Home >Web Front-end >CSS Tutorial >How to use css column-width property
How to use css column-width property
- silencementOriginal
- 2019-05-28 13:28:262646browse

css column-width attribute definition and usage
In css, the column-width attribute is used to set columns in a multi-column layout width. The column-width attribute is different from some other multi-column layout attributes in that it can be used alone. As long as the column-width attribute is defined on the element, the element will form a multi-column layout, and the number of columns formed depends on the value of the column-width attribute.
css column-width attribute syntax format
css syntax: column-width: auto / length; (Example: column-width:100px;)
JavaScript syntax: object.style.columnWidth="100px"
column-width attribute value description
auto: The width of the column is determined by other factors
length: auto Define the width of the column (eg: 100px;)
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
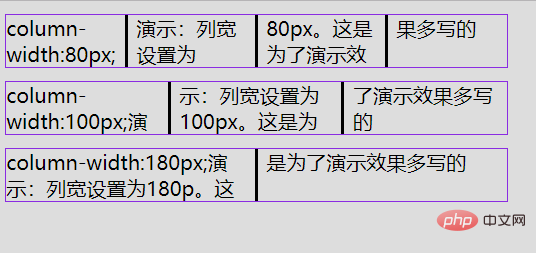
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
</html>Run result

The above is the detailed content of How to use css column-width property. For more information, please follow other related articles on the PHP Chinese website!

