Home >Web Front-end >HTML Tutorial >How to layout HTML
How to layout HTML
- 清浅Original
- 2019-04-26 13:57:1023707browse
Methods to use HTML for layout include: 1. Arrange the rows and columns of the table through the "f5d188ed2c074f8b944552db028f98a1" tag to achieve the page layout effect; 2. Place web content on multiple pages Multi-column layout in; 3. Use div and span tags for layout.

[Recommended course: HTML tutorial】
Page layout:
- Title: Part of the front end, used at the top of the page. The 1aa9e5d373740b65a0cc8f0a02150c53 tag is used to add a header section to a web page.
- Navigation bar: The navigation bar is the same as the menu list. It is used to display content information using hyperlinks.
- Index/Sidebar: It contains additional information or advertising that does not always need to be added to the page.
- Content part: The content part is the main part of the displayed content.
- Footer: The footer section contains contact information and other queries related to the web page. The footer section is always placed at the bottom of the web page. The c37f8231a37e88427e62669260f0074d tag is used to set the footer in a web page.
Using table layout
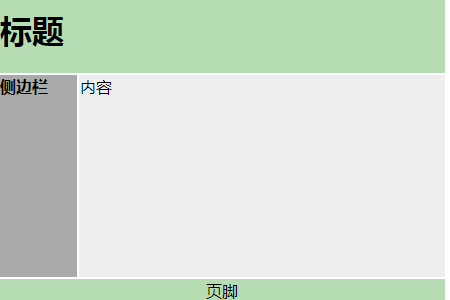
The easiest and most popular way to create a layout is to use the HTML f5d188ed2c074f8b944552db028f98a1 tag. You can arrange the columns and rows in the table any way you likeExampleFor example, implement the following HTML layout example using a table with 3 rows and 2 columns, but with a header And the footer column uses the colspan attribute to span two columns<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
</table>
Rendering:

Multiple column layout
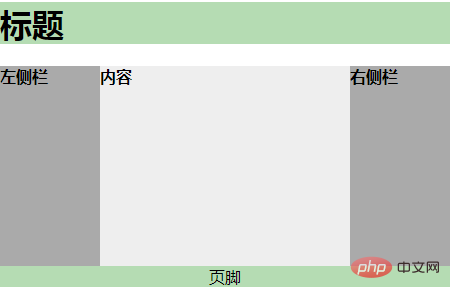
Place web content in multiple pages, you can keep the content in the middle column, or you can use the left column to use the menu, and the right column can be used to place advertisements or other content.<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
<table>
Rendering:

dc6dce4a544fdca2df29d5ac0ea9906b Elements are block-level elements used to group HTML elements. While the dc6dce4a544fdca2df29d5ac0ea9906b tag is a block-level element, the HTML 45a2772a6b6107b401db3c9b82c049c2 element is used to group elements at the inline level
<div style = "width:450px">
<div style = "background-color:#b5dcb3; width:100%">
<h1>标题</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>左侧栏</b></div>
</div>
<div style = "background-color:#eee; height:200px; width:250px; float:left;" >
<b>内容</b>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>右侧栏</b></div>
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
页脚
</center>
</div>
</div>Rendering:
 Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of How to layout HTML. For more information, please follow other related articles on the PHP Chinese website!

