Home >Web Front-end >CSS Tutorial >How to use css unicode-bidi attribute
How to use css unicode-bidi attribute
- silencementOriginal
- 2019-05-27 14:52:383654browse

unicode-bidi attribute definition and usage
1. In CSS, the unicode-bidi attribute is used to set or return whether the text is Rewritten to support multiple languages in the same document, usually used with the direction attribute.
2. The unicode-bidi and direction attributes determine the direction of the text in the web page. The two attributes can be used together to change the writing order of the text.
Related attributes
text-align attribute: defines the horizontal alignment of the text in the element
direction attribute: defines the text of the element Direction
unicode-bidi attribute value
normal: No additional embedding levels are used, the original order is used (default)
embed: The value of the direction attribute specifies the embedding layer, and implicit reordering is performed inside the object
bidi-override: Creates an additional embedding layer, reordering strictly according to the value of the direction attribute
inherit : Inherit the unicode-bidi attribute value from the parent element
Syntax format
unicode-bidi: normal / embed / bidi-override / inherit;
Example
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
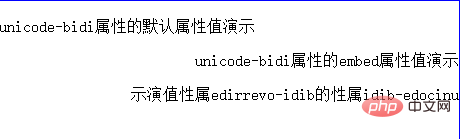
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
</html>operation result

The above is the detailed content of How to use css unicode-bidi attribute. For more information, please follow other related articles on the PHP Chinese website!

