Home >Web Front-end >Front-end Q&A >How to use css border-image property
How to use css border-image property
- 青灯夜游Original
- 2019-05-30 09:45:242986browse
css border-image property is a shorthand property used to set all border-image-* properties in one declaration; if the value is omitted, its default value will be set. We can use the border-image-* properties to construct beautiful scalable buttons!

How to use the css border-image property?
The border-image property is a shorthand property that sets all border-image-* properties. If a value is omitted, its default value is set.
Syntax:
border-image: source slice width outset repeat|initial|inherit;
Attribute value:
● border-image-source: used to specify what to use for drawing The position of the border image
● border-image-slice: The image border is offset inward
● border-image-width: The width of the image border
● border- image-outset: used to specify the amount of border-image-area drawn outside the border
● border-image-repeat: used to set whether the image border should be repeated (repeat), stretched (stretch) or paved Full (round).
Note:
Internet Explorer 10 and earlier versions do not support the border-image attribute. Internet Explorer 11, Firefox, Opera 15, Chrome and Safari 6 support the border-image attribute. Safari 5 supports an alternative -webkit-border-image attribute.
Instructions: Please use border-image-* attributes to construct beautiful scalable buttons!
css border-image property example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
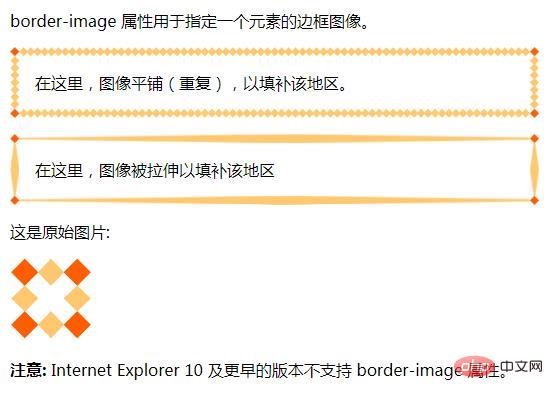
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghwm/default1.png" data-src="/images/border.png" class="lazy" alt="How to use css border-image property" >
<p><b>注意:</b> Internet Explorer 10 及更早的版本不支持 border-image 属性。</p>
</body>
</html>Rendering:

The above is the detailed content of How to use css border-image property. For more information, please follow other related articles on the PHP Chinese website!

