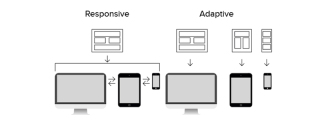
The differences between responsive layout and adaptive layout are: the former only needs to develop one set of interfaces, while the latter needs to develop multiple sets of interfaces to adapt to different terminals; if the screen is too small, adaptive content will be crowded and responsive This will not happen
Many people often confuse responsive layout and adaptive layout. Today I will introduce to you what the two represent and the difference between them. It has a certain reference function and I hope it will be helpful to everyone

[Recommended course: Learn website layout in 30 minutes】
##Responsive layout:
Responsive layout is to realize different display methods for browsing web pages on terminals with different screen resolutions. Responsive design can make the website have a better browsing and reading experience on mobile phones and tablets. In other words, a website can be compatible with multiple terminals, rather than making a specific version for each terminal
Adaptive layout:

The difference between responsive layout and adaptive layout
(1) Adaptive layout detects the viewport resolution to determine whether the currently accessed device is: PC, tablet, or mobile phone, thereby requesting the service layer and returning different pages; responsive layout detects the viewport resolution to target different clients in The client does code processing to display different layouts and content. (2) Adaptive layout requires the development of multiple sets of interfaces, while responsive layout only requires the development of one set of interfaces(3) Adaptive screen adaptation of the page is Within a certain range: for example, the PC version is generally larger than 1024 pixels, and the mobile phone version is smaller than 768 pixels. The responsive layout is a set of pages that all adapt (4) Adaptive layout If the screen is too small, the content will be overcrowded. The responsive layout is a concept derived to solve this problem. It can automatically identify the screen width and make corresponding adjustments to the web designIn short, the responsive layout is still better than the adaptive layout. But adaptive layout is more practical, because you only need to consider a few states instead of many states like responsive layout. So no matter what kind of design has their own characteristics, we have to choose the appropriate layout method according to the needs of the projectSummary: The above is the entire content of this article, I hope it will be helpful to everyone .The above is the detailed content of What is the difference between responsive layout and adaptive layout. For more information, please follow other related articles on the PHP Chinese website!
 Are the HTML tags and elements the same thing?Apr 28, 2025 pm 05:44 PM
Are the HTML tags and elements the same thing?Apr 28, 2025 pm 05:44 PMThe article explains that HTML tags are syntax markers used to define elements, while elements are complete units including tags and content. They work together to structure webpages.Character count: 159
 What is the significance of <head> and <body> tag in HTML?Apr 28, 2025 pm 05:43 PM
What is the significance of <head> and <body> tag in HTML?Apr 28, 2025 pm 05:43 PMThe article discusses the roles of <head> and <body> tags in HTML, their impact on user experience, and SEO implications. Proper structuring enhances website functionality and search engine optimization.
 What is the difference between <strong>, <b> tags and <em>, <i> tags?Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?Apr 28, 2025 pm 05:42 PMThe article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.
 Please explain how to indicate the character set being used by a document in HTML?Apr 28, 2025 pm 05:41 PM
Please explain how to indicate the character set being used by a document in HTML?Apr 28, 2025 pm 05:41 PMArticle discusses specifying character encoding in HTML, focusing on UTF-8. Main issue: ensuring correct display of text, preventing garbled characters, and enhancing SEO and accessibility.
 What are the various formatting tags in HTML?Apr 28, 2025 pm 05:39 PM
What are the various formatting tags in HTML?Apr 28, 2025 pm 05:39 PMThe article discusses various HTML formatting tags used for structuring and styling web content, emphasizing their effects on text appearance and the importance of semantic tags for accessibility and SEO.
 What is the difference between the 'id' attribute and the 'class' attribute of HTML elements?Apr 28, 2025 pm 05:39 PM
What is the difference between the 'id' attribute and the 'class' attribute of HTML elements?Apr 28, 2025 pm 05:39 PMThe article discusses the differences between HTML's 'id' and 'class' attributes, focusing on their uniqueness, purpose, CSS syntax, and specificity. It explains how their use impacts webpage styling and functionality, and provides best practices for
 What is the 'class' attribute in HTML?Apr 28, 2025 pm 05:37 PM
What is the 'class' attribute in HTML?Apr 28, 2025 pm 05:37 PMThe article explains the HTML 'class' attribute's role in grouping elements for styling and JavaScript manipulation, contrasting it with the unique 'id' attribute.
 What are different types of lists in HTML?Apr 28, 2025 pm 05:36 PM
What are different types of lists in HTML?Apr 28, 2025 pm 05:36 PMArticle discusses HTML list types: ordered (<ol>), unordered (<ul>), and description (<dl>). Focuses on creating and styling lists to enhance website design.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 English version
Recommended: Win version, supports code prompts!






