Home >Web Front-end >Front-end Q&A >How to use html colgroup tag
How to use html colgroup tag
- 藏色散人Original
- 2019-05-26 14:07:123556browse
html The colgroup tag is used to combine columns in the table in order to format them. The

#What does the colgroup tag mean? How to use the html colgroup tag
Function: Combine columns in the table to format them.
Note:
The
Note:
All major browsers support the
html colgroup tag usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
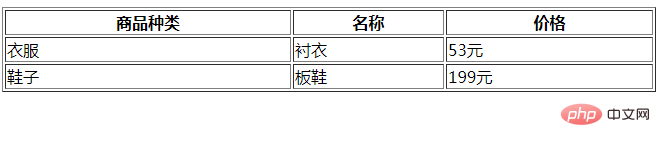
</html>Effect:

The above is the detailed content of How to use html colgroup tag. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use html col tagNext article:How to use html col tag

