 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Introduction to the implementation method of web watermark SDK (code example)
Introduction to the implementation method of web watermark SDK (code example)This article brings you an introduction to the implementation method of web watermark SDK (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When browsing websites, web page watermarks are often needed to prevent users from tracing their source after taking screenshots or screen recordings to expose sensitive information. For example, in our commonly used DingTalk software, your name will be on the chat background. So how to achieve the web watermark effect?
Web page watermark SDK, implementation ideas
1. Can generate watermarks based on the current user information obtained, such as name, nickname, ID, etc.
2 .Generate a Canvas that covers the entire window and does not affect other elements
3. Can modify font spacing, size, color
4. Does not rely on Jquery
5. Need to prevent users from manually deleting this Canvas
Implementation analysis
Initial parameters
size: 字体大小 color: 字体颜色 id: canvasId text: 文本内容 density: 间距 clarity: 清晰度 supportTip: Canvas不支持的文字提示
Generate Canvas
Generate Canvas based on id, and the canvas size is window. screen size, if there is an old Canvas, clear it and regenerate it.
The canvas is fixedly positioned in the visual window, and the z-index is -1
let body = document.getElementsByTagName('body');
let canvas = document.createElement('canvas');
canvas.style.cssText= 'position: fixed;width: 100%;height: 100%;left:0;top:0;z-index: -1;';
body[0].appendChild(canvas);
Fingerprint generation algorithm
let canvas = document.getElementById(this.params.id);
let cxt = canvas.getContext('2d');
let times = window.screen.width * this.params.clarity / this.params.density;//横向文字填充次数
let heightTimes = window.screen.height * this.params.clarity * 1.5/ this.params.density; //纵向文字填充次数
cxt.rotate(-15*Math.PI/180); //倾斜画布
for(let i = 0; i <h3 id="Prevent-user-deletion">Prevent user deletion</h3><p>Use a timer, Regularly check whether fingerprints exist</p><pre class="brush:php;toolbar:false"> let self = this;
window.setInterval(function(){
if (!document.getElementById(self.params.id)) {
self._init();
}
}, 1000);Project compilation
Use glup to compile
var gulp = require('gulp'),
uglify = require("gulp-uglify"),
babel = require("gulp-babel");
gulp.task('minify', function () {
return gulp.src('./src/index.js') // 要压缩的js文件
.pipe(babel())
.pipe(uglify())
.pipe(gulp.dest('./dist')); //压缩后的路径
});The above is the detailed content of Introduction to the implementation method of web watermark SDK (code example). For more information, please follow other related articles on the PHP Chinese website!
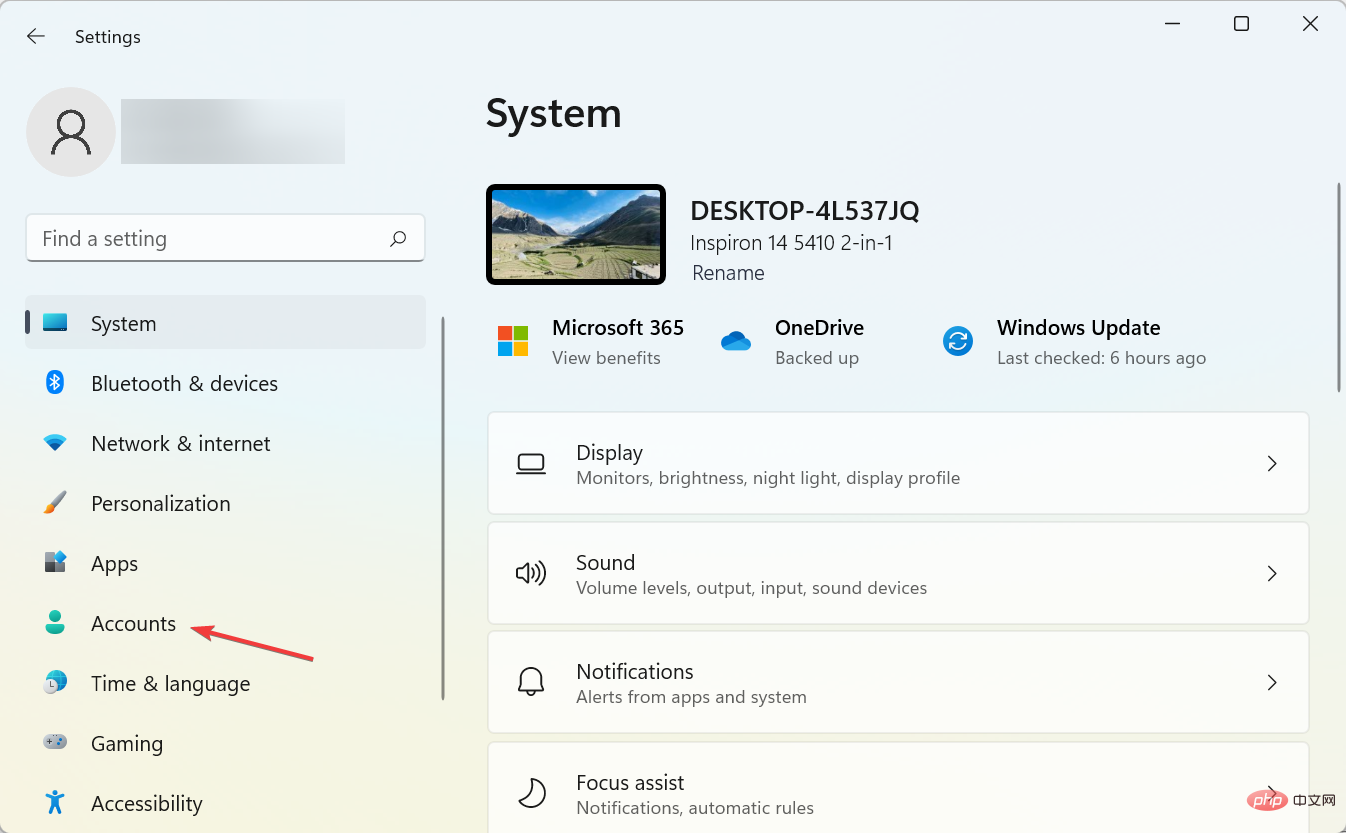
 Windows Hello 无法在 Windows 11 上运行?试试这3种方法Apr 15, 2023 pm 10:31 PM
Windows Hello 无法在 Windows 11 上运行?试试这3种方法Apr 15, 2023 pm 10:31 PMWindowsHello是一种生物识别登录机制,它使用近红外(IR)成像相机或指纹传感器而不是密码来识别您的身份。有报道称有些人不能使用指纹传感器,因此该元素也值得考虑。此外,登录机制是密码的替代方案。与传统密码相比,它是访问关键设备、服务和数据的一种更加用户友好、可靠和安全的选择。WindowsHello于2015年针对Windows10推出,并有意进入Windows11。为什么WindowsHello不能在Windows11上运行?大多数Windows11
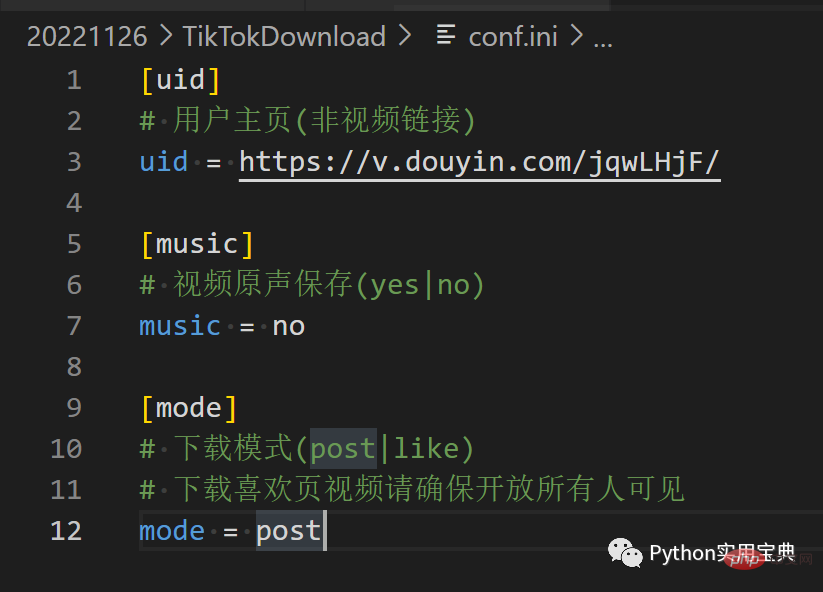
 Python 教你快速批量下载抖音去水印短视频Apr 10, 2023 pm 03:21 PM
Python 教你快速批量下载抖音去水印短视频Apr 10, 2023 pm 03:21 PMTikTokDownload 是由国人开源的抖音去水印视频下载工具。开源地址是:https://github.com/Johnserf-Seed/TikTokDownload对于某些做视频分析和研究的同学来说,这个工具非常有用,可以快速获取到视频资料。下面就来介绍一下这个工具的使用方法。1.准备开始之前,你要确保Python和pip已经成功安装在电脑上,如果没有,可以访问这篇文章:超详细Python安装指南 进行安装。(可选1) 如果你用Python的目的是数据分析,可以直接安装Anaconda
 npm react 安装报错怎么办Dec 27, 2022 am 11:25 AM
npm react 安装报错怎么办Dec 27, 2022 am 11:25 AMnpm react安装报错的解决办法:1、打开项目中的“package.json”文件,找到dependencies对象;2、将其中的“react.json”移动到“devDependencies”;3、在终端中运行“npm audit --production”即可修复警告。
 JavaScript包管理器比较:Npm vs Yarn vs PnpmAug 09, 2022 pm 04:22 PM
JavaScript包管理器比较:Npm vs Yarn vs PnpmAug 09, 2022 pm 04:22 PM本篇文章带大家了解一下三种JavaScript包管理器(npm、yarn、pnpm),并将这三种包管理器进行对比,聊聊npm、yarn、pnpm三者的区别和关联,希望对大家有所帮助,如有问题欢迎指出!
 一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM本篇文章带大家详解package.json和package-lock.json文件,希望对大家有所帮助!
 PHP保存远程图片到本地后如何添加水印并保存?Jul 11, 2023 pm 11:48 PM
PHP保存远程图片到本地后如何添加水印并保存?Jul 11, 2023 pm 11:48 PMPHP保存远程图片到本地后如何添加水印并保存?在PHP开发中,经常会遇到需要将远程图片保存到本地的需求。而有时候,我们可能还需要在保存后的图片上添加水印以保护版权或增加额外信息。本文将介绍如何使用PHP保存远程图片到本地,并在保存后的图片上添加水印。一、保存远程图片到本地首先,我们需要使用PHP的文件操作函数将远程图片保存到本地。下面是一个简单的示例代码:&
 node无法用npm命令怎么办Feb 08, 2023 am 10:09 AM
node无法用npm命令怎么办Feb 08, 2023 am 10:09 AMnode无法用npm命令是因为没有正确配置环境变量,其解决办法是:1、打开“系统属性”;2、找到“环境变量”->“系统变量”,然后编辑环境变量;3、找到nodejs所在的文件夹;4、点击“确定”即可。
 聊聊npm配置国内镜像(淘宝镜像)Aug 09, 2022 pm 12:06 PM
聊聊npm配置国内镜像(淘宝镜像)Aug 09, 2022 pm 12:06 PMnpm是node.js库的包管理工具,因为镜像地址在国外,安装库会比较慢,可以将镜像地址修改为国内地址(淘宝镜像),来提供安装库的速度。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






