Home >Web Front-end >HTML Tutorial >Implement simple animation with HTML
Implement simple animation with HTML
- little bottleforward
- 2019-04-10 14:18:366637browse
The animation effect on the webpage is very beautiful. If you think carefully about how to complete it, it seems that it is not such a simple project. Today I will Find a resource that can implement simple animation, let’s try it together.
First create an html and then give p to complete its style.

Also adjust the picture to the appropriate position. Set the same size

Then you can give it an animation style

Also go Quote

The code part is completed
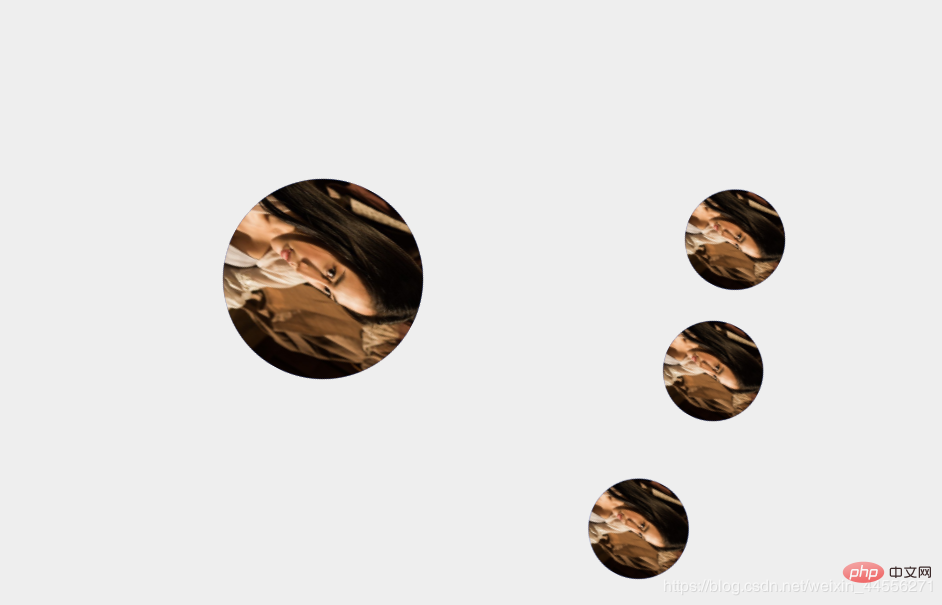
Rendering:
Some animations are completed.
【Recommended course: HTML video course】
The above is the detailed content of Implement simple animation with HTML. For more information, please follow other related articles on the PHP Chinese website!

