Home >Web Front-end >CSS Tutorial >How to add line break between two inline elements
How to add line break between two inline elements
- 不言Original
- 2019-04-15 14:06:212993browse
Internal link elements are generally basic elements based on semantic level (semantic). They can only accommodate text or other inline elements. For example, elements such as text are arranged horizontally between each letter and automatically wrap to the right end. Then , how do we add a newline character between two inline elements?
This article will introduce to you how to add a line break between two inline elements.

If you need two inline elements, one of which inserts the next line inside the other, you can do this by adding a pseudo-element: after with content:'\a'.and white space:pre
Let’s look at the specific code examples
HTML code:
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>CSS code
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
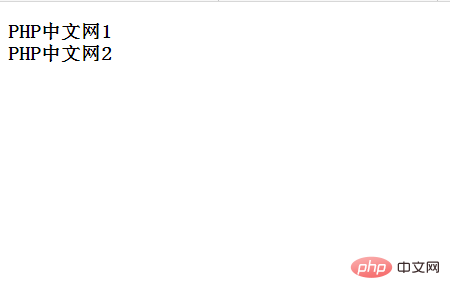
</style>The running results are as follows: You can see that in the results, the text becomes two lines.

This article is all over here. For more exciting content, you can pay attention to the CSS Video Tutorial column of the PHP Chinese website! ! !
The above is the detailed content of How to add line break between two inline elements. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What are the differences between inline elements and block-level elements in html?
- How to define the minimum height of inline element span
- A brief introduction to block elements and inline elements in HTML (code analysis)
- How does the display attribute of css realize the mutual conversion between block-level elements and inline elements?

