Home >Web Front-end >Front-end Q&A >How to use css background-attachment property
How to use css background-attachment property
- 藏色散人Original
- 2019-05-29 10:04:133560browse
css The background-attachment attribute needs to be used together with the background-image attribute to set whether the background image is fixed or scrolls with the rest of the page. Can be set: scroll (the background image is fixed relative to the element), fixed (the background image is fixed relative to the viewport), ocal (the background image is fixed relative to the element content).

How to use the css background-attachment attribute?
The background-attachment attribute needs to be used together with the background-image attribute to set whether the background image is fixed or scrolls with the rest of the page. Can be set: scroll (the background image is fixed relative to the element), fixed (the background image is fixed relative to the viewport), ocal (the background image is fixed relative to the element content).
Function: The background-attachment attribute sets whether the background image is fixed or scrolls with the rest of the page.
Description:
● scroll Default value. The background image moves as the rest of the page scrolls.
● fixed The background image does not move when the rest of the page scrolls.
● loca The background image is fixed relative to the content of the element. When the content of an element scrolls, the background image always moves with the content
● inherit specifies that the setting of the background-attachment attribute should be inherited from the parent element.
Note: All browsers support the background-attachment attribute.
css background-attachment property usage example
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
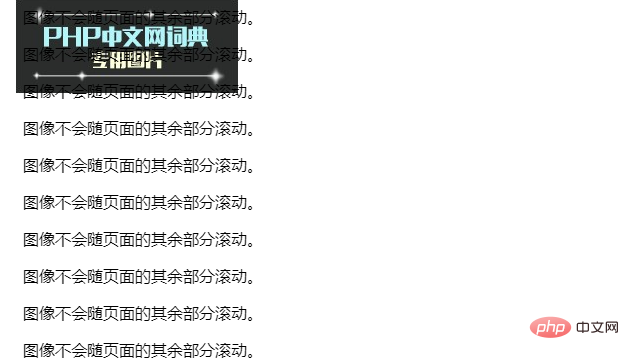
</html>Effect output:

The above is the detailed content of How to use css background-attachment property. For more information, please follow other related articles on the PHP Chinese website!

