Home >Web Front-end >JS Tutorial >What does vue routing mean?
What does vue routing mean?
- 清浅Original
- 2019-04-30 13:28:1723418browse
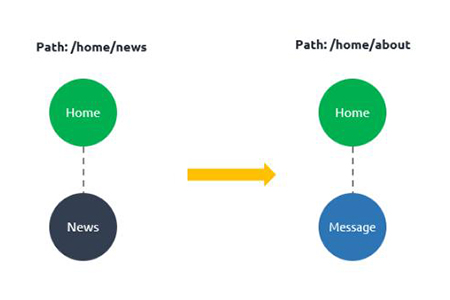
Vue routing refers to assigning the corresponding handler according to the URL; its function is to parse the URL, call the corresponding controller (method, and pass parameters). Vue routing helps to establish a link between the browser's URL or history and the Vue component, allowing certain paths to render whichever view is associated with it.

For the front-end, the browser can implement the routing function well with hyperlinks, but for a single page, this jump method has already Not applicable anymore. All major frameworks have single-page applications to solve the problem of routing jumps, especially the Vue framework. Next, I will introduce in detail what Vue routing means in this article. I hope it will be helpful to everyone.

##[Recommended course: Vue Tutorial】
Vue routing
Vue routing is vue-router. In web development, "router" refers to the corresponding handler assigned to the url. . Vue routing helps to establish a link between the browser's URL or history and the Vue component, allowing certain paths to render whichever view is associated with it. In computer network principles, routing refers to querying the routing table and forwarding it to another interface based on the IP address in the data packet of the previous interface. It determines an end-to-end network path. So routing is used to parse the URL and call the corresponding controller. In web development, the client's request is passed to the server in the form of a URL, which assigns the request to a specified end based on the URL and processes it in the process. The route then calls the relevant controller, and the controller calls the relevant service and returns the view object. The routing then extracts the generated web page code from the view object and returns it to the web server, and finally returns it to the client.
Why use routing?
In traditional web development, each request address will request the server for processing. However, for some user operations, there is no need to request the server. The purpose can be achieved by directly modifying the logic on the page side. In this way The best way is to use routing, because when using routing, the URL will change accordingly. When users browse a web page, they can directly copy or save the URL of the current page to others. This method is friendly to search engines and users. ’s Summary: The above is the entire content of this article, I hope it will be helpful to everyone.The above is the detailed content of What does vue routing mean?. For more information, please follow other related articles on the PHP Chinese website!

