Home >Web Front-end >Front-end Q&A >How to use css overflow-x attribute
How to use css overflow-x attribute
- 青灯夜游Original
- 2019-05-29 14:22:503097browse
The overflow-x attribute is used to specify whether to crop the left/right edges of the content when the element overflows the content area. The overflow-x attribute does not work correctly in IE8 and earlier browsers.

How to use the css overflow-x attribute?
The overflow-x attribute specifies whether to crop the left/right edge of the content if it overflows the element content area.
Syntax:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
Attribute value:
● Visible: The content is not cropped and may be displayed in the content box outside.
●hidden: Cropped content - no scrolling mechanism is provided.
●Scroll: Crop content - Provides scrolling mechanism.
●Auto: If the box overflows, a scrolling mechanism should be provided.
● no-display: If the content does not fit into the content box, delete the entire box.
● no-content: If the content does not fit into the content box, the entire content is hidden.
Note: Use the overflow-y attribute to determine whether the top and bottom edges are cropped. The overflow-x attribute does not work correctly in IE8 and earlier browsers.
css overflow-x attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
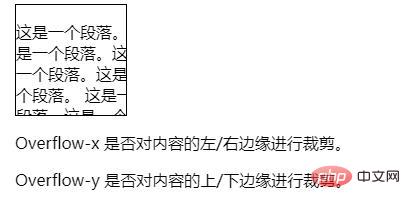
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>Rendering:

The above is the detailed content of How to use css overflow-x attribute. For more information, please follow other related articles on the PHP Chinese website!

