Home >Web Front-end >HTML Tutorial >How to use rowspan attribute
How to use rowspan attribute
- 不言Original
- 2019-02-11 14:40:4317743browse
The rowspan attribute in HTML specifies the number of rows a cell should span. That is, if a row spans two rows, it means it will take up the space of two rows in the table. It allows a single table cell to span the height of multiple cells or rows. The rowspan attribute has the same function as the spreadsheet's "merged cells" in Excel.

rowspan attributeCan be used with the The rowspan attribute When used with the When the rowspan attribute is used with the Let’s look at a specific example Used with the The code is as follows The effect is as follows ##When used with the and
elements in HTML tables.
tag, the rowspan attribute determines the standard number of cells it should span.
tag, the rowspan attribute determines the number of header cells it should span. tag
<!DOCTYPE How to use rowspan attribute>
<How to use rowspan attribute>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
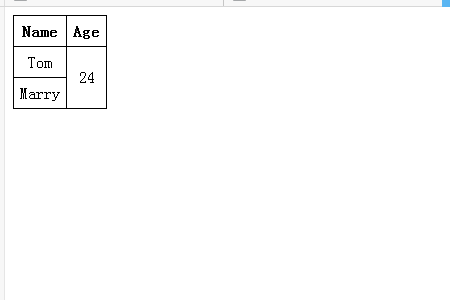
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
</How to use rowspan attribute>
tagThe code is as follows <!DOCTYPE How to use rowspan attribute>
<How to use rowspan attribute>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
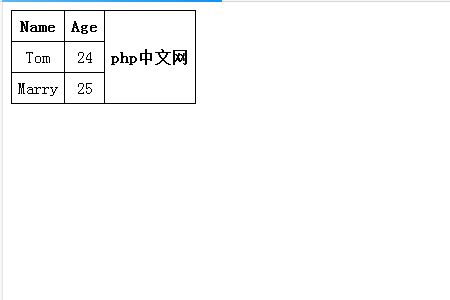
<th rowspan="3">php中文网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
</How to use rowspan attribute>The effect is as follows
The above is the detailed content of How to use rowspan attribute. For more information, please follow other related articles on the PHP Chinese website!

