Home >Web Front-end >CSS Tutorial >How to use css margin-right property
How to use css margin-right property
- silencementOriginal
- 2019-05-28 13:12:395303browse

css margin-right attribute definition and usage
In css, the margin-right attribute is used to set the right margin of an element. Property values can be negative. If we need to set the top, bottom, left and right margins of an element at the same time, we can use the margin attribute to set it.
css margin-right attribute syntax format
css syntax: margin-right:auto/length/%/inherit
JavaScript syntax: object. style.marginRight="10px"
Attribute value description
auto: The right margin set by the browser
length: Define the fixed right margin Spacing, the default value is 0
%: Define the right outer margin as a percentage based on the total height of the parent object
inherit: Inherit the value of the margin-right attribute from the parent element
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
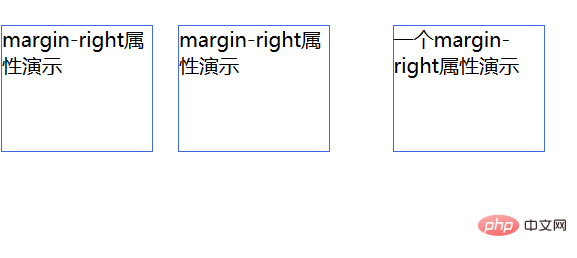
</html>Running result

The above is the detailed content of How to use css margin-right property. For more information, please follow other related articles on the PHP Chinese website!

