How to learn jsp: 1. Build and understand Web Server; 2. Understand "HTML/XHTML"; 3. Start learning Java; 4. Learn JavaScript; 5. Learn and understand better Web Server Details; 6. Establish JSP Server and so on.

#Start learning JSP today. A common mistake is to treat JSP as simplified Java. It's not (in fact, JSP is simplified servlets.) Programmers often try to learn JSP directly without learning the required supporting skills. JSP is a bridging technology, and successfully connecting to other technologies you need to understand. If you already know Java, HTML and Javascript, this means that JSP will be simple indeed.
Please note the following:
*Ignore steps you are already familiar with.
*The training time only represents enough basic time to learn enough so that you can move to the next step.
1. Build and understand your Web Server.
Because Apache is free and works on most platforms, Apache is recommended for training purposes.
2. Make sure you understand HTML / XHTML.
You will need to understand the basics of HTML, especially the use of tables in HTML layout. XHTML will soon replace HTML, and it's a good idea to learn the basics of XHTML. Many programmers learn HTML through HTML IDE (Integrated Development Environment). Because most HTML IDEs produce confusing HTML syntax, it is necessary to take the time to learn to write HTML by hand. Since you will be programming using a mix of JSP and HTML, it is important to be proficient in HTML syntax. So, you must be able to write HTML fluently.
3. Start learning Java.
Start learning Java 1.3 It is important to understand the basics of Java. Don't worry about learning the graphics aspects of Swing or Java, since you won't be using these features in JSP. Concentrate on the details of working in Java, learn the logic of Java, and also spend time on Java Beans. Learning Applets is good, but just like Swing, most applications of JSP will not use applets.
4. Learn JavaScript
Learn how to use JavaScript to validate the input Form element in HTML. Also learn how JavaScript can modify Form elements within an HTML page. The final requirement is that you can trigger a JavaScript Function from an event within an HTML page.
5. Learn and understand the better details of your Web Server.
It is very important to be familiar with the characteristics of Web Server.
6. Build your JSP Server
I recommend starting with Tomcat. It can run JSP programs very well. When you can't use Tomcat in production, learn as much as you can to run your programs better. Additionally, many JSP programmers use Tomcat. So when you encounter a problem, you'll easily find help.
7. Start learning JSP.
Basic JSP learning can be completed through steps 1 to 6, and then use JSP objects and scripts to write JSP programs to communicate. Another aspect of learning JSP is learning how to create a distributed application.
8. Learn more JSP server.
No more information about JSP Server. Of course, JSP Server can also run jsp programs. However, many JSP servers have their own special features that allow you to better understand your JSP project. It is necessary to learn more about how Jsp server handles jsp programs. It is also possible to optimize your JSP application and make it run faster without any issues.
9. Learn JDBC.
JSP Most applications will use a database, and JDBC is used for database connections. An often overlooked fact is that what each JDBC Driver supports is quite different. It is important to understand and be familiar with the details of the JDBC driver used in jsp projects. (Sometimes this part of the study is included in the previous Java or JSP study.)
By now, you have become a skilled JSP programmer. There is still a lot to learn, you may consider expanding your knowledge with things like DHTML, XML, Java certificates, JSP Tag Libraries or Servlets, depending on what type of website you want to build.
These exercises are the core of JSP. You don't have to learn all of the above, depending on what tasks you are assigned in the project and what knowledge you already have. But this is my timeline for successfully training programmers. The key unit is time. On average, 5 months can indeed train a person (from start to finish) to become a programmer who is familiar with jsp. 5 months may seem like a long time, but there is much more to be learned than becoming a senior WEB programmer.
The above is the detailed content of How to learn jsp. For more information, please follow other related articles on the PHP Chinese website!
 jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PM
jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PMjsp属于后端。jsp的本质是一种servlet,而servlet又是服务器端的java应用程序,所以jsp是属于后端的技术。JSP部署于网络服务器上,可响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java作为脚本语言,为用户HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
 SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM
SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM新建好springboot项目以后目录如下:第一步:在项目的pom文件中加入配置jsp所需要的jar包代码:org.apache.tomcat.embedtomcat-embed-jasperprovided第二步:在main路径下新建目录webapp,在webapp下新建路径WEB-INF,在WEB-INF下新建路径jsp,在这个路径下放置我们要使用的jsp文件第三步:在主配置文件中配置jsp文件的访问路径和后缀代码:spring.mvc.view.prefix=/WEB-INF/jsp/sp
 jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM
jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM实现步骤:1、在JSP页面中引入JSTL标签库;2、从数据库中获取数据;3、对数据进行分页处理;4、在页面中显示分页导航条;5、根据当前页码和每页显示数量,从分页后的数据中获取对应的数据并显示在页面上即可。
 jsp和html区别在哪Jan 09, 2024 am 10:46 AM
jsp和html区别在哪Jan 09, 2024 am 10:46 AMjsp和html区别:1、运行机制;2、用途;3、与Java的关系;4、功能;5、与后端的关系;6、速度;7、可维护性和扩展性;8、学习和使用的难易程度;9、文件后缀和识别工具;10、社区和支持;11、安全性。详细介绍:1、运行机制,HTML是一种标记语言,主要用于描述和定义网页的内容,它运行在客户端,由浏览器解释执行,JSP是一种动态网页技术,运行在服务器端等等。
 jsp是什么格式的文件Jan 24, 2024 pm 04:01 PM
jsp是什么格式的文件Jan 24, 2024 pm 04:01 PMJSP是一种动态网页技术标准,其文件格式是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
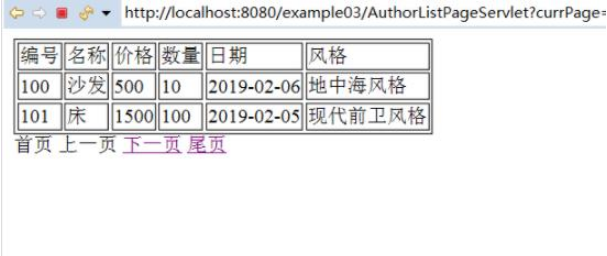
 如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM
如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM一、实现分页查询的核心sql语句(1)查询数据库的记录总数的sql语句:selectcount(*)from+(表名);(2)每次查询的记录数的sql语句:其中:0是搜索的索引,2是每次查找的条数。select*from表名limit0,2;二、代码实现*上篇写过这两个类,DBconnection类:用于获取数据库连接,Author对象类。这两个类的代码点击连接查看。点击链接查看DBconnection类和Author对象类(1)登录页面:index.jsp。Inserttitlehere用户列
 Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PM
Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PMJavaWeb开发技术栈:掌握JavaEE、Servlet、JSP、Spring等用于Web开发的技术随着互联网的迅速发展,在当今的软件开发领域,Web应用的开发已经成为一种非常重要的技术需求。而Java作为一种广泛应用的编程语言,其在Web开发领域也有着重要的地位。JavaWeb开发技术栈涉及多项技术,如JavaEE、Servlet、JSP、Spr
 jsp中iframe是什么Aug 24, 2023 pm 04:02 PM
jsp中iframe是什么Aug 24, 2023 pm 04:02 PMjsp中iframe是一种用于嵌入其他网页或文档的HTML标签,可以实现页面的分割、动态加载、异步加载和跨域访问等功能。它为开发人员提供了更多的灵活性和交互性,可以提高网页的可用性和用户体验。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






