This article brings you an introduction to the usage of the ES6 generator (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Concept
The generator is obtained by running the generator function (generator function) and is iterable.
function* gen() {
yield 'a';
yield 'b';
yield 'c';
}
let g = gen();
// "Generator { }"
Principle and simple application
The generator has a great feature, it can pause the internal code running and return a value to the external function. (After pausing, other code will not be prevented from running.) When its next method is called externally, it will continue to execute the remaining code and accept a parameter from the outside. This implementation mainly relies on the keyword yield .
The yield keyword causes the execution of the generator function to pause, and the value of the expression following the yield keyword is returned to the caller of the generator. It can be thought of as a generator-based version of the return keyword.
function* g(){
var a = yield 2;
console.log(a);
}
var it = g(); // 返回一个可迭代的生成器对象
console.log(it.next()); // 执行生成器函数内部代码,第一次返回 {done: false, value: 2}
it.next(3); // 继续执行生成器函数内部代码,同时向生成器传递参数3,最后返回 {done: true, value: undefined}
A simple counter
function* count(){
var n = 1;
while(true){
yield n++;
}
}
var it = count();
it.next(); // 1
it.next(); // 2
it.next(); // 3
Write asynchronous code in a synchronous way
In the past, asynchronous ajax request results were processed, generally Use the method of passing callback function. Once you encounter multiple levels of callback nesting, the readability of the code will be reduced, and debugging will be inconvenient. With the generator, we can write asynchronous code in a synchronous way. This sounds very interesting. Our code will be like this
function foo(){
var result = asyncFun(); // asyncFun 是异步函数,result 是异步返回的结果
console.log(result);
}
Of course, the above code does not get the correct result, it is just an idea. We're going to do it with generators, and it works. Think about the characteristics of the generator:
- It can pause and return values to the outside
- It can continue to execute the remaining code and accept parameters from the outside
that's enough. With the generator function in place, now we redesign the code:
function* foo(){
// 这里遇到了异步方法,必须停下来。
// 等待异步方法执行完毕,并返回结果,继续运行代码。当然,同步 ajax 不能算,它不是异步
// 输出结果
}
Sit down and think about the keywords related to pause and continue. Stop...continue...stop...continue...stop...continue...Don't...Stop...Don't...Stop... Don't...Stop...these two words are yield, next.
function *foo(){
var result = yield asyncFun(next);
console.log(result);
}
When the code encounters yield will be paused. At this time, the asyncFun function will not be paused, but will be executed. After the execution is completed, the next method of the generator will be called, and the return result will be The parameters are passed to next. Since we cannot get next inside the generator function, we must use global variables to pass next.
var next, gn;
function asyncFun(next){
// 模拟异步请求
setTimeout(function(){
// 返回一个随机数
next(Math.random())
}, 1000)
}
function* foo(){
var result = yield asyncFun(next);
console.log(result);
}
gn = foo();
next = gn.next.bind(gn);
next(); // 打印随机数
Written like this, running seems a bit heavy. You can write a wrapper function to run a generator function containing asynchronous code.
function asyncFun(next){
// 模拟异步请求
setTimeout(function(){
// 返回一个随机数
next(Math.random())
}, 1000)
}
function* foo(){
var result = yield function(next){asyncFun(next)};
console.log(result);
}
function wrapFun (gFn){
var gn = foo(),
next = gn.next.bind(gn);
next().value(next);
}
wrapFun(foo);
However, since Promise and await were released, this combination is used more often , its use is also simpler and its scope is wider.
The above is the detailed content of Introduction to ES6 generator usage (with examples). For more information, please follow other related articles on the PHP Chinese website!
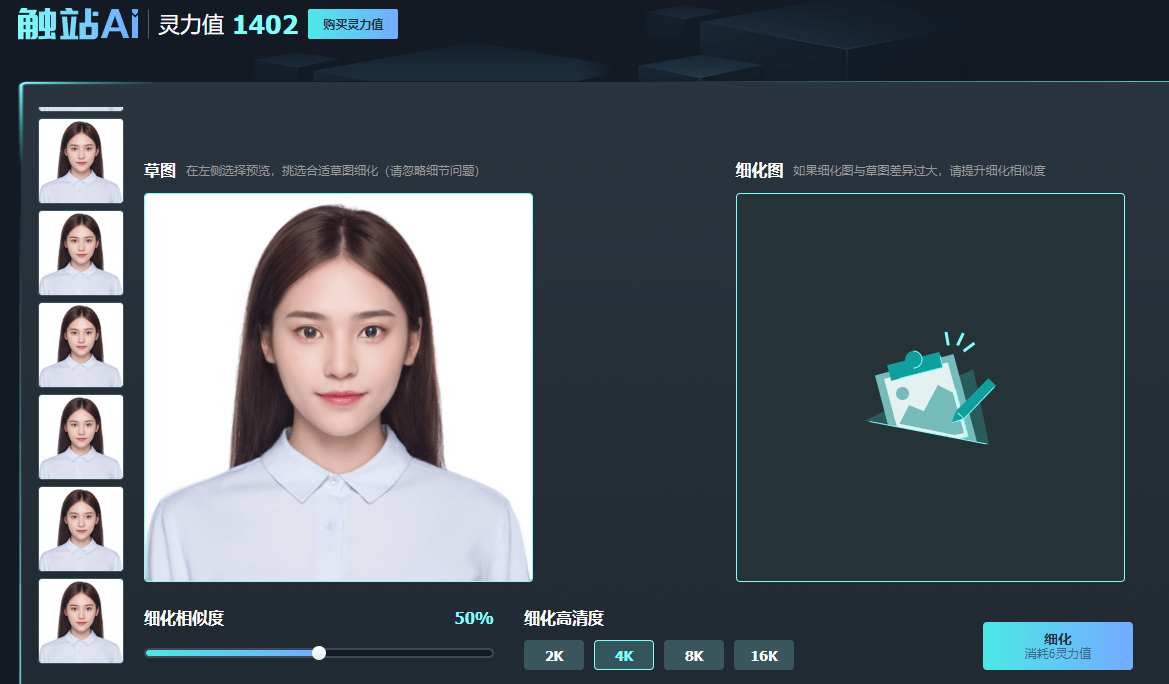
 AI证件照生成器:实际测试中AI软件展现了绝无仅有的强大效能Aug 09, 2023 pm 07:33 PM
AI证件照生成器:实际测试中AI软件展现了绝无仅有的强大效能Aug 09, 2023 pm 07:33 PM经过实际测试,AI证件照生成器表现出色,其强大的功能令人惊叹,确实不需要再费心去拍照了!本句话的重写如下:使用触站AI软件(版权和解释权归触站AI所有,仅用于展示生成效果)素描模式:无论是在日常工作还是商务办公场合,职业形象都至关重要。而一张精美的证件照能够提升个人的职业形象。通过AI生成的证件照不仅符合传统照片标准,还能够还原个人独特的面部特征。AI技术能够智能识别面部轮廓、肤色、光线等各种细节,生成最适合的证件照。不论是颜值还是气质,都能够完美展现,给人留下深刻的第一印象AI一键生成证件照的
 如何使用Java编写一个简单的学生成绩报表生成器?Nov 03, 2023 pm 02:57 PM
如何使用Java编写一个简单的学生成绩报表生成器?Nov 03, 2023 pm 02:57 PM如何使用Java编写一个简单的学生成绩报表生成器?学生成绩报表生成器是一个可以帮助老师或教育者快速生成学生成绩报告的工具。本文将介绍如何使用Java编写一个简单的学生成绩报表生成器。首先,我们需要定义学生对象和学生成绩对象。学生对象包含学生的姓名、学号等基本信息,而学生成绩对象则包含学生的科目成绩和平均成绩等信息。以下是一个简单的学生对象的定义:public
 最佳免费AI动画艺术生成器Feb 19, 2024 pm 10:50 PM
最佳免费AI动画艺术生成器Feb 19, 2024 pm 10:50 PM如果您渴望找到顶尖的免费AI动画艺术生成器,您可以结束搜索了。动漫艺术世界几十年来一直以其独特的角色设计、迷人的色彩和引人入胜的情节吸引着观众。不过,创作动漫艺术需要天赋、技能和耗费大量时间。然而,随着人工智能(AI)的不断发展,现在你可以借助最佳的免费AI动画艺术生成器,无需深入了解复杂技术,就能探索动漫艺术的世界。这将为你释放创造力提供新的可能性。什么是人工智能动漫艺术生成器?AI动画艺术生成器利用复杂的算法和机器学习技术,分析广泛的动画作品数据库。通过这些算法,系统学习并识别不同动漫风格的
 如何通过PHP编写一个简单的二维码生成器Sep 24, 2023 am 08:49 AM
如何通过PHP编写一个简单的二维码生成器Sep 24, 2023 am 08:49 AM如何通过PHP编写一个简单的二维码生成器二维码在现代社会中已经变得非常常见,它能够快速传递信息,提升用户体验。在本文中,我将向大家介绍如何使用PHP编写一个简单的二维码生成器。一、安装必要的工具和库在开始之前,我们需要确保已经安装以下工具和库:PHP:确保已经安装了PHP的最新版本,可以通过运行php-v命令来查看当前PHP的版本。Composer:C
 PHP7中的生成器:如何高效地处理大规模数据和节省内存?Oct 20, 2023 pm 04:42 PM
PHP7中的生成器:如何高效地处理大规模数据和节省内存?Oct 20, 2023 pm 04:42 PMPHP7中的生成器:如何高效地处理大规模数据和节省内存?概述:在大规模数据处理和节省内存方面,PHP7引入了生成器(Generators)作为一种强大的工具。生成器是PHP语言中一类特殊的函数,与普通函数不同的是,生成器可以暂停执行并返回中间结果,而不是将所有结果一次性返回。这使得生成器非常适用于处理大批量数据,降低了内存的使用和提高了处理效率。本文将介绍生
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 用ChatGPT秒建大模型!OpenAI全新插件杀疯了,接入代码解释器一键getApr 04, 2023 am 11:30 AM
用ChatGPT秒建大模型!OpenAI全新插件杀疯了,接入代码解释器一键getApr 04, 2023 am 11:30 AMChatGPT可以联网后,OpenAI还火速介绍了一款代码生成器,在这个插件的加持下,ChatGPT甚至可以自己生成机器学习模型了。 上周五,OpenAI刚刚宣布了惊爆的消息,ChatGPT可以联网,接入第三方插件了!而除了第三方插件,OpenAI也介绍了一款自家的插件「代码解释器」,并给出了几个特别的用例:解决定量和定性的数学问题;进行数据分析和可视化;快速转换文件格式。此外,Greg Brockman演示了ChatGPT还可以对上传视频文件进行处理。而一位叫Andrew Mayne的畅销作
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






