定义和用法
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
例:

<span style="color: #008080;"> 1</span> <span style="color: #0000ff;">var</span> c=document.getElementById("myCanvas"<span style="color: #000000;">);
</span><span style="color: #008080;"> 2</span> <span style="color: #0000ff;">var</span> ctx=c.getContext("2d"<span style="color: #000000;">);
</span><span style="color: #008080;"> 3</span>
<span style="color: #008080;"> 4</span> ctx.fillStyle="red"<span style="color: #000000;">;
</span><span style="color: #008080;"> 5</span> ctx.fillRect(20,20,75,50<span style="color: #000000;">);
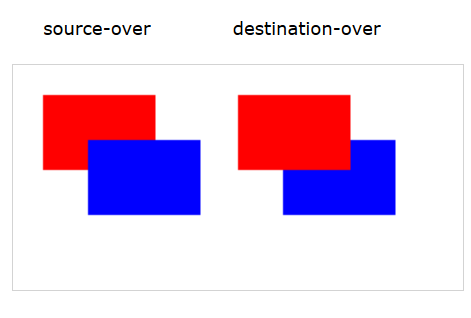
</span><span style="color: #008080;"> 6</span><span style="color: #ff0000;"> ctx.globalCompositeOperation="source-over";
</span><span style="color: #008080;"> 7</span> ctx.fillStyle="blue"<span style="color: #000000;">;
</span><span style="color: #008080;"> 8</span> ctx.fillRect(50,50,75,50<span style="color: #000000;">);
</span><span style="color: #008080;"> 9</span>
<span style="color: #008080;">10</span> ctx.fillStyle="red"<span style="color: #000000;">;
</span><span style="color: #008080;">11</span> ctx.fillRect(150,20,75,50<span style="color: #000000;">);
</span><span style="color: #008080;">12</span> <span style="color: #ff0000;">ctx.globalCompositeOperation="destination-over";
</span><span style="color: #008080;">13</span> ctx.fillStyle="blue"<span style="color: #000000;">;
</span><span style="color: #008080;">14</span> ctx.fillRect(180,50,75,50);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 globalCompositeOperation 属性。
注释:Internet Explorer 8 以及更早的版本不支持
属性值
蓝色:源图像 = 您打算放置到画布上的绘图。
红色:目标图像 = 您已经放置在画布上的绘图。
1.source-over 默认。在目标图像上显示源图像。

3.source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。

4.source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。

5.destination-over 在源图像上方显示目标图像。

6.destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。

7.destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。

8.destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。

9.lighter 显示源图像 + 目标图像。

10.copy 显示源图像。忽略目标图像。

 Why are HTML tags important for web development?May 02, 2025 am 12:03 AM
Why are HTML tags important for web development?May 02, 2025 am 12:03 AMHTMLtagsareessentialforwebdevelopmentastheystructureandenhancewebpages.1)Theydefinelayout,semantics,andinteractivity.2)SemantictagsimproveaccessibilityandSEO.3)Properuseoftagscanoptimizeperformanceandensurecross-browsercompatibility.
 Explain the importance of using consistent coding style for HTML tags and attributes.May 01, 2025 am 12:01 AM
Explain the importance of using consistent coding style for HTML tags and attributes.May 01, 2025 am 12:01 AMA consistent HTML encoding style is important because it improves the readability, maintainability and efficiency of the code. 1) Use lowercase tags and attributes, 2) Keep consistent indentation, 3) Select and stick to single or double quotes, 4) Avoid mixing different styles in projects, 5) Use automation tools such as Prettier or ESLint to ensure consistency in styles.
 How to implement multi-project carousel in Bootstrap 4?Apr 30, 2025 pm 03:24 PM
How to implement multi-project carousel in Bootstrap 4?Apr 30, 2025 pm 03:24 PMSolution to implement multi-project carousel in Bootstrap4 Implementing multi-project carousel in Bootstrap4 is not an easy task. Although Bootstrap...
 How does deepseek official website achieve the effect of penetrating mouse scroll event?Apr 30, 2025 pm 03:21 PM
How does deepseek official website achieve the effect of penetrating mouse scroll event?Apr 30, 2025 pm 03:21 PMHow to achieve the effect of mouse scrolling event penetration? When we browse the web, we often encounter some special interaction designs. For example, on deepseek official website, �...
 How to modify the playback control style of HTML videoApr 30, 2025 pm 03:18 PM
How to modify the playback control style of HTML videoApr 30, 2025 pm 03:18 PMThe default playback control style of HTML video cannot be modified directly through CSS. 1. Create custom controls using JavaScript. 2. Beautify these controls through CSS. 3. Consider compatibility, user experience and performance, using libraries such as Video.js or Plyr can simplify the process.
 What problems will be caused by using native select on your phone?Apr 30, 2025 pm 03:15 PM
What problems will be caused by using native select on your phone?Apr 30, 2025 pm 03:15 PMPotential problems with using native select on mobile phones When developing mobile applications, we often encounter the need for selecting boxes. Normally, developers...
 What are the disadvantages of using native select on your phone?Apr 30, 2025 pm 03:12 PM
What are the disadvantages of using native select on your phone?Apr 30, 2025 pm 03:12 PMWhat are the disadvantages of using native select on your phone? When developing applications on mobile devices, it is very important to choose the right UI components. Many developers...
 How to optimize collision handling of third-person roaming in a room using Three.js and Octree?Apr 30, 2025 pm 03:09 PM
How to optimize collision handling of third-person roaming in a room using Three.js and Octree?Apr 30, 2025 pm 03:09 PMUse Three.js and Octree to optimize collision handling of third-person roaming in the room. Use Octree in Three.js to implement third-person roaming in the room and add collisions...


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Zend Studio 13.0.1
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),







