Home >Web Front-end >JS Tutorial >How to use the json.stringify() method
How to use the json.stringify() method
- 清浅Original
- 2019-02-22 10:58:394936browse
json.stringify() method is to convert JavaScript value into json string. It has three values: value refers to the string to be converted, replace represents the function or array used to convert the result, and space is used to specify the indentation. The whitespace character
json.stringify() method is a method for converting javascript values into json strings. In the following article, we will introduce the use of this method in detail, which has certain reference. Value, hope it helps everyone.

[Recommended tutorial: json tutorial]
json.stringify() method introduction
json.stringify() method is to convert a JavaScript value (this value can be an object or array) into a JSON string. Its syntax is as follows
json.stringify(value[, replacer [, space]])
value refers to the value to be converted into a json string.
replacer refers to the function or array used to convert the result. If this parameter is a function, then during the conversion process, each attribute of the converted value will be converted and processed by the function; if the parameter is an array, only the attribute names contained in this array will be converted to the final in a json string; if a value is not determined, all properties of the object will be serialized. In other words, if it is a function, the value can be replaced. If it is an array, only the specified attributes are optional.
space is used to specify the blank characters for indentation. If the parameter is a number, it represents the number of spaces, but the maximum value is 10; if the value is less than 1, it means there are no spaces; if the value is a string, the string is treated as a space; if the value is not set, it means that no spaces are provided Space
Example:
<script>
var str = {"name":"php中文网", "site":"http://www.html.cn"}
str_json1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre class="brush:php;toolbar:false">" + str_json1 + "" );
document.write( "" ); str_json2 = JSON.stringify(str, function(key,value){ if(key=="php中文网"){ return undefined;; }; return value; }, 4)//使用四个空格缩进 document.write( "使用参数情况:" ) document.write( "
" ); document.write("
" + str_json2 + "" ); // pre 用于格式化输出
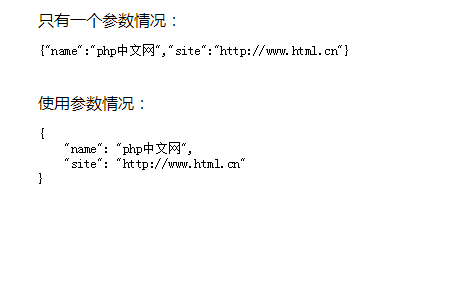
The rendering is as follows:

About serialization There are the following points to note
(1) The properties of non-array objects do not necessarily appear in the converted string in a specific order
(2) Objects containing circular references will throw an error when executing this method
(3) Booleans, number and string packaging objects will be automatically converted into the corresponding original values during the serialization process
( 4) undefined, arbitrary functions and symbol values will be ignored or converted to null during the serialization process (when appearing in an array).
Summary: The above is the entire content of this article, I hope it will be helpful to everyone
The above is the detailed content of How to use the json.stringify() method. For more information, please follow other related articles on the PHP Chinese website!

