Home >Web Front-end >HTML Tutorial >css中calc()的使用 - 天上云好白
css中calc()的使用 - 天上云好白
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-20 13:48:521444browse
calc()是css3中新出现的特性,可以用于动态计算,非常方便。
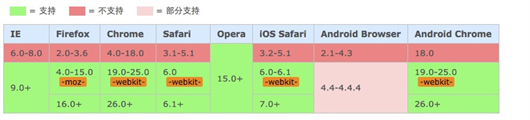
首先是兼容性

再来看看怎么使用
<span style="color: #800000;">html</span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> calc(50% - 1px)</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> calc(100px + 1rem)</span>;
}
要注意的是,计算符号两边需要留空格。
非常的简单易用。
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:【27前端】在线css三角 - ziven27Next article:简单的转盘抽奖CSS动画优化 - 茄果

