 Web Front-end
Web Front-end JS Tutorial
JS Tutorial A simple introduction to Bootstrap that you must learn every day_javascript skills
A simple introduction to Bootstrap that you must learn every day_javascript skillsA simple introduction to Bootstrap that you must learn every day_javascript skills
In the previous article, I briefly introduced Bootstrap. This article further understands the relevant content and lays the foundation for subsequent learning.

Judging from the recent update of Visual Studio 2013, Microsoft has added the new version of Bootstrap3 to VS, so there is no need to worry about learning Bootstrap3.
1. Download BootStrap
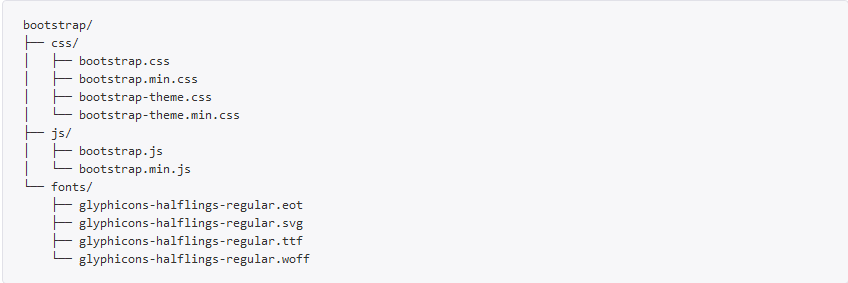
The files on the official website are very detailed and simple, and there are many ways to download them. For us developers, the easiest way is to directly download the compiled and compressed CSS and JavaScript files, which also include font files, but do not include documents and source code files. After opening the unzipped package, you can find three folders: css, fonts, and js.
You can view the files in the three folders

This is the most basic form of Bootstrap organization: the uncompressed version of the file can be used directly in any web project. We provide compressed (bootstrap.min.*) and uncompressed (bootstrap.*) CSS and JS files. Font icon files come from Glyphicons.
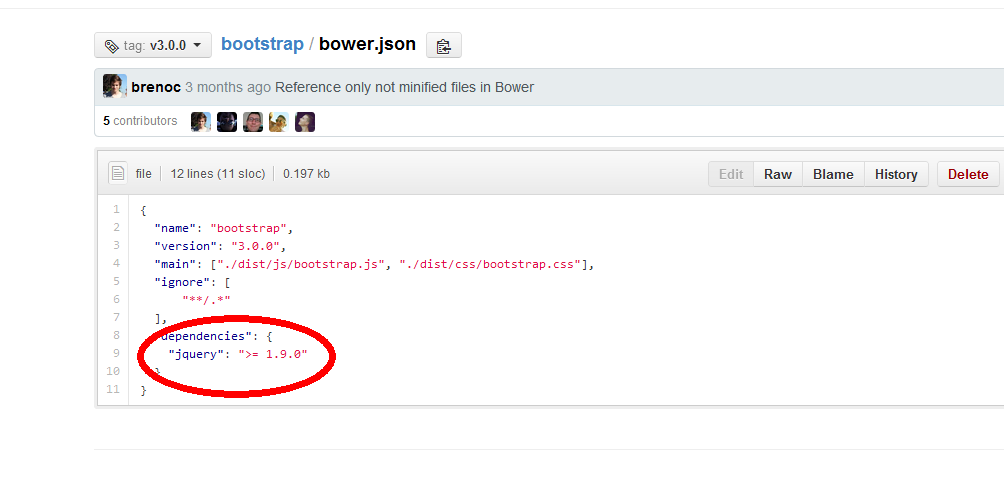
The jQuery versions supported by Bootstrap are listed in bower.json.

You can see the version of the dependent jQuery library>=1.9.0.
Below, visit http://jquery.com/

I will download the latest version 2.03
Can be accessed directly through IEhttp://code.jquery.com/jquery-2.0.3.min.js

Save it to the js folder under the Bootstrap folder.
Note: All Bootstrap plugins depend on jQuery. And in formal projects, we recommend using the compressed version because it is small in size (the text and blanks of the annotations are taken out).
2. Use Bootstrap in web pages
We created the simplest basic template
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1 id="Hello-world">Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. First we can reference the Bootstrap style file into the web page
2. If you need to use the Bootstrap architecture to provide JavaScript plug-ins, then you need to reference the js file link of the architecture into the web page . As mentioned above, JavaScript plug-ins all depend on jQuery. library, so of course we also need to link and reference the jquery library file
3. Viewport's tag, this tag can modify the display on most mobile devices to ensure proper drawing and touch screen scaling.
4. We use some new tags of html5, but browsers below IE9 do not support these tags, and cannot add styles to these tags. So to fix this problem we need to link the referenced files as follows
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
This means that if the user's IE browser version is smaller than IE9, then these two js file libraries will be loaded, and now these new tags can be used, and styles can be added to these tags.
In this way, our simplest Hello World! page is presented to everyone.

3. Summary
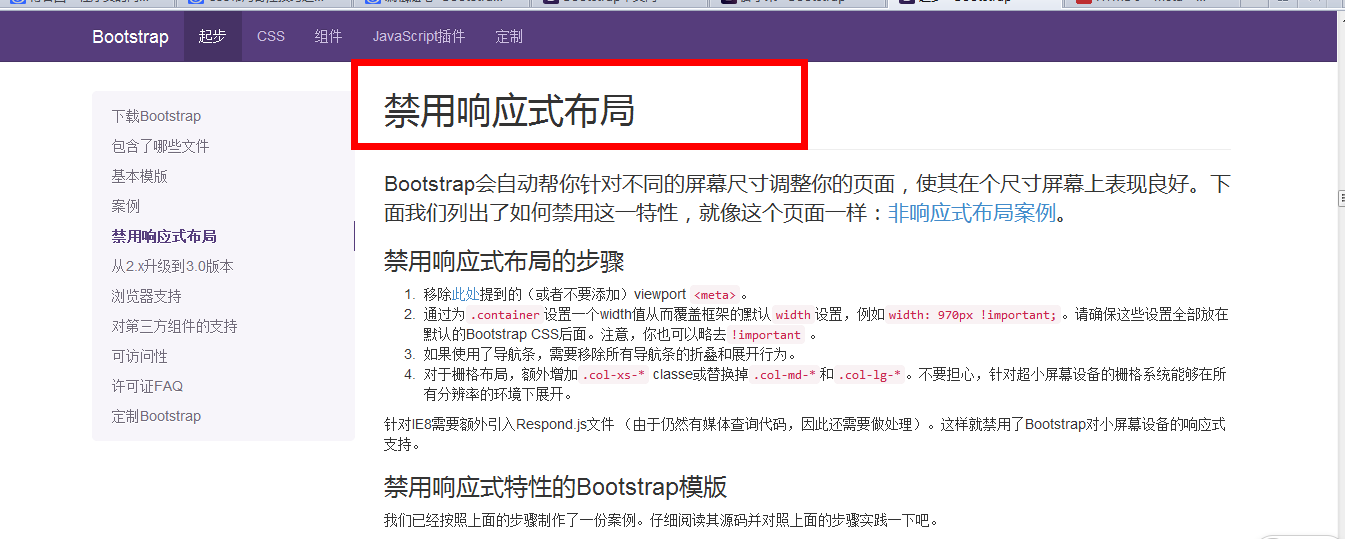
Above we also enabled responsive layout. Of course, some websites may not require responsive layout, so we need to manually disable this layout. This document also has detailed instructions.

Do you feel a bit boring, but don’t give up your love for Bootstrap, because the most popular front-end development framework at the moment is Bootstrap. The exciting content is still to come, so don’t miss it.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version






