Home >Web Front-end >HTML Tutorial >What are the methods for drawing images using the drawImage function?
What are the methods for drawing images using the drawImage function?
- 清浅Original
- 2019-02-18 11:56:385324browse
drawImage function There are three ways to draw pictures: drawing according to the size of the original picture, drawing according to the specified size, and general methods can generally be used for picture cropping
Today we will introduce the drawImage function in canvas The usage has a certain reference effect, I hope it will be helpful to everyone

[Recommended course: HTML5 tutorial]
The drawImage function is a method in the canvas tag, a new element in HTML5. It is mainly used for drawing, synthesizing images, or doing simple animations, etc.
drawImage() There are three methods to achieve the effect of drawing
Method one:
The first method is to copy the entire image to the canvas and place it at the specified point and maps each image pixel to a unit of the canvas coordinate system. It will be drawn according to the size of the original image
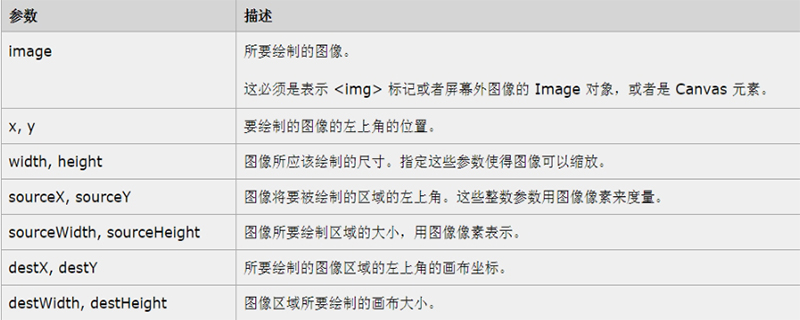
drawImage(image, x, y)
Example: Draw the image on the canvas relative to the position of the upper left corner
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
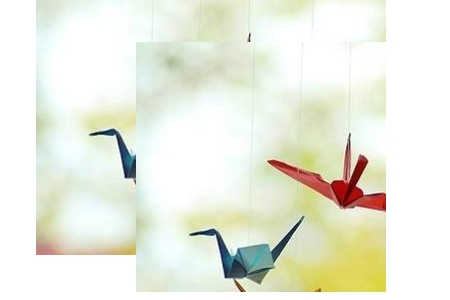
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
</script>Rendering:

Method 2:
Although the second method also copies the entire image to the canvas, it allows us Specify the desired width and height of the image in canvas units.
drawImage(image, x, y, width, height)
Example: Set the size of the image
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
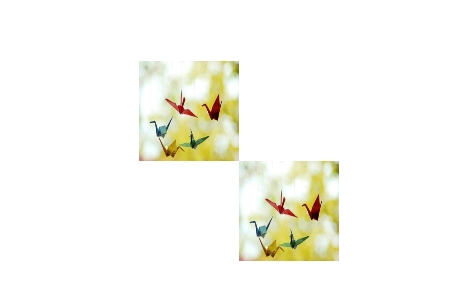
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
</script>Rendering:

Method three:
The third method is completely universal, it allows us to specify any rectangular area of the image and copy it, as well as perform any scaling to any position in the canvas
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
Example: Crop the picture
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
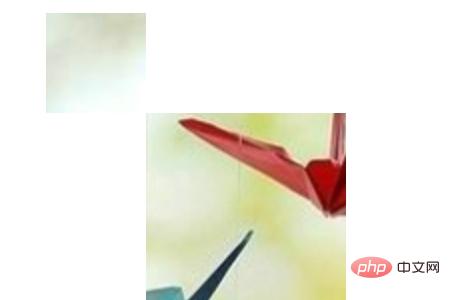
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
</script>Rendering:

Summary: The above is the drawImage function I hope this article can help you learn how to use the drawImage function.
The above is the detailed content of What are the methods for drawing images using the drawImage function?. For more information, please follow other related articles on the PHP Chinese website!

