Home >Web Front-end >Front-end Q&A >How to use css border-left property
How to use css border-left property
- 青灯夜游Original
- 2019-05-30 14:35:073885browse
css border-left property is a shorthand property used to set all properties of the left border (width, border style, color) in one statement. If you do not set one of the values, there will be no problem. For example, border-left:solid #ff0000; is also allowed.

How to use the css border-left property?
The border-left property sets all properties of the left border into one statement.
Description:
You can set the following properties in order:
●border-left-width: Specifies the width of the left border.
● Border-left-style: Specifies the style of the left border.
● Border-left-color: Specifies the color of the left border.
If you do not set one of the values, there will be no problem. For example, border-left:solid #ff0000; is also allowed.
Note: IE7 and earlier browsers do not support the value "inherit". IE8 requires !DOCTYPE. IE9 supports "inherit".
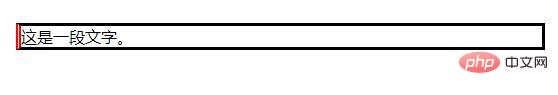
css border-left property example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
border-style:solid;
border-left:thick double #ff0000;
}
</style>
</head>
<body>
<p>这是一段文字。</p>
</body>
</html>Rendering:

The above is the detailed content of How to use css border-left property. For more information, please follow other related articles on the PHP Chinese website!

