Home >Backend Development >PHP Tutorial >How to introduce public header and footer files in tp5
How to introduce public header and footer files in tp5
- little bottleforward
- 2019-04-25 12:00:184927browse
This article mainly describes how tp5 introduces public header and footer files. It has certain reference value. Interested friends can learn about it.
Question: The project needs to introduce public navigation, header, bottom, right part, etc.
First of all, we need to figure out which file the configuration item of thinkphp5 is. As we all know:config.php, as shown in the figure below

You only need to configure the following content in the configuration item
‘template‘ => [
// 模板引擎类型 支持 php think 支持扩展
‘type‘ => ‘Think‘,
// 模板路径
‘view_path‘ => ‘‘,
// 模板后缀
‘view_suffix‘ => ‘html‘,
// 模板文件名分隔符
‘view_depr‘ => DS,
// 模板引擎普通标签开始标记
‘tpl_begin‘ => ‘{{‘,
// 模板引擎普通标签结束标记
‘tpl_end‘ => ‘}}‘,
// 标签库标签开始标记
‘taglib_begin‘ => ‘<‘,
// 标签库标签结束标记
‘taglib_end‘ => ‘>‘,
‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘,
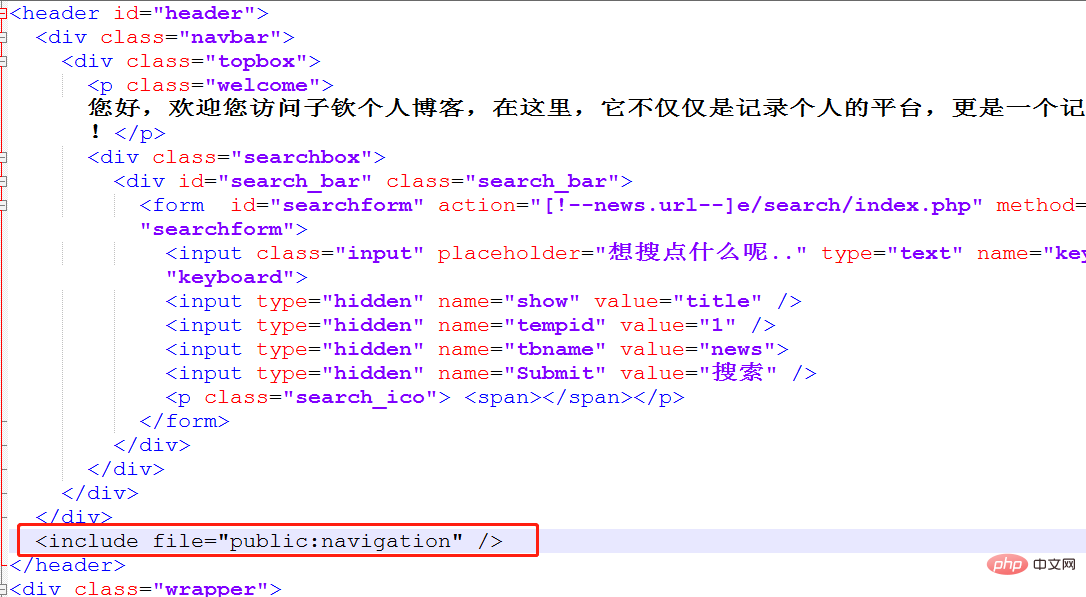
],The red part of the above code is the tag library tag that defines the imported public part. The red box in Figure 2 is the imported public part


Figure 2
where 'taglib_pre_load' => 'app\common\taglib \Cc', this one.
You can use it in the template afterwards
{cc:articles cid="1" field=‘id,title‘ limit="2" order="id asc" id="vo"}
<li><a href="#">{$vo.title}</a></li>
{/cc:articles}It’s very convenient, I’ll organize it for everyone to see, I hope it will be helpful to everyone Related tutorials: The above is the detailed content of How to introduce public header and footer files in tp5. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- PHP7's Reids key space notification cooperates with TP5 to implement distributed delayed tasks
- [PHP] The use of TP5.1 validator to pass parameters in scene verification
- How to deploy second-level domain names in the tp5 framework
- tp5 implements login and saves the session, and then jumps to the page with different role permissions

