed |
内容过长时,不拉伸整个单元格 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}
解释:内容过长后,不会拉伸整个单元格。
二.列表样式
列表有四种独有样式,样式表如下:

1.list-style-type

<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style-type</span>:<span style="color: #0000ff;"> square</span>;
}
解释:列表前缀的标记类型,这里是 CSS1 版本的。CSS2 版本还包含比如日文、亚美尼亚数字、希腊文等前缀。有兴趣的可以参考 CSS 手册。
2.list-type-position
|
值 |
说明 |
CSS 版本 |
|
outside |
默认值,标记位于内容框外部 |
1 |
|
inside |
标记位于内容框内部 |
1 |
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
list-style-position</span>:<span style="color: #0000ff;"> inside</span>;
}
解释:标记位于内容框的内部。
3.list-type-image
|
值 |
说明 |
CSS 版本 |
|
none |
不使用图像 |
1 |
|
url |
通过 url 使用图像 |
1 |
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style-image</span>:<span style="color: #0000ff;"> url(bullet.png)</span>;
}
解释:使用图片作为前缀的标记。
4.list-style
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> lower-alpha inside url(bullet.png)</span>;
}
解释:简写形式。
三.其他功能
在
单元格,我们可以使用 text-align 属性水平对齐,但是垂直对齐就无法操作了。CSS 提供了 vertical-align 属性用于垂直对齐。
<span style="color: #800000;">table tr td </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> bottom</span>;
}
解释:将单元格内的内容对象实现垂直对齐。
<span style="color: #800000;">b </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> super</span>;
}
解释:文本上下标设置。
<span style="color: #800000;">div span </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> -200px</span>;
}
解释:负值往下,正值往上。如果默认基线在上面,用负数。如果默认基线在下面,用正值。 |
 Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM
Why are HTML attributes important for web development?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM
What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AMThe alt attribute is an important part of the tag in HTML and is used to provide alternative text for images. 1. When the image cannot be loaded, the text in the alt attribute will be displayed to improve the user experience. 2. Screen readers use the alt attribute to help visually impaired users understand the content of the picture. 3. Search engines index text in the alt attribute to improve the SEO ranking of web pages.
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AM
HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AMHTML is used to build websites with clear structure. 1) Use tags such as, and define the website structure. 2) Examples show the structure of blogs and e-commerce websites. 3) Avoid common mistakes such as incorrect label nesting. 4) Optimize performance by reducing HTTP requests and using semantic tags.
 How do you insert an image into an HTML page?May 04, 2025 am 12:02 AM
How do you insert an image into an HTML page?May 04, 2025 am 12:02 AMToinsertanimageintoanHTMLpage,usethetagwithsrcandaltattributes.1)UsealttextforaccessibilityandSEO.2)Implementsrcsetforresponsiveimages.3)Applylazyloadingwithloading="lazy"tooptimizeperformance.4)OptimizeimagesusingtoolslikeImageOptimtoreduc


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Linux new version
SublimeText3 Linux latest version






