Home >Web Front-end >Front-end Q&A >How to use css transform-style attribute
How to use css transform-style attribute
- 藏色散人Original
- 2019-05-30 09:35:373472browse
css The transform-style attribute specifies how to render nested elements in 3D space. Its syntax is transform-style: flat|preserve-3d; this attribute must be used together with the transform attribute.

#How to use the css transform-style attribute?
Function: The transform-style attribute specifies how to render nested elements in 3D space.
Syntax:
transform-style: flat|preserve-3d
Description:
flat Child elements will not retain their 3D position.
preserve-3d Child elements will retain their 3D position.
Note:
This attribute must be used together with the transform attribute.
css transform-style property usage example
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
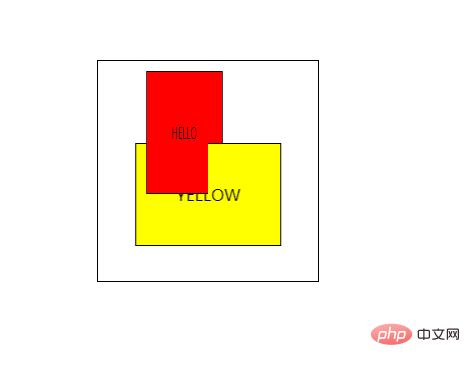
</html>Effect output:

The above is the detailed content of How to use css transform-style attribute. For more information, please follow other related articles on the PHP Chinese website!

