Home >Web Front-end >JS Tutorial >How to use jquery-ui
How to use jquery-ui
- (*-*)浩Original
- 2019-05-30 10:07:231902browse
jQuery UI Using
Once you download jQuery UI, you will get a zip archive containing the following files:
/css/ /development-bundle/ /js/ index.html

Using jQuery UI on a web page
Open index.html in a text editor, you will see that there are some external files referenced: theme, jQuery and jQuery UI . Typically, you need to reference these three files in your page in order to use jQuery UI's widgets and interactive parts:
<link> <script></script> <script></script>
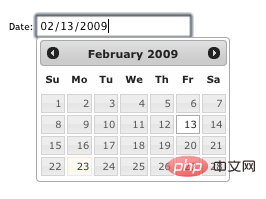
Once you have referenced these necessary files, you can add them to your Add some jQuery widgets to the page. For example, to make a datepicker widget, you would add a text input box to the page and then call .datepicker() as follows:
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

The above is the detailed content of How to use jquery-ui. For more information, please follow other related articles on the PHP Chinese website!

