Home >Web Front-end >JS Tutorial >Problems and solutions for IE compatibility in JavaScript
Problems and solutions for IE compatibility in JavaScript
- 不言forward
- 2019-03-26 10:38:442364browse
The content of this article is about IE compatibility problems and solutions in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Problems that occur in IE browser
1. The code of the released Script cannot be executed
1.The background of the bug:
When using the iframe tag, this bug will occur if the child page passes objects created on the child page to the parent page (all objects, including arrays, functions, regular expressions, etc.).
2. Reason for the bug:
When the subpage is closed, the objects declared and assigned in the subpage will be released. Therefore, all reference operations to this object in the parent page will generate this JS error.
3. There are two solutions:
First, build all objects on the parent page, and assign string values to this object on the child page.
Second, if the number of objects generated by the subpage is variable, use JSON.stringfy() to turn the objects to be returned into strings. Then use JSON.parse() in the parent page to turn it into an object.
The value of JS new Date() under IE and Firefox browsers is Invalid Date, NaN-NaN
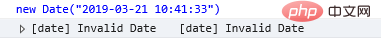
Screenshot information

1. Background of the problem:
In IE browser, this problem will occur when using the new Date("xxxx") method to convert a string of date strings into a specific Date format. For example:
new Date("2019-03-21 10:41:33") //[date] Invalid Date[date] Invalid Date
But this method can return the correct result on Google Chrome .
2. Cause of the problem:
The format of the string is not recognized by the IE browser, resulting in
3. Solution:
new Date("2019/03/21 10:41:33") //[date] Thu Mar 21 2019 10:41:33 GMT 0800 (China Standard Time)[date] Thu Mar 21 2019 10:41: 33 GMT 0800 (China Standard Time)
Note: When using, we can convert the date string format into a format supported by the browser through string conversion, and use new Date().
var date = '2019-03-21 10:41:33'; date = date.replace(new RegExp(/-/gm) ,"/"); //将所有的'-'转为'/'即可 Date d=new Date(date);
4. Summary
Different browsers have differences. The methods supported by all browsers are listed below.
var d = new Date(2019, 01, 07); // yyyy, mm-1, dd
var d = new Date(2019, 01, 07, 11, 05, 00); // yyyy, mm-1, dd, hh, mm, ss
var d = new Date("02/07/2019"); // "mm/dd/yyyy"
var d = new Date("02/07/2019 11:05:00"); // "mm/dd/yyyy hh:mm:ss"
var d = new Date(1297076700000); // milliseconds
var d = new Date("Mon Feb 07 2019 11:05:00 GMT"); // ""Day Mon dd yyyy hh:mm:ss GMT/UTC
This article has ended here. For more exciting content, you can pay attention to the JavaScript Video Tutorial column on the PHP Chinese website!
The above is the detailed content of Problems and solutions for IE compatibility in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

