Home >Web Front-end >Front-end Q&A >How to use html select tag
How to use html select tag
- 藏色散人Original
- 2019-05-27 15:22:134563browse
html The select tag is used to create a single-select or multi-select menu. The select element is a form control that can be used to accept user input in a form.

#html How to use select tag?
Function: Create a single-select or multi-select menu.
Description: The
Note: The select element is a form control that can be used to accept user input in a form.
html select tag example 1
<!DOCTYPE html> <html> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
Running results:

html select tag example 2
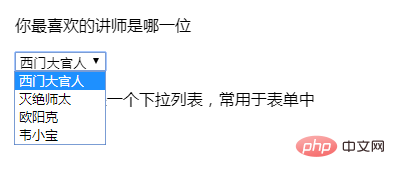
<!DOCTYPE html> <html> <body> <p>你最喜欢的讲师是哪一位</p> <select> <option value="西门大官人">西门大官人</option> <option value="灭绝师太">灭绝师太</option> <option value="欧阳克">欧阳克</option> <option value="韦小宝">韦小宝</option> </select> <p>select标签是一个下拉列表,常用于表单中</p> </body> </html>
Running results:

The above is the detailed content of How to use html select tag. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use html textarea tagNext article:How to use html textarea tag

