How to use filezilla: First download, install and start the FileZilla software; then switch the language to Chinese; then click on the "Edit-Settings-Language-Chinese" item and restart; finally click on "New Site" and proceed Just connect remotely.

Recommended download: "FileZilla Software"
FileZilla is convenient and efficient FTP client tool.
Warm reminder:
Linux host please upload the web page to the /htdocs directory. This directory is the root directory of your website.
The Windows host can be uploaded directly to the root directory.
The following takes using FileZilla under the Windows operating system as an example. The operations under the Mac operating system are basically the same and can be used as a reference.
1. After the installation is complete, start the FileZilla software and switch the language to Chinese. Click Edit-Settings-Language-Chinese (Simplified) (zh_CN). After restarting FileZilla, click on New Site: Click File > Site Manager > New Site .
● New site, the name can be filled in arbitrarily, for example, fill in: new site.
● Host, fill in the IP address of the host, such as: 121.XX.XX.XX.
● Port, fill in 21.
● Protocol, select FTP-File Transfer Protocol.
● Encryption, choose to use only ordinary FTP.
● Login type. Select Normal .
● User, fill in the user name of the host (host FTP user name).
● Password, fill in the FTP password of the host.

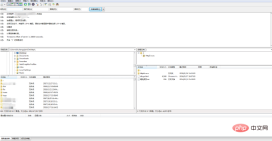
#2. Connect to the remote site: Click Connect to connect to the host directory. The interface is divided into the following parts:
● Upper part: toolbar and message log.
● Left: Local area, that is, the local hard disk.
● Right: The remote area is the remote server.
● Lower part: Transmission queue. From this area you can see the queue window and view the file transfer progress.

#3. Show hidden files: Click Server > to force the display of hidden files.

4. Related operations: Connect to the remote site. After uploading the web page through the following operations, use a browser to access the test.
● Select the web page or file to be uploaded from the local area, double-click or drag it to the remote area with the mouse to complete the upload.

● Right-click the relevant files and directories on the local site or remote site to perform operations such as creating new files, deleting, renaming, moving, and properties.

The above is the detailed content of How to use filezilla. For more information, please follow other related articles on the PHP Chinese website!
 What is thedifference between class and id selector?May 12, 2025 am 12:13 AM
What is thedifference between class and id selector?May 12, 2025 am 12:13 AMClassselectorsareversatileandreusable,whileidselectorsareuniqueandspecific.1)Useclassselectors(denotedby.)forstylingmultipleelementswithsharedcharacteristics.2)Useidselectors(denotedby#)forstylinguniqueelementsonapage.Classselectorsoffermoreflexibili
 CSS IDs vs Classes: The real differencesMay 12, 2025 am 12:10 AM
CSS IDs vs Classes: The real differencesMay 12, 2025 am 12:10 AMIDsareuniqueidentifiersforsingleelements,whileclassesstylemultipleelements.1)UseIDsforuniqueelementsandJavaScripthooks.2)Useclassesforreusable,flexiblestylingacrossmultipleelements.
 CSS: What if I use just classes?May 12, 2025 am 12:09 AM
CSS: What if I use just classes?May 12, 2025 am 12:09 AMUsing a class-only selector can improve code reusability and maintainability, but requires managing class names and priorities. 1. Improve reusability and flexibility, 2. Combining multiple classes to create complex styles, 3. It may lead to lengthy class names and priorities, 4. The performance impact is small, 5. Follow best practices such as concise naming and usage conventions.
 ID and Class Selectors in CSS: A Beginner's GuideMay 12, 2025 am 12:06 AM
ID and Class Selectors in CSS: A Beginner's GuideMay 12, 2025 am 12:06 AMID and class selectors are used in CSS for unique and multi-element style settings respectively. 1. The ID selector (#) is suitable for a single element, such as a specific navigation menu. 2.Class selector (.) is used for multiple elements, such as unified button style. IDs should be used with caution, avoid excessive specificity, and prioritize class for improved style reusability and flexibility.
 Understanding the HTML5 Specification: Key Objectives and BenefitsMay 12, 2025 am 12:06 AM
Understanding the HTML5 Specification: Key Objectives and BenefitsMay 12, 2025 am 12:06 AMKey goals and advantages of HTML5 include: 1) Enhanced web semantic structure, 2) Improved multimedia support, and 3) Promoting cross-platform compatibility. These goals lead to better accessibility, richer user experience and more efficient development processes.
 Goals of HTML5: A Developer's Guide to the Future of the WebMay 11, 2025 am 12:14 AM
Goals of HTML5: A Developer's Guide to the Future of the WebMay 11, 2025 am 12:14 AMThe goal of HTML5 is to simplify the development process, improve user experience, and ensure the dynamic and accessible network. 1) Simplify the development of multimedia content by natively supporting audio and video elements; 2) Introduce semantic elements such as, etc. to improve content structure and SEO friendliness; 3) Enhance offline functions through application cache; 4) Use elements to improve page interactivity; 5) Optimize mobile compatibility and support responsive design; 6) Improve form functions and simplify verification process; 7) Provide performance optimization tools such as async and defer attributes.
 HTML5: Transforming the Web with New Features and CapabilitiesMay 11, 2025 am 12:12 AM
HTML5: Transforming the Web with New Features and CapabilitiesMay 11, 2025 am 12:12 AMHTML5transformswebdevelopmentbyintroducingsemanticelements,multimediacapabilities,powerfulAPIs,andperformanceoptimizationtools.1)Semanticelementslike,,,andenhanceSEOandaccessibility.2)Multimediaelementsandallowdirectembeddingwithoutplugins,improvingu
 ID vs. Class in CSS: A Comprehensive ComparisonMay 11, 2025 am 12:12 AM
ID vs. Class in CSS: A Comprehensive ComparisonMay 11, 2025 am 12:12 AMTherealdifferencebetweenusinganIDversusaclassinCSSisthatIDsareuniqueandhavehigherspecificity,whileclassesarereusableandbetterforstylingmultipleelements.UseIDsforJavaScripthooksoruniqueelements,anduseclassesforstylingpurposes,especiallywhenapplyingsty


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

Zend Studio 13.0.1
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver CS6
Visual web development tools






