Home >Web Front-end >CSS Tutorial >How to use css flex-basis property
How to use css flex-basis property
- 藏色散人Original
- 2019-05-27 16:04:023752browse
css flex-basis attribute is used to set or retrieve the flexible box expansion baseline value. The css syntax is flex-basis: number|auto|initial|inherit; if the element is not an element of the flex box object, the flex-basis attribute does not work. effect.

How to use the css flex-basis property?
Definition and usage
The flex-basis property is used to set or retrieve the flex box scaling baseline value. .
Note: If the element is not an element of the flexbox object, the flex-basis property has no effect.
Default: auto
Inherited: No
Animatable: Yes.
Version: CSS3
JavaScript Syntax:
object.style.flexBasis="200px"
CSS Syntax
flex-basis: number|auto|initial|inherit;
Properties Value
number A length unit or a percentage that specifies the initial length of the flexible item.
auto Default value. The length is equal to the length of the flexible item. If the item does not specify a length, the length will be determined based on the content.
initial Sets this property to its default value.
inherit Inherit this property from the parent element.
Example
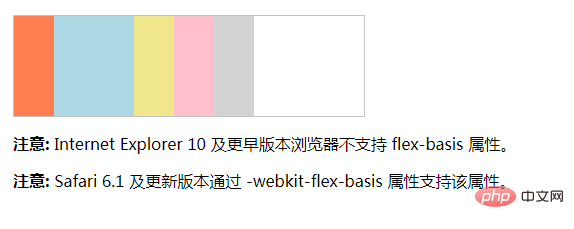
Set the initial length of the second flexbox element to 80 pixels:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
<body>Effect:

The above is the detailed content of How to use css flex-basis property. For more information, please follow other related articles on the PHP Chinese website!

