Home >PHP Framework >Laravel >Laravel separates front-end and back-end to obtain WeChat authorization, combined with laravel-wechat
Laravel separates front-end and back-end to obtain WeChat authorization, combined with laravel-wechat
- 步履不停Original
- 2019-06-18 16:32:416234browse

1. Before you start, please read carefully WeChat Developer Documentation In the document, there are a total of several steps:
- 1. Request authorization through the appId and the route that needs to be redirected
- 2. The code returned in the jump route after authorization
Note:The front end only needs to know these two steps- 3. Obtain access_token based on code
- 4. Obtain user information based on access_token (snsapi_userinfo authorization)
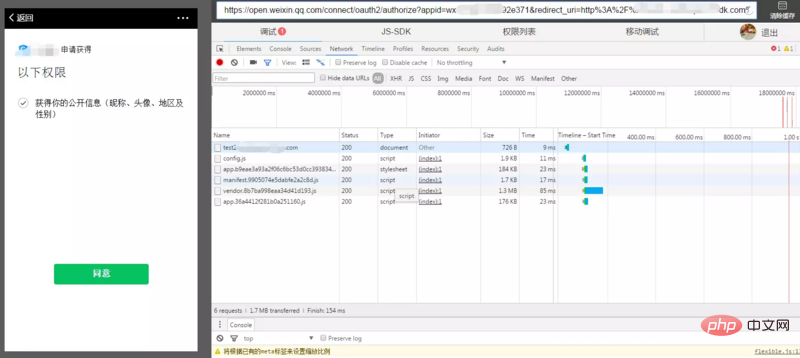
2. The front end initiates an authorization request. This step requires the front-end to piece together the route and jump the page to the pieced-together route. The routing rules are as follows:https://open.weixin.qq.com/connect/oauth2/authorize?appid=your public appId number&redirect_uri= Your callback route&response_type=code&scope=The method you choose&state=STATE#wechat_redirectNoteThe authorization method can be snsapi_userinfo or snsapi_base, please see the document for the differenceAuthorization after the jump The page is as follows (developer tool effect)

3. After clicking Agree, the code will be returned based on the callback route you put together before, as follows:
http://test.***.com/index?code=021Azdiu12zdXd05kkju1ZYkiu1AzdiR&state=1
4. Pass the code in the route directly to the backend and let the backend do the fetching Logical processing of series of user information.Note:The following is the processing method in laravel middleware. The session is only used for this request. You can also put the user's WeChat information in the request and send it to the controller for logical processing, depending on personal preference
public function handle($request, Closure $next, $scopes = null)
{
$wechatCacheKey = 'wechat.oauth_user.default';
if (config("qa.mock_user") == 1){
$user = new SocialiteUser(config('wechat.mock_user'));
} else {
$code = $request->get("code", "");
if ($code === ""){
$appId = $this->config["app_id"];
return Response::toJson(["aid" => $appId], "请重新获取授权CODE!",10006);
}
// 开始拉取用户信息
$app = Factory::officialAccount($this->config);
$user = $app->oauth->user();
}
session([$wechatCacheKey => $user]);
}
return $next($request);
}
Note: This example only writes the authorization logic. I have done token-related verification to eliminate
pitfalls:
1. Vue routing The code will be spliced between the url and #, such as www.****.com/?code=XXXXX/#/index. This code needs to be processed separatelyThe above is the detailed content of Laravel separates front-end and back-end to obtain WeChat authorization, combined with laravel-wechat. For more information, please follow other related articles on the PHP Chinese website!

