Home >Web Front-end >Front-end Q&A >How to use html ol tag
How to use html ol tag
- 藏色散人Original
- 2019-05-27 11:23:504289browse
html The ol tag is used to define an ordered list. In HTML 4.01, the "compact", "start" and "type" attributes of the ol element are deprecated.

#html How to use the ol tag?
Function: Define an ordered list.
Note: In HTML 4.01, the "compact", "start" and "type" attributes of the ol element are deprecated. In XHTML 1.0 Strict DTD, the "compact", "start" and "type" attributes of the ol element are not supported.
Note: Please use CSS to define the type of the list.
html ol tag usage example
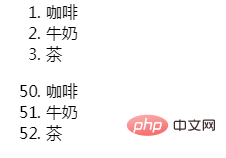
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
Effect:

The above is the detailed content of How to use html ol tag. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use html object tagNext article:How to use html object tag

