Home >Web Front-end >JS Tutorial >Solutions to problems encountered when exporting excel with vue
Solutions to problems encountered when exporting excel with vue
- 不言forward
- 2019-03-15 14:50:014279browse
The content of this article is about solutions to problems encountered when exporting Excel with Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Requirements:
Export all current data under Vue element UI el-table to an excel file.
First follow the online methods to see what pitfalls there are
Preparation work:
1. Installation dependencies: yarn add xlsx file-saver -S
2. Introduce
import FileSaver from "file-saver"; import XLSX from "xlsx";
into the components that need to be exported. 3. The settings in HTML are simply to add an id to the table tag el-table that needs to be exported: such as outTable, which corresponds to the following document.querySelector('#outTable') in the exportExcel method
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
Let’s take a look at the original data

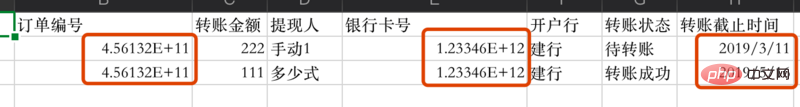
Then let’s take a look at the exported results

Why? ? ? Why did my order number and bank card number become scientific notation? ?
And my time, where are the hours, minutes and seconds? ?
The reason is because the number is too long and you need to use the text format of excel to display it normally
After various searches, the final solution is as follows:
exportExcel() {
var xlsxParam = { raw: true };//转换成excel时,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
},
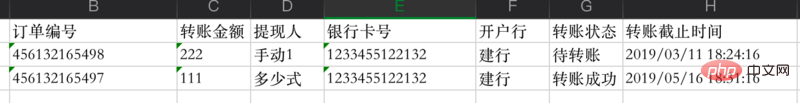
Let’s take a look at ours Data

Done.
The above is the detailed content of Solutions to problems encountered when exporting excel with vue. For more information, please follow other related articles on the PHP Chinese website!

