Home >Web Front-end >CSS Tutorial >How to make the css search box larger
How to make the css search box larger
- anonymityOriginal
- 2019-05-28 11:28:528689browse
The search bar is essential in our website, especially in a limited page space. Placing an important search bar is a difficult problem. Today I will introduce to you how to use CSS3 to implement a scalable function based on examples. Search bar.

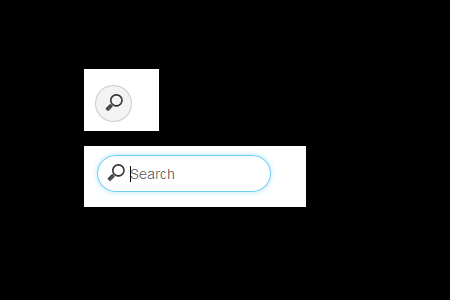
Key style: .demo-a input{width: 15px; border-radius: 10em; transition: all 0.5s ease 0s; }.demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);}Actual rendering:

The above is the detailed content of How to make the css search box larger. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use id for positioning in cssNext article:How to use id for positioning in css

