Home >Web Front-end >Front-end Q&A >How to use html span tag
How to use html span tag
- 青灯夜游Original
- 2019-05-27 15:43:1715120browse
In HTML, the span tag is used to combine inline elements in the document; it provides a way to isolate a part of the text or a part of the document. The span tag does not have a fixed format. When CSS styles are applied to it, the text in the tag element will be visually different from other text.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
html How to use span tag?
Function: Used to combine inline elements in the document.
Note: The
span tag has no fixed format. It only changes visually when you apply a style to it. If you don't apply a style to it, the text in this element won't have any visual difference from other text.
Note:
The text contained by the element can be styled using CSS or manipulated using JavaScript. Use to group inline elements so they can be formatted with styles.
html span tag example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>span常用在显示一段普通的文本,没有固定的格式表现,如果需要,可以添加属性来表现形式</span>
</body>
</html>Rendering:

html span tag example 2:
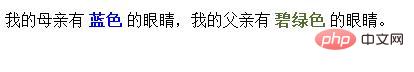
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我的父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p> </body> </html>
Rendering:

html video tutorial"
The above is the detailed content of How to use html span tag. For more information, please follow other related articles on the PHP Chinese website!

