In-depth interpretation of big front-end technology trends in 2019 (Alibaba Wolf Uncle)
- 藏色散人forward
- 2019-03-19 09:29:416953browse
Hello, I am Uncle Lang, a front-end technology expert at Alibaba. Today I would like to share with you my understanding of the current status and future development trends of the front-end in 2019.
I am actually very disgusted with the words that many people say about "front-end entertainment industry". It is true that explosive growth will inevitably bring focus, but there is no need to over-interpret it. I understand several major events in 2018. It’s really not what everyone sees. Learn to look at problems dialectically and understand the trends behind them with your heart. I think this is more valuable than the so-called "integrity". I hope everyone can persist in learning and remain thoughtful and peaceful.
Big Front End
There are a lot of things going on in 2018, from the popularization of React v16 to jQuery being dropped by GitHub to complete its historical mission. Apart from sighing, Version Emperor AngularJS has released two versions, v6 and v7. In fact, these are not big news. Looking back at the three major frameworks, the writing methods are becoming more and more similar and closer to the WebComponents standard, and the encapsulation of peripheral application levels has begun to grow exponentially. Mini programs are the hottest technology this year, emerging one after another, and Kuai Apps want a piece of the pie. PWA has entered a stable period, especially the PWA desktop version, which allows us to better see the full picture of PC desktop version development. The mobile terminal is still focused on strong operations. Major companies have begun to stop being all in mobile and begin to pay attention to multi-terminal development. It has reached the stage of starting to work out the details. TypeScript is in full bloom, GraphQL is just around the corner, and WebAssembly has opened the door to multiple languages on the browser. All of this implies that the browser is the operating system. Can you imagine what the front end will look like in the future? Let me explain them one by one below. (Recommended: "React Tutorial"""jquery Tutorial")
Standardization of the three major frameworks
Some friends complained : "The characteristic of Vue is that it is quick to get started and it is quite easy to use in the early stage. But if you take over a Vue project written by someone else and compare it with React, you will thank React." But when Vue 3.0 is released, he probably won’t say that. Because the Class API of Vue 3 is almost identical to the writing method of React, this change is not Proxy and TypeScript, but supports the writing method of native Class. If you use Class to write, the code is almost exactly the same as React!
import Vue from 'vue'
class App extends Vue.Component {
count = 0
up() {
this.count++
}
down() {
this.count--
}
render() {
return (
<div>
<h1>{this.count}</h1>
<button onClick={() => this.up()}>+</button>
<button onClick={() => this.down()}>-</button>
</div>
)
}
}
Vue.render(<App />, document.body as HTMLElement)It can be seen from the above discussion that the three major front-end frameworks have become stable and standardized. In my opinion, the future is WebComponents.
WebComponents is a specification. The earliest and most well-known one is the Google-promoted JavaScript library Polymer, which helps us create custom reusable HTML elements and use them to build high-performance, maintainable apps. At the I/O conference, Google launched Polymer 3.0. Polymer 3.0 is committed to moving the web component ecosystem from HUML Imports to ES Modules. The package management system will support npm, which makes it easier for you to integrate Polymer-based web components with ES Modules. Use your favorite tools and frameworks together.
<script src="node_modules/@webcomponents/webcomponents-loader.js"></script>
<script type="module">
import {PolymerElement, html} from '@polymer/polymer';
class MyElement extends PolymerElement {
static get properties() { return { mood: String }}
static get template() {
return html`
<style> .mood { color: green; } </style>
Web Components are <span class="mood">[[mood]]</span>!
`;
}
}
customElements.define('my-element', MyElement);
</script>
<my-element mood="happy"></my-element>There are also 2 projects with certain reference value:
Rax also provides a UI WebComponents library called atag.
LitElement is a simple, lightweight base class for quickly creating WebComponents. It can be understood as the smallest implementation version of Polymer.
The main features of LitElement include WebComponent life cycle model support and one-way data binding model. It adheres to the WebComponents standard and uses the lit-html module, a fast HTML rendering engine, to define and render HTML templates. The most important thing is that it has very good browser compatibility and has very good support for mainstream browsers. Because LitHtml is based on tagged template, combined with the template in ES6, it can obtain native browser support without precompilation and preprocessing, and has stronger scalability and better performance.
import { LitElement, html } from '@polymer/lit-element';
// Create your custom component
class CustomGreeting extends LitElement {
// Declare properties
static get properties() {
return {
name: { type: String }
};
}
// Initialize properties
constructor() {
super();
this.name = 'World';
}
// Define a template
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
// Register the element with the browser
customElements.define('custom-greeting', CustomGreeting);Does it look more familiar?
There is this sentence in "The Romance of the Three Kingdoms": "Speaking of the general trend of the world, if we divide for a long time, we will unite, and if we unite for a long time, we will divide. The seven kingdoms fought against each other and merged with Qin. After the destruction of Qin, Chu and Han fought against each other and merged again. Entered the Han Dynasty. The Han Dynasty revolted and unified the world since Emperor Gaozu killed the White Snake. Later, Guangwu Zhongxing spread to Emperor Xian and was divided into the Three Kingdoms."
The front end was a period of melee from 2014 to 2017, benefiting from The auxiliary addition of Node.js, coupled with various excellent front-end ideas and practices, make React/Vue/Angular stand on three pillars. Whether React releases v16, adds Fiber and Hooks, or Vue 3.0 is released, it will ultimately move towards the W3C WebComponents standard. In a word, the Follow standard is a trend. If it can lead the standard, it will be the supreme glory of the framework. (Recommended: "node.js Tutorial")
We can refer to the technology maturity curve (Hype Cycle -Wikipedia). This curve divides technology development into five steps: [The promotion period of the birth of technology]->[The peak of excessive expectations]-> [ The trough period of bubbles] -> [The bright period of steady growth] -> [The plateau period of real production]. Judging from the current popularity of the front-end, it should be in the climbing process from the third stage [the trough period of the bubble] to the fourth stage [the bright period of steady climb]. There will not be so much innovation, and more will be biased. content at the application layer.
I actually have hidden concerns about the current front-end development situation. At that time, the Java world used to develop various GUIs and created the MVC model, but it failed to become popular. Unexpectedly, in the field of web development, MVC became a basic convention. Afterwards, enterprise development models such as Model 1 and Model 2 gradually matured, and three major frameworks, Struts, Spring, and Hibernate, emerged. For a long time, Java programmers always called "SSH". After that, the Spring family became the dominant one and dominated the world. I am afraid that not many people still remember EJB today. Once the framework is stable, it is followed by extensive training, leading to development at scale. This is a double-edged sword that can satisfy the problems of enterprise development and recruitment, but it also puts shackles on the field of innovation and exploration.
Application layer encapsulation enters the explosive period
After the framework and engineering were basically explored and stabilized, everyone began to think about how to use it better and more easily. At present, all major manufacturers are thinking about how to select and reduce costs in the front-end technology stack, and unify the technology stack.
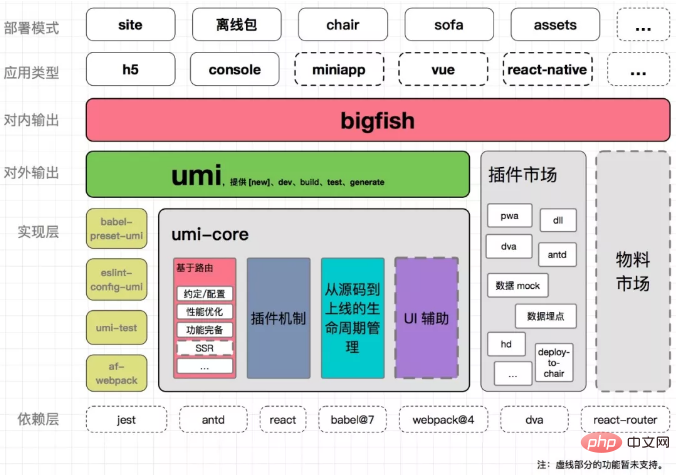
Take Umi as an example. Umi is a zero-configuration (convention over configuration), developed according to best practices, out-of-the-box front-end framework: React Family Bucket dva jest antd (mobile) less eslint. As shown in the figure below:

#As can be seen from the above figure, Umi has thought relatively comprehensively, from technology selection and construction to multi-terminal output, performance optimization, release, etc. The aspect has been split to make the boundaries of Umi clearer, which is a front-end best practice. Currently, most front-end groups have similar implementation methods. To put it bluntly, Umi is similar to create-react-app (cra). It is a combination of existing technology stacks and encapsulates details to make it easier for developers to use it. They only need to write business code.
Zero configuration means that the default selection is done for you.
The technology stack is solidified right out of the box.
Convention is greater than configuration, and the development model has been solidified.
The core of Umi is the af-webpack module, which encapsulates Webpack and various plug-ins. It directly packages Node.js modules such as webpack-dev-server into it, and also does better processing of configuration and plug-ins. change. The core of af-webpack is the webpack-chain module, which modifies the Webpack configuration through chain writing, making af-webpack extremely flexible. In fact, taking React Family Bucket as an example, the biggest burden on developers is the engineering construction of Webpack. There are many encapsulation practices for Webpack, such as well-known ones such as YKit and EasyWebpack.
YKit is Qunar's open source Webpack. It has built-in Connect as a Web server and combines dev and hot middleware. It can significantly improve the efficiency of multi-project construction and has good practices in version file release.
EasyWebpack is also plug-in, but it has done a lot of integration of solutions, boilerplate, etc. For example, Egg's SSR is deeply thought through, although I don't agree with this approach.
In addition, react-scripts is used as the startup script in the create-react-app (cra) project. It is similar to egg-scripts. It also hides specific implementation details through convention so that developers do not need to Focus on the build. In the future, there will be more similar packages, and they will be more focused on the application level.
PWA has entered a stable period
The core difference between PWA and native app (mobile application) is the following points:
Installation: PWA is a tool that does not require downloading and installation to be used. Applications.
Cache usage: The native app mainly caches sqlite, as well as file read and write operations, and PWA supports cache database operations very well, which is enough to cope with various scenarios.
Complete basic capabilities, such as push.
Now PWA has been well supported. The only trouble is that the caching strategy and distribution are more troublesome. The trend of lightweight applications is already very clear. Let’s talk about some key points of PWA.
1. Universal local storage solution Workbox
Workbox is a set of solutions for local storage of Web App static resources and request results launched by the Google Chrome team. This solution The solution includes some JS libraries and build tools. Behind Workbox is driven by technologies and standards such as Service Worker and Cache API. Before Workbox, the Google Chrome team had launched the sw-precache and sw-toolbox libraries earlier, but they received a lot of criticism. It was not until Workbox that a more perfect solution that could conveniently and uniformly handle offline capabilities was born.
Workbox has now been released to version 3.0. No matter how your site is built, it can provide offline access capabilities for your site. There is almost no need to consider too many specific implementations. You only need to make some configurations. Can. Even if you don't consider offline capabilities, it can make your site faster.

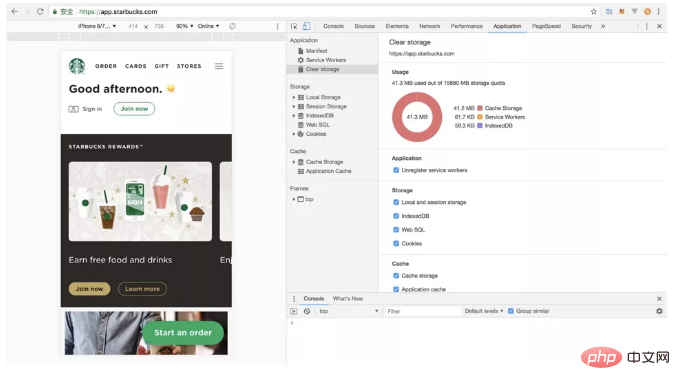
For example, Starbucks’ PWA application has a cache of up to 41.3mb. This is a very big breakthrough on the browser side, although there is no new technology.
2.PWA desktop version
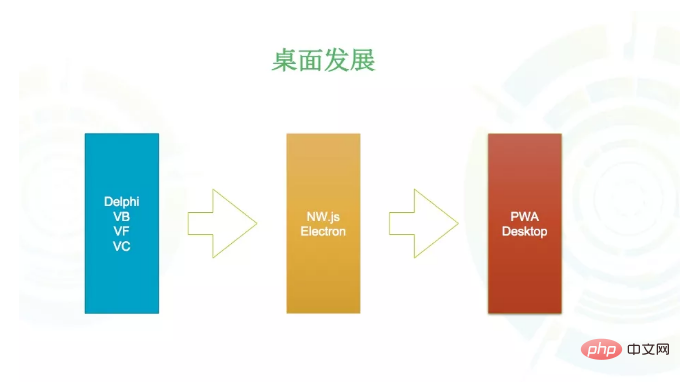
Looking at the development process of PC desktop, in the early c/s era built by Delphi/VB/VF/VC, etc., even to There is still a lot of it today. In the past two years, the popularity of Atom/VSCode has led to the explosion of node webkit-related modules, such as NW.js and Electron. Building pc client through Web technology really saves time and effort, and the user experience is also very good, such as DingTalk client, graphite document client, etc. The most important thing is that it can unify the technology stack, such as certain algorithms, and write them once with JS , and then can be reused in front-end, node, pc client, etc. Of course, it is better to use Web technology for development without the need for packaging. The PWA desktop version has such technology.
Next, let’s talk about the three development stages of the desktop in detail.

The first stage: Native development Native
In the early years, native development methods such as VB/VF/VC/Delphi, etc., later Cross-platform software like QT appears, but it can still be understood as native development.
The second phase: Hybrid development
Google first released the Chrome browser on September 2, 2008, and Node.js was released by Ryan Dahl in 2009 Yes, he moved the V8 engine (Chrome's core JavaScript engine) to the backend, making it possible to write server programs using js. Subsequently, npm developed extremely rapidly, and cross-platform technology also advanced by leaps and bounds. Lightweight cross-platform frameworks such as NW.js appeared, based on Chromium (the open source version of Chrome) Node.js, allowing PC desktops to be developed through Web development technology and finally packaged. Compiled into application formats supported by each platform, it brings too many possibilities to PC desktop development.
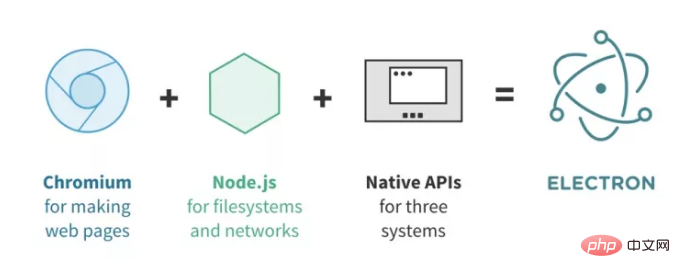
Atom is a text editor based on web technology released by GitHub in 2014. Atom-shell, later known as Electron, is a technology similar to NW.js. It allows development of desktop GUI applications using Node.js (as backend) and Chromium (as frontend). Chromium provides the ability to render pages and respond to user interactions, while Node.js provides the ability to access the local file system and network, as well as use hundreds of thousands of third-party packages on NPM. On this basis, Electron also provides some native APIs on Mac, Windows, and Linux platforms, such as global shortcut keys, file selection boxes, tray icons and notifications, clipboard, menu bar, etc.

Monaco/VS Code designed by Erich Gamma is also based on Electron, but its performance is much better than Atom. VS Code will first start a background process, which is the main process of Electron, which is responsible for the editor's life cycle management, inter-process communication, UI plug-in management, upgrade and configuration management, etc. The background process starts one (or more) rendering processes to display the editor window. It is responsible for the entire UI part of the editor, including components, themes, layout management, etc. Each editor window will start a Node.JS child process as the host process of the plug-in, run the plug-in logic in a separate process, and then notify the Renderer of the results through events or callbacks, preventing the rendering of the Renderer from being blocked by the JS logic in the plug-in.
Evolution process: chrome > Node.js > nw.js > atom(electron) > vs code
In the second stage, we can see that the PC desktop Web development technology is used as the core, and the browser kernel is used as the cross-platform core. Finally, the Web development code and the browser kernel are packaged. The advantage of this is that front-end development is relatively simple and more convenient than languages such as C. In addition, it is also extremely cost-effective in terms of cost.
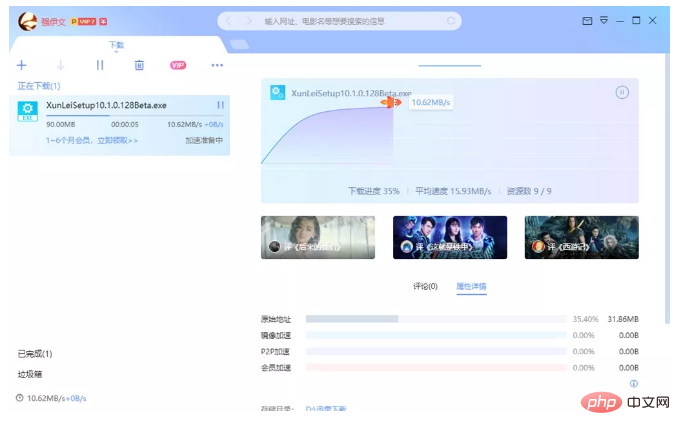
Nowadays, many applications have begun to be built based on Electron, such as WeChat mini program ide, WeChat pc version, etc. What is also very exciting is that on October 18, 2018, the Xunlei Forum issued an article saying that the new version (from Xunlei X version 10.1 onwards) the Thunder main interface has been completely rewritten using the Electron software framework. Thunder X using the new framework can perfectly support high-definition displays such as 2K and 4K, and the text rendering in the interface is also clearer and sharper. From a technical perspective, the new framework is more flexible and efficient than the old framework in terms of interface drawing and event processing, so the smoothness of the interface is also significantly better than that of the old framework Thunder.

The third stage: PWA desktop version
Wang Guowei proposed the literary proposition of "separation and non-separation" in "Human Words" , this problem also exists in the development field. It's obviously developed for the web, why do we need to pack it? In addition to being very large in size, it is also extremely troublesome to use and install.
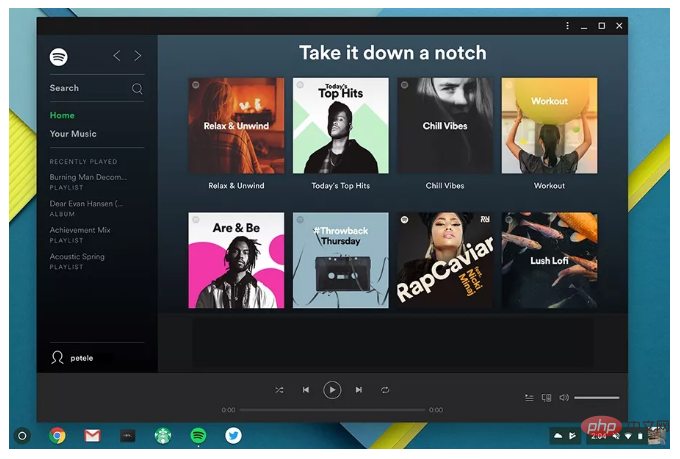
Spotify’s PWA desktop application experience is very good and silky smooth on mac.

At the 2018 Google IO conference, Microsoft announced that win10 will fully embrace PWA, crawl PWA pages through crawlers, convert them into Appx, and then provide them in its app store The application and experience are very similar to native Native applications, which I am very optimistic about.

The browser has super caching capabilities, plus other PWA functions, so that PWA applications on the browser can achieve performance comparable to Native applications. It can be opened directly in the browser without adding a shell, which is obviously extremely convenient.
PWA will inevitably change the pattern between the front-end and mobile terminals. Coupled with the performance breakthroughs brought by AOT (ahead-of-time) and WebAssembly to JS, JavaScript will shake up all fields, from mobile terminals to (PWA) to desktop applications, IoT, VR, AR, games and even artificial intelligence, etc.
Google will vigorously promote the desktop version of PWA next. With the blessing of win10 and Chrome, web applications can achieve a near-native experience without adding packages. The field of front-end has once again been broadened, and it can really be achieved in the future. Think big.
Many people ask why PWA is not popular in China. The reason is very simple. PWA performs extremely well in a weak network environment, but China’s network is the best in the world, so PWA has not actually brought us that much big gains. However, it is also good as a filling solution. After all, 2G/3G still has some capacity. In addition, PWA can also play a very good role in server rendering SSR.
Mini programs are popular
If it is more similar to PWA, it is probably a mini program. Mini programs can also be said to be the hottest technology this year.

The next plan for WeChat Mini Program is to support NPM, Mini Program Cloud, visual programming, support subcontracting, etc. It sounds great, but there are still many pitfalls. The DSL natively provided by the mini program is not easy to use, so there are upper-level development frameworks or scaffolding to optimize development efficiency. Currently, there are three mainstream ones:

Also emerging this year In addition to WeChat mini programs, there are Toutiao mini programs, Alipay mini programs, Baidu smart mini programs, etc., and there will be many more in the future. At the same time, mobile phone manufacturers probably saw the threat of small programs to their app stores. Nine major domestic mobile phone manufacturers such as Xiaomi, Huawei, OPPO, and vivo have jointly established the "Quick Application Alliance", which is based on the react-native technology stack and is generally very good. , especially Tmall’s quick application for calling Cainiao Wandao, which has a very good experience under Android. In comparison, WeChat is based on Webview, while Quick App uses a native rendering solution, which is generally the case for other companies.
In fact, the 5G era is coming soon. You can imagine that with higher network speed, memory and CPU, the maximum download speed of 5G is as high as 1.4G per second, and PWA or small program applications can be downloaded in seconds. Whether it is offline or online is still unclear.
There are so many things that can be said about the front-end, but due to space limitations, this article can only briefly share with you the standardization of the three major frameworks of React/Vue/Angular, application layer encapsulation entering the explosive period, and PWA entering stability. Issues, popularity of mini programs, etc. In the next article, I will continue to talk to you about the mobile situation, the inevitability of multi-terminal integration, etc., as well as the two major technologies of TypeScript and WebAssembly that cannot be ignored in 2019. You are welcome to continue to pay attention, and you are also welcome to leave a message to communicate with me. .
Multi-terminal integration, equal emphasis on user experience
In the AI era, is it okay without “terminal” support? It's obviously not possible. First of all, thank you to Apple for improving the user experience to an unprecedented level. After the rise of mobile Internet, PC Web is gradually declining. I personally admire Uncle Yu very much. During the wireless ALL IN strategy that year, he still chose to stay and continue to be the front-end of PC Web. However, although many companies have shifted their focus to wireless, the PC business has not stopped. This is the current situation of many companies and it is also an objective fact. So, where is the way out for "old antiques" like the PC version?
We can take advantage of the rapid release of PC/H5 versions to quickly verify the AI algorithm, and then provide better model and data support for the mobile terminal.
Align multiple ends and make good combination punches. Since there can't be a bigger breakthrough on the mobile side, everyone can only spend money on the details.
Everyone’s battlefield is no longer a single point, it has been upgraded to the stage of combined strategies. The future must be multi-faceted, with equal emphasis on user experience.
Today’s big front-end, in addition to the Web, also includes various terminals, such as mobile terminals, OTT, and even some new Internet of Things devices. We have reason to believe in Chrome OS's vision back then: "Give me a browser, and I can give you a world." To put it mildly: "Give me a Webview, and I can give you a world."
TypeScript
I have been very concerned about TypeScript before, but I have not made up my mind to implement it in the team. We organized a round at the Node Party in Beijing in January this year and chatted with several guests. It was confirmed that the efficiency improvement was very obvious and the implementation was not difficult. Everyone agreed that TypeScript will have great growth in 2019. As the front-end team itself becomes larger, large-scale programming will inevitably rely on type systems and object-oriented. From this point of view, TypeScript is also a complete winner.
Here is a brief introduction to TypeScript. It is a superset of JavaScript with type definitions, including ES5, ES5 and other collections of features such as reflection, generics, type definitions, namespaces, etc., for large-scale JavaScript application development. Complex software requires complex design, and object-oriented is a good design method. One of the benefits of using TypeScript is that TypeScript provides industry-recognized classes (also supported by ES5), generics, encapsulation, and interface object-oriented design capabilities. To improve JavaScript's object-oriented design capabilities. The frameworks on the market also provide very good support for TypeScript.
React supports .tsx very well. For example, I support tsx writing in Midway controller. This is very bold and is a great convenience for react ssr later; Vue supports ts since v2.5.0 The support is very good; the Node.js Web framework, especially Egg.js, has very good support for ts. Of course, there is also the more advanced and more focused Midway framework. Midway is based on the Egg ecosystem and also provides advanced gameplay such as IoC;
When using Webpack to compile front-end applications, TypeScript can be easily introduced into Webpack through TypeScript-loader. With TypeScript-loader, you can use TypeScript to write new code while updating old code piecemeal. After all, ts is a superset of js. You can change it when you have time. It is not mandatory and is very tolerant.
WebAssembly
WebAssembly is a new bytecode format. Currently, mainstream browsers already support WebAssembly. Unlike JS, which requires interpretation and execution, WebAssembly bytecode is very similar to the underlying machine code and can be quickly loaded and run. Therefore, the performance is greatly improved compared to JS interpretation and execution. In other words, WebAssembly is not a programming language, but a bytecode standard. The bytecode needs to be compiled with a high-level programming language and put into the WebAssembly virtual machine to run. All browser manufacturers need to do is implement virtualization according to the WebAssembly specification. machine. This is very similar to Java's early Applets, which allow other languages to run in the browser. An applet is a Java program that can run in a Java-enabled web browser. Because it has full Java API support, the Applet is a fully functional Java application.
With WebAssembly, any language can be run on the browser. From Coffee to TypeScript to Babel, these all need to be translated into js before they can be executed, while WebAssembly embeds a vm in the browser and executes it directly without the need for translation, so the execution efficiency is naturally much higher.
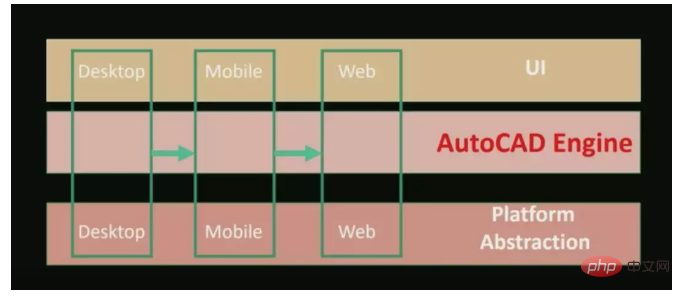
For example, AutoCAD software is an automatic computer-aided design software produced by the American Autodesk Co., Ltd. (Autodesk), which can be used for two-dimensional drawing and basic three-dimensional design. When using it, you don't need to know programming to automatically draw. Therefore, it is widely used in many fields such as civil construction, decoration, industrial drawing, engineering drawing, electronic industry, and clothing processing around the world.
AutoCAD is a software written with a large amount of C code and has experienced many technological changes, from desktop to mobile to web. Previously, there was a speech at InfoQ titled "AutoCAD & WebAssembly: Moving a 30 Year Code Base to the Web". Through WebAssembly, many old C codes can be run on the Web and execution efficiency is guaranteed.

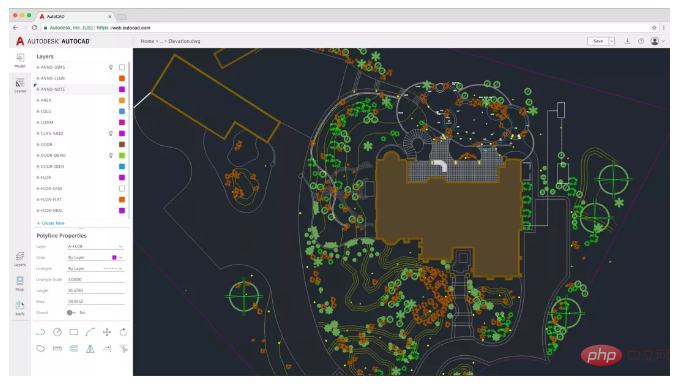
Originally, I thought WebAssembly was far away from us, but after seeing the AutoCad Web application in person at the 2018 Google I/O conference, I was very shocked. The effect is as shown in the figure below .

#It is really amazing to be able to run such a huge project on the Web. Through WebAssembly technology, you can not only reuse previous C code, but also complete the Webization. This may be the so-called best of both worlds.
Previously, Zhao Yang, the front-end R&D manager of National Live Broadcast, shared the application of WebAssembly in live broadcast encoding and decoding in National Live Broadcast, and the effect was also very good.
In addition, Xu Shiwei also shared a Topic at ECUG Con 2018. The theme is "Re-discussing the application prospects of Go language in the front-end". The development of Go has also encountered bottlenecks. Focusing on back-end development cannot make it possible. Go ranks first, and one current direction is to use GopherJS to compile Go code into JS. This practice is okay, similar to Kotlin, and is very good for most Go users. But the problem is that it is impossible to change the language for the real front-end. Currently, even Babel and ts are exhausted, let alone switching to Go. "Please don't update, I can't learn anymore", this is the voice of most front-end engineers.
Judging from the current situation of WebAssembly, it is indeed a better way to implement the time-consuming parts of complex calculations in other languages. Judging from the trend, WebAssembly allows all languages to run on the browser. With a vm on the browser, isn’t the browser an operating system?
Chrome’s core JavaScript engine V8 now includes Liftoff, a new WebAssembly baseline compiler. Liftoff's simple and fast code generator greatly speeds up the launch of WebAssembly applications. However, on desktop systems, V8 will still allow TurboFan to recompile the code in the background to ultimately maximize code running performance.
Currently, Liftoff in V8 v6.9 (Chrome 69) has been set to the default working state, and can also be explicitly passed --liftoff/--no-liftoff or chrome://flags/#enable -webassembly-baseline switch to control. In addition, Node.js v11 uses the v7 version of the v8 engine, which has better support for WebAssembly. Although this is meaningless, it is still good to practice.
Mobile terminal
Flutter is a new mobile UI framework launched by Google to help developers develop high-quality native applications on both Android and iOS platforms, and React -native/Weex also supports hot updates. Flutter is written using Google's own Dart language, and Dart 2 just happened to be officially released this year. I don't know if there is any connection between the two. Currently, Dart focuses on Flutter and Web, and also provides the pub package manager. It is like a brand new language, and the learning cost is a bit high. On the other hand, TypeScript is very easy to accept. It is based on the npm ecosystem and is compatible with ES syntax. Therefore, I will still have a wait-and-see attitude towards Dart in 2019.
Except for not liking Dart, Flutter is good in other aspects. In the context of strong mobile operation, supporting hot updates is a must-have capability.
Regarding Weex, using it while cursing it is a very helpless state. Weex itself is a good thing. It was donated to Apache. It is currently in incubation and will have a good future. However, the maintenance of the community is very poor, issues are not raised in a timely manner, and documents are not updated. If the company does not have an architecture group, it will still be more difficult to handle.
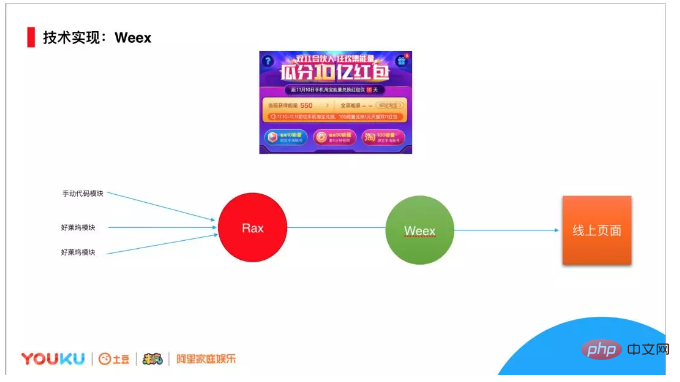
However, there are also many good cases. For example, the Youku Double Eleven event in 2018 was developed using Weex, and the results were very good. Through the self-built visualization activity platform, development can be completed very efficiently. Combined with the cache in the app, the overall effect is much better than H5.

My opinion about Weex is that in the past, Weex only solved the problem of H5 rendering efficiency, but now with a strong operational background, Weex carries a lot of content, such as animations , games and even graphics and image processing, etc. It can be seen that Weex will be strategically added in the future.
Summary Summary
To summarize, the phenomenon of big front-end in 2018:
The three major front-end frameworks have stabilized , standardization, in line with Web Components. The application level has begun to enter the stage of transitional encapsulation and peripherals, and many details will be buried in the framework. PWA is developing steadily and is compatible with 4/5 browsers. Workbox 3 further simplifies development. In addition, the desktop version of PWA has begun to emerge, and there will be more in the future. Diversity is valued, and it is no longer just all in mobile. WebAssembly allows more languages to run on the browser, and the web version of AutoCAD is a very good example.
Under the background of strong operations, it has become a foregone conclusion that mobile terminal development will be dominated by front-end development. The situation of Flutter is hard to say at the moment, we are still waiting and watching (mainly because we don’t like Dart). TypeScript is well implemented and more inclusive: React supports .tsx very well, Vue supports ts very well since v2.5.0, and Node.js (especially Egg.js, midway) also supports ts very well.
The 5G era is coming, and the long-term online situation of the Internet may be broken. The local device is the client, so think boldly. For the front end, there will be more and more local web services to assist daily development, and there will be more and more modules similar to je.
In conclusion, as mentioned above, browsers will become more and more important in the future, and the concept of Web Os is slowly coming to fruition. The other three major frameworks are becoming more stable, and their writing methods are becoming more and more similar, and the learning cost is reduced. However, the encapsulation at the peripheral application level will continue to grow explosively, and more complex details will be packaged into the application framework. There may be many different development methods that everyone needs to be familiar with.
For developers, the only constant is the ability to learn. Once you master the learning ability, you will be able to cope with these trend changes. Whether it is in the era of melee between the three major frameworks or the era of peripheral packaging, you can happily "fiddle". Even if one day AI can really write code for people, people who can adapt will naturally not be afraid.
I will share here about the current situation and future of the big front-end, I hope it can be helpful to you.
We are seeing the “Architect” role increasingly skewed toward technical leadership, architectural pattern recognition and framework awareness, and cross-cutting focus design. Ability and responsibility are symbiotic. Come to the Architect Summit to see how domestic architects upgrade and fight monsters.

